
Det finns tusentals gratis bilder i VideoScribe-biblioteket. Gör du hellre din egen? Så här skapar du SVG:er i Adobe Illustrator som ritar perfekt i VideoScribe.
De här instruktionerna är till för att skapa grundläggande, jämna linjeteckningar i Adobe Illustrator som ritar bra i VideoScribe. De täcker inte någon av de avancerade saker som du potentiellt kan göra med SVG-bilder.
1) Skapa en referensbild
Rita en skiss på hur du vill att din bild ska se ut. Ta ett foto och ladda upp det eller skanna det till din dator. Eller hitta en bild på nätet av något som liknar det du vill ha.
Spara den här referensbilden.
2) Öppna bilden i Illustrator
Öppna din referensbild som lager 1 i en ny fil i Adobe Illustrator. Sedan:
- Gå till utseendepanelen
- Ställ in lager 1 till 40 % opacitet
- Lås lager 1
Detta kommer att hjälpa när du börjar spåra över det.
3) Skapa ett nytt lager att spåra på
Skapa ett nytt lager, lager 2. Sedan, från verktygsfältet till vänster:
- Ställ in färgfyllningen för lager 2 till ingen
- Välj vilken färg du vill för strecket och valfri vikt
Nu, i det övre verktygsfältet:
- Ställ in slaget till enhetligt
- Välj pennan
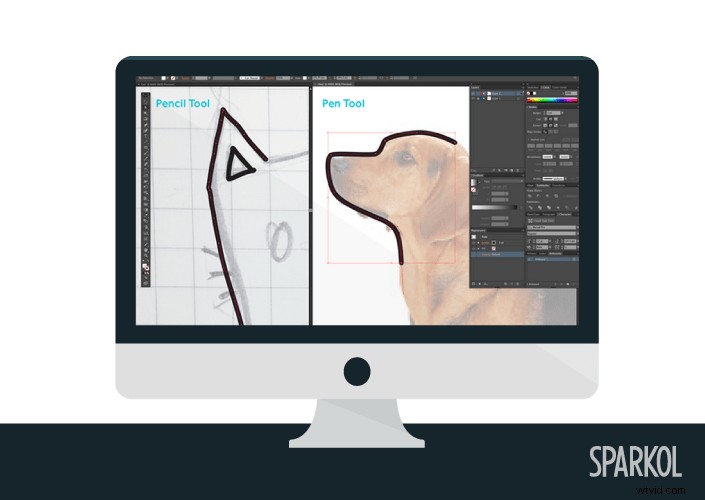
4) Spåra över din referensbild
Pennverktyget ger dig linjer som ser smidiga och enkla ut. Börja spåra över linjerna i din referensbild till lager 2.
Rita dina linjer i den ordning du vill att VideoScribe ska rita dem åt dig.
Pennverktyget fungerar genom att skapa en serie referenspunkter medan du ritar. VideoScribe ser dina referenspunkter som prickarna i en punkt-till-punkt-bild. Den ritar hela bilden genom att koppla ihop "prickarna" i den ordning du gjorde dem.
5) Ta bort din referensbild
När du har färdigställt din bild behöver du inte längre din referensbild (lager 1) – ta bort den nu.
6) Spara din SVG-bild
Din bild måste sparas på ett visst sätt för att den ska rita bra i VideoScribe.
När du är nöjd med din bild:
- Klicka på Arkiv
- Välj Spara som
- Välj SVG (svg) från menyn
Detta öppnar en annan dialogruta:
- Välj Bädda in under Alternativ> Bildplats
- Välj Presentationsattribut under Avancerade alternativ> CSS-egenskaper
- Lämna alla andra alternativ omarkerade
Det är verkligen viktigt att CSS-egenskaper är inställda på Presentationsattribut. En 2015 Illustrator-uppdatering från Adobe innebär att din bild inte ritas ordentligt i VideoScribe utan den här inställningen.
Och det är det gott folk. Följ dessa steg så ska dina SVG-bilder ritas vackert i VideoScribe varje gång.
Fortfarande osäker?
Ladda ner ett exempel på en SVG-fil och använd dess inställningar som en guide för dina egna bilder.
Lägga till färg?
Om du vill lägga till färg på din bild, gå tillbaka till slutet av steg 4 och:
- Lås lager 2
- Skapa ett nytt lager - lager 3 - för fyllningsfärgen
- Ordna dina lager så att lager 3 sitter direkt under lager 2
- Välj klumppenselverktyget
- Ställ in strecket till ingen och fyllningen till den färg du vill använda
- Börja använda färg
När du har lagt till alla dina färger, följ instruktionerna i steg 6 för att spara din fil.
Det är allt. I ett framtida inlägg kommer vi att titta på hur man gör SVG:er för VideoScribe i Inkscape.
