En av de mer populära sakerna du kan göra med After Effects är att skapa en animerad logotyp för ditt eller dina kunders företag. Dess iögonfallande, önskade och ett utmärkt sätt att imponera på kunder, så låt oss ta en titt på vad som är inblandat.
Det här är en grundläggande handledning om After Effects, professionell videoredigeringsprogramvara. Men om videoredigering är nytt för dig, överväg Wondershare Filmora, som är ett kraftfullt men lättanvänt verktyg för användare som precis har börjat. Ladda ner den kostnadsfria testversionen nedan.
Hur man gör en animerad logotyp i After Effects
1. Konfiguration
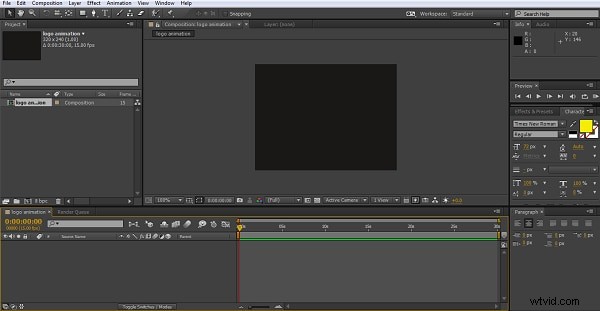
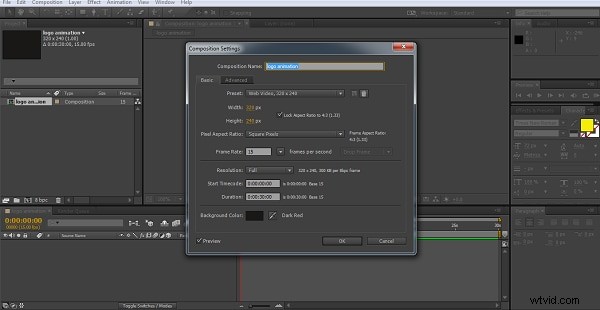
Vårt första jobb var att ställa in vårt projekt redo för animering, så först är att skapa en komposition med Composition>New att arbeta i. Jag använde en liten webbupplösning på 320 x 240 för detta ändamål.


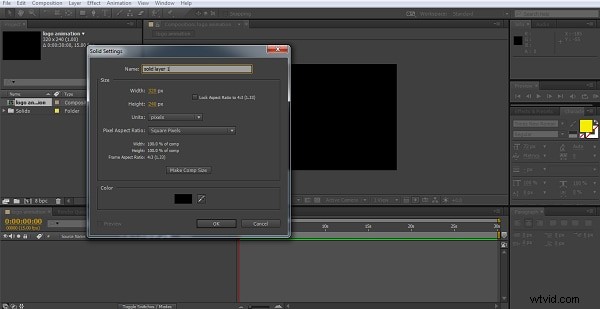
Nu har vi vårt ramverk, vi behöver något att bygga på, så härnäst skapar vi ett solidt lager för vår logotyp genom att använda Layers>New>Solid, och välja en lämplig färg som matchar din komposition. Jag använde #000000 som är svart för båda.

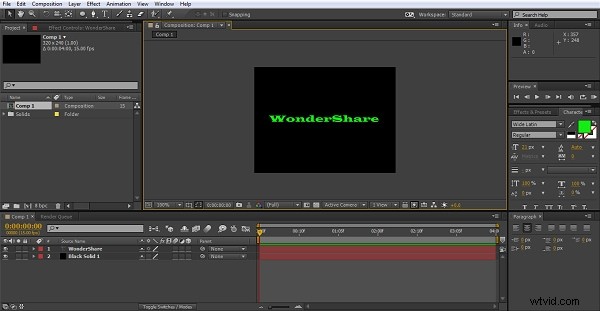
Nu har vi vår bakgrund, låt oss skapa vår logotyp. Nu här kan du lägga till en förberedd logotyp, konstverk eller vad som helst att arbeta med, för enkelhetens skull kommer jag bara att använda ett enkelt textobjekt som min logotyp för att demonstrera tekniken.
Så nu går jag igenom Lager>Ny>Text och skapa mitt textlager. Justera textstorleken och färgen så att den syns tydligt och vi är klara.

2. Justering
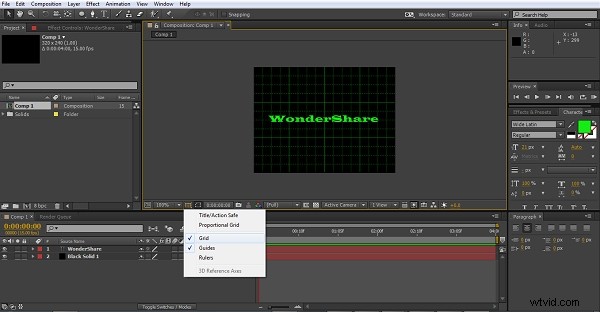
Nu har vi vår logotyp, som den är, vi kan börja manipulera den för att skapa animationer. Om du vill att din logotyp ska vara perfekt centrerad, eller något annat objekt faktiskt, är ett praktiskt tips att använda rutnätet för att säkerställa att allt är rätt där du vill ha det, du kan komma åt det genom att använda knappen i kompositionspanelen som visas nedan .

Jag är glad över var min text är för den här, men det är ett användbart verktyg att veta om oavsett vad du gör.
3. Lägga till effekten
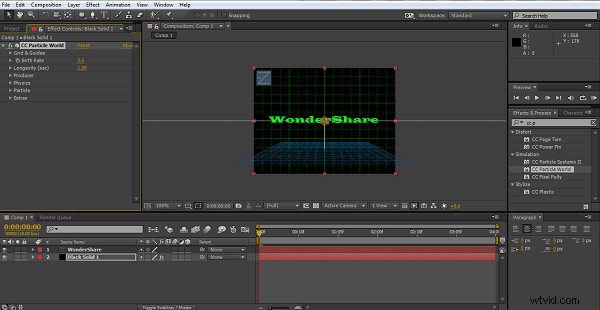
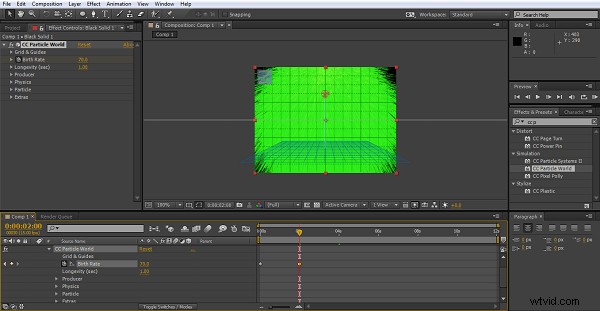
För vårt första försök med animering kommer vi att använda effekterna som är inbyggda i själva After Effects, detta är det överlägset enklaste sättet att få några imponerande resultat. För den här markerar vi det solida lagret i tidslinjepanelen och väljer sedan vår effekt. Du kan antingen gå igenom Effect>Simulation>CC Particle World för att komma till den vi använder här, eller gå helt enkelt till panelen för effekter och förinställningar till höger och dra CC Particle World-effekten till ditt solida lager. Oavsett vilken väg du går, är slutresultatet detta.

Effektkontrollerna till höger är ganska omfattande, och när du leker med dem kan du hitta några intressanta resultat, det lönar sig verkligen att experimentera när du provar den här typen av nya projekt bara för att förstå vad som är möjligt. Medan vi här tittar på simuleringseffekten för Particle World till exempel, kan du prova andra för att se om du föredrar effekten. Här justerade jag Gravity till .200 eftersom det får partiklarna att skjuta mot skärmen lite mer och jag föredrar effekten, och matchade partikelfärgen med texten.
4. Få rätt ordning
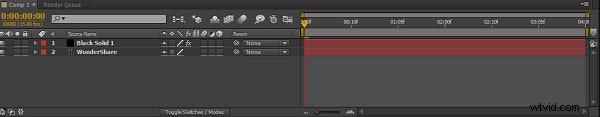
Nästa steg är enkelt men värt att nämna. När du provar någon form av animering måste du ta för vana att ha dina lager i rätt ordning för att allt ska fungera.
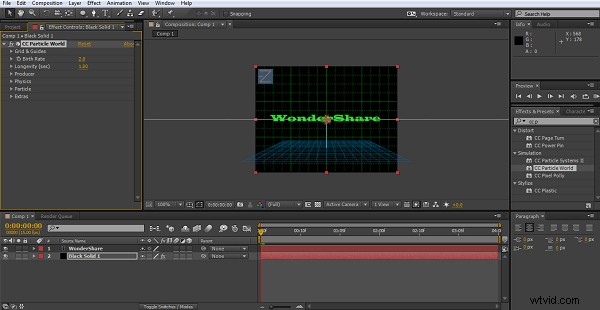
Här skapade vi vårt solida lager först, och texten sitter ovanpå. Detta innebär att alla effekter som appliceras på det solida lagret sker under texten, för vissa applikationer som kan vara vad du vill, här vill vi att animeringen ska gå över texten för den effekt vi letar efter, och så byter vi lager runt. Detta är lika enkelt som att dra textlagret under det solida lagret i tidslinjepanelen.

Tänk alltid på vad som ska ligga utöver vad i ditt föreslagna projekt, oavsett om det är att animera en logotyp, använda en mask eller någon annan teknik i After Effects att visualisera vilken ordning saker går i, är en av de färdigheter du utvecklar på vägen.
5. Ställa in animeringen
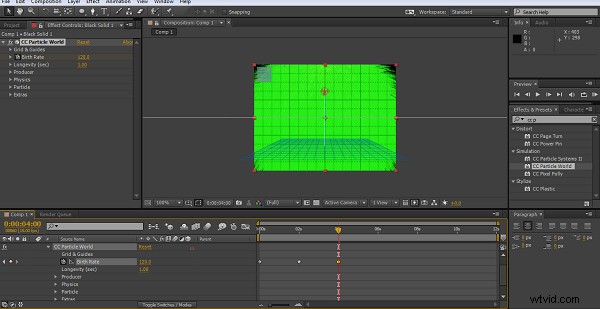
Som med de flesta saker i After Effects är nyckelbildrutor grunden för den här animeringen, och vi styr animeringen av partikeleffekten genom dess födelsetalsinställning, som hittas genom att utöka inställningarna i tidslinjepanelen för det solida lagret som vi kan se här,

Genom att trycka på stoppursikonen skapas en nyckelbildruta, och vi ska skapa 4 här, i detta exempel med ett par sekunders mellanrum men för vanlig användning vill tidslinjen förmodligen vara lite kortare, ingen vill titta på en logotyp i 12 sekunder för att se vad den gör trots allt borde effekten vara omedelbar.
När jag skapar varje nyckelbildruta justerar jag fältet Födelsefrekvens, börjar lågt vid 1, går sedan upp till 70 vid den andra nyckelbildrutan och 120 vid den tredje, och sedan en 5 sekunders körning till den sista nyckelbildrutan som är inställd på 0, Tanken är att partiklarna gradvis minskar och avslöjar logotypen under den.


En mycket enkel installation råder det ingen tvekan om, men den fungerar och som du kan se är den lätt att utföra.
6. Arbeta med vektorgrafik
Även om det är en trevlig och enkel effekt är det grundläggande, om du har tillgång till .ai-logofiler eller annan vektorgrafik kan du prova den här också. Dessa filer skapas i Adobe Illustrator och innehåller lagerinformation så att After Effects kan manipulera de olika komponenterna individuellt. Att lära sig att använda .ai-filer effektivt är ett viktigt steg för att upptäcka möjligheterna med After Effects.
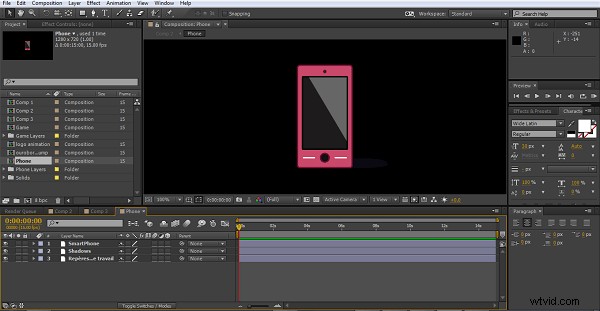
Först och främst importera din vektorgrafik till After Effects, det här är så enkelt som att dra filen till projektpanelen som tar upp en importdialog. Det är viktigt att välja "composition retain layers"-alternativen, vilket resulterar i en ny komposition med alla de olika lagren i bilden som visas för dig.

Du kan lägga till rörelser, effekter och så vidare till dessa som du kan allt annat i After Effects, i det här fallet lägger jag bara till en rotation för att demonstrera.
Som vi har sett tidigare, kretsar animering kring nyckelbildrutor, och här är inte annorlunda.
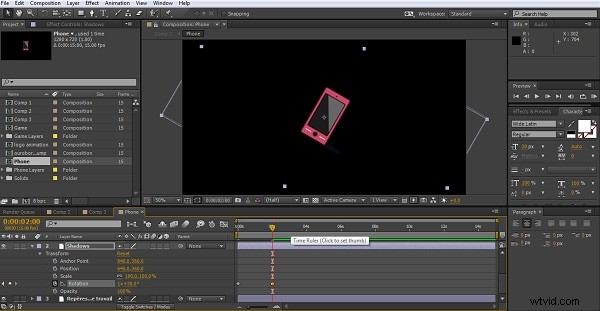
Jag klickar helt enkelt på stoppuret bredvid rotationsalternativet i både smartphone-lagret och skugglagret, flyttar tidsramen på, justerar rotationen för varje objekt till samma värden, går vidare och upprepar som vi har sett tidigare.

Jag använde 4 nyckelbilder till slut för att skapa en snygg roterande effekt. Du kan naturligtvis kombinera detta med den tidigare animationen och få en snurrande logotyp att visas från partikelsprayen, eller någon annan av effekterna som finns i programmet. Jag kan inte nog betona hur viktigt bara lite experimenterande kan vara för att upptäcka nya sätt att använda de verktyg vi får.
7. Slutsats
Jag hoppas att detta har gett dig några idéer för enkla animationer du kan lägga till i logotyper, titlar och så vidare i dina projekt, det finns säkert mycket mer spektakulära saker du kan göra med tiden, men vi börjar alla någonstans.
