
Med den ökande populariteten för iPad och iPhone är det inte längre lämpligt för de flesta av oss att skapa Flash-baserade webbgallerier – de kan helt enkelt inte enkelt ses på dessa enheter. Om du vill att nästan alla ska kunna se dina gallerier måste du skapa dem som HTML-gallerier och inte Flash.
Lightroom har en rad HTML-mallar som du kan använda för att skapa ett snyggt galleri på mycket kort tid.
För att göra ditt webbgalleri i Lightroom börja med att placera dina bilder i en samling. Detta gör det lättare för dig att arbeta med bilderna och du kan spara galleriet så att du kan redigera det i framtiden om det behövs.
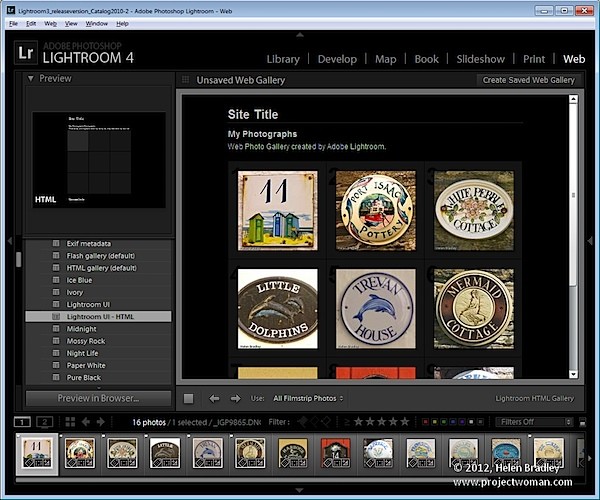
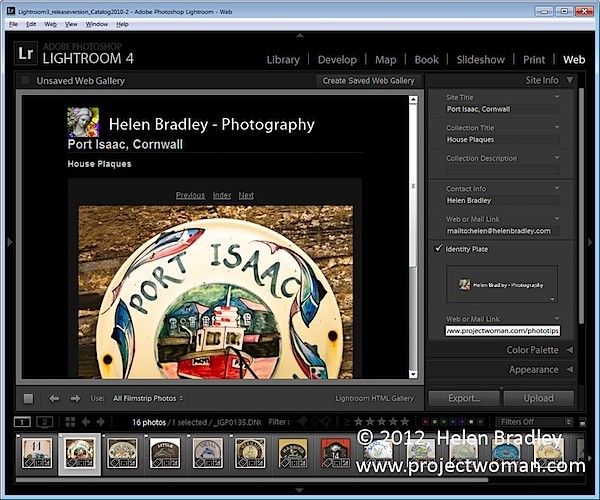
Välj din samling och växla till webbmodulen. Från alternativen för layoutstil kan du välja Lightroom HTML-galleri eller, ännu enklare, från panelen Template Browser till vänster på skärmen, välj ett galleri som är HTML-baserat. Om du tittar i förhandsgranskningsområdet har HTML-gallerimallarna alla bokstäverna HTML i det nedre vänstra hörnet. Välj en mall att använda.

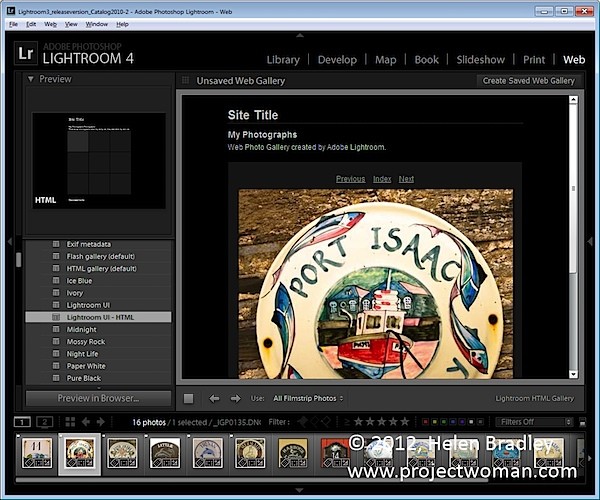
Från verktygsfältet (tryck på T om det inte är synligt), välj Alla filmbandsfoton om du har valt en samling och detta kommer att lägga till alla bilder i ditt galleri. Det du ser på skärmen i redigeringsområdet är en liveversion av ditt webbgalleri. Du kan klicka på vilken bild som helst för att se den som den kommer att se ut på webben.

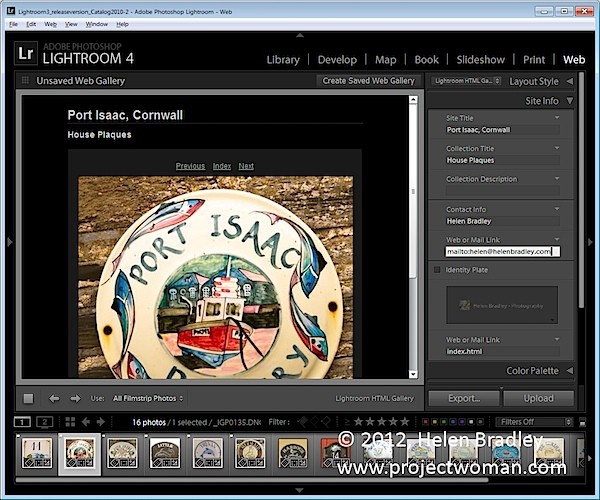
Öppna panelen Webbplatsinformation och skriv en webbplatstitel, en samlingstitel och en samlingsbeskrivning. Om du inte vill använda alla dessa, radera helt enkelt platshållartexten för de objekt du inte vill använda och utrymmet de tar upp i mallen kommer att frigöras för användning för dina bilder.
För kontaktinformationen, skriv in ditt kontaktnamn om så önskas och fyll sedan i webb- eller e-postlänken och denna länkas automatiskt till kontaktens namn i webbgalleriet.

Du kan lägga till en identitetsskylt till galleriet, om så önskas kommer den att sitta ovanför webbplatsens titel. Du kan länka tillbaka den till din webbplats om du vill genom att fylla i rutan Webb- eller Maillänk.

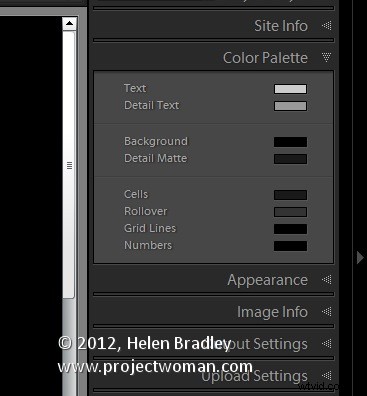
Färgpalettalternativen låter dig ändra färgerna för de olika elementen i webbplatsmallen.
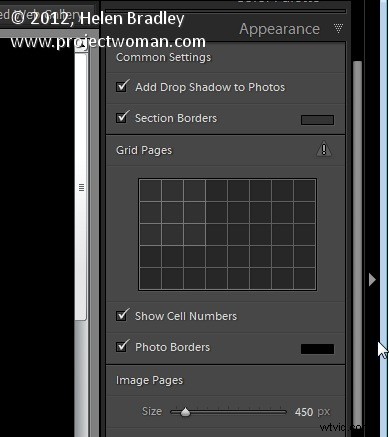
I panelen Utseende kan du ställa in rutnätsstorleken för miniatyrbilden – den är som standard 3 x 3 och kan inte vara mindre men den kan vara betydligt större. Om du vill visa cellnummer över bilderna kan du göra det – det här är användbart när du behöver ge tittarna ett enkelt sätt att identifiera bilder de gillar. Bilderna numreras sekventiellt och om du har flera sidor fortsätter bilderna på den andra sidan sekventiellt från numreringen från första sidan.

Du kan styra storleken på bilden i full storlek på bildsidan genom att justera skjutreglaget för storlek. Du kan också lägga till fotokanter till bilderna på bildsidorna. Observera att panelen Utseende är uppdelad i vanliga inställningar, rutnätsidor och bildsidor så att du kan göra ändringar som påverkar hela galleriet, bara rutnätssidorna eller bara bildsidorna.

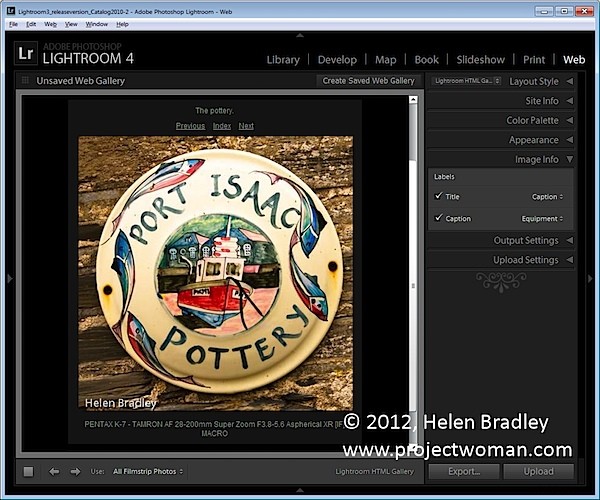
I panelen Bildinformation kan du välja att lägga till etiketter till dina bilder. Dessa visas endast på bildsidan. Du kan välja en titel som visas ovanför bilden och en bildtext som visas under bilden. För varje kan du hämta texten från bildens metadata och det finns ingen anledning till varför du inte kan ställa in titeln som bildtextens metadata och bildtexten till att vara din utrustningsmetadata, till exempel.

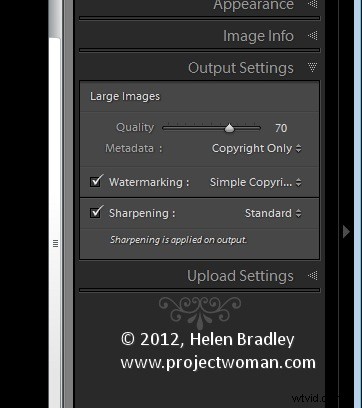
I Output Settings väljer du kvaliteten på de större JPG-bilderna – 0 är låg kvalitet och 100 är hög kvalitet. Om du vill inkludera metadata med bilden väljer du vad som ska inkluderas – dina val är endast upphovsrätt eller alla.
Lägg även till en vattenstämpel om så önskas. Om du väljer att lägga till en vattenstämpel kommer du att se den på bildsidan och indexsidorna så att du kan kontrollera att det är vad du vill ha.
Välj om du vill skärpa bilderna eller inte – denna skärpa tillämpas bara när bilderna matas ut så att du inte ser det på skärmen. Om du är osäker på vad du ska använda, aktivera skärpa och ställ in den på Standard.

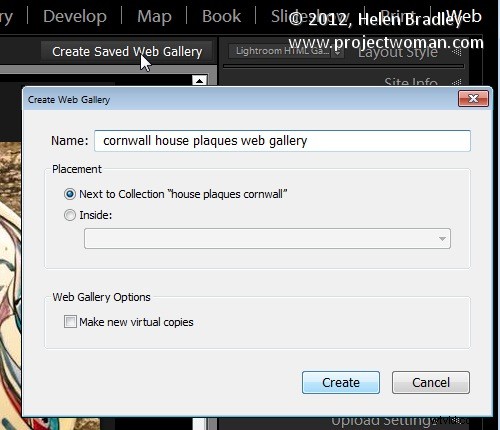
När du är klar klickar du på Skapa sparat webbgalleri – det här är ett nytt alternativ i Lightroom 4 och det visas uppe till höger i huvudredigeringsområdet. Skriv ett namn för ditt webbgalleri och klicka på Skapa. Genom att göra detta säkerställer du att galleriet sparas och när du har gjort detta kommer Lightroom att spåra dina ändringar från och med nu.
I framtiden kan du komma tillbaka till webbgalleriet genom att klicka på specialkollektionen som Lightroom skapar åt dig.

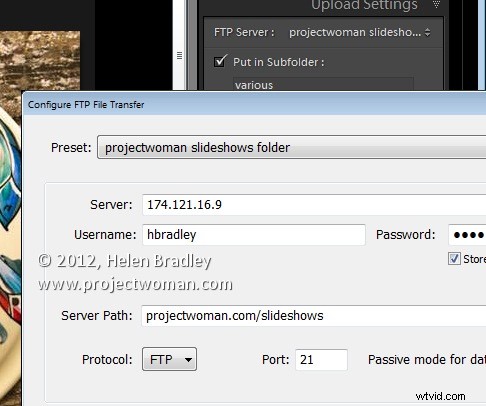
Om du vill ladda upp ditt galleri till webben senare klickar du på Exportera för att exportera det till disk. Annars kan du ladda upp den direkt till din webbplats genom att välja panelen Uppladdningsinställningar och konfigurera din FTP-server. För detta behöver du dina serveruppgifter, användarnamn och lösenord. Du behöver också serversökvägen även om du kan klicka på Bläddra för att bläddra på din server för att hitta den om så önskas. Skriv en undermapp där du vill placera galleriet – du måste göra detta om du planerar att ha flera gallerier i servermappen du använder. Varje galleri måste placeras i en annan undermapp, annars kommer det att skriva över det tidigare uppladdade galleriet.

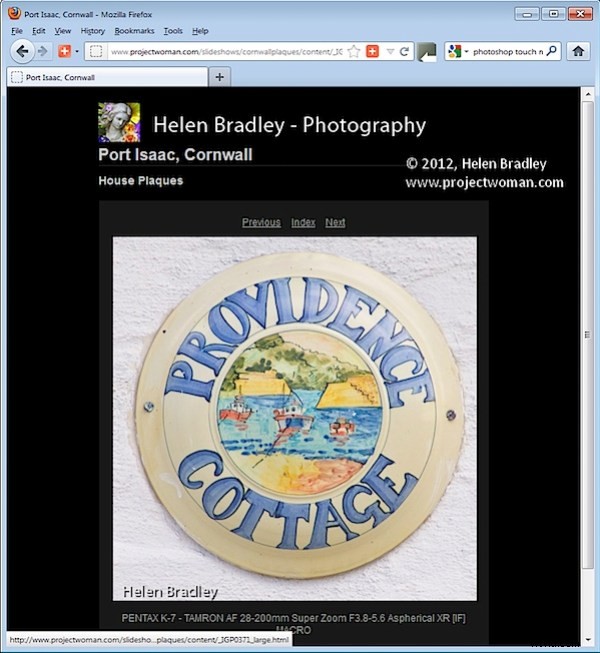
När du har konfigurerat allt klickar du på Ladda upp för att återge galleribilderna, skapa den nödvändiga html-koden och ladda upp allt automatiskt till din server.

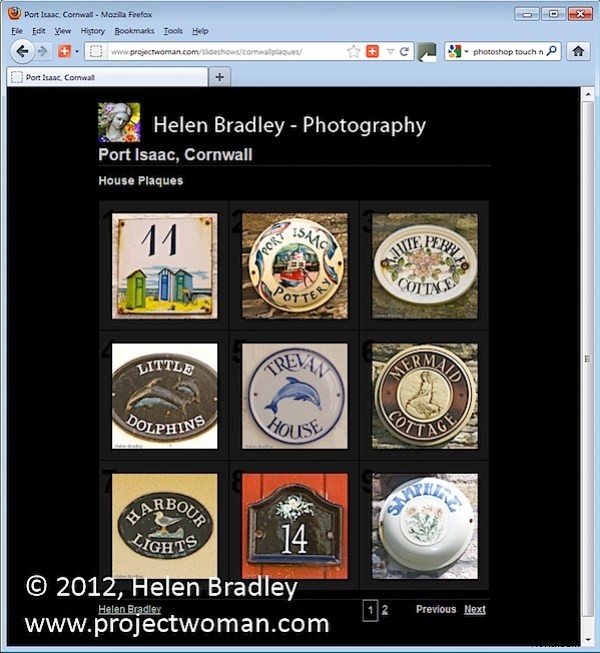
HTML-gallerierna i Lightroom är inte de snyggaste gallerierna i stan, men att ha ett galleri tillgängligt för nästan alla enheter är definitivt och ett incitament att använda dem istället för Flash-gallerier.
