
En av de riktigt praktiska funktionerna i Lightroom är dess förmåga att skapa webbbildspel snabbt och enkelt. Det finns olika alternativ du kan använda och jag ska visa dig hur du använder SimpleViewer-bildspelet som är snyggt och mycket funktionellt.
Steg 1
För att komma igång, förbered alla dina bilder och spara dem som en samling. Använd en samling snarare än en smart samling så att du kan ordna bilderna i den ordning du vill se dem i bildspelet genom att dra dem på plats med antingen rutnätet eller filmremsan.

För att skapa en samling, välj bilderna som ska användas, klicka på (+) plussymbolen till vänster om panelen Samlingar och välj Skapa samling. Skriv ett namn för den, markera kryssrutan Inkludera valda foton och klicka på Ok. Du kan sedan dra och släppa ytterligare bilder i samlingen och beställa dem efter önskemål.
Steg 2
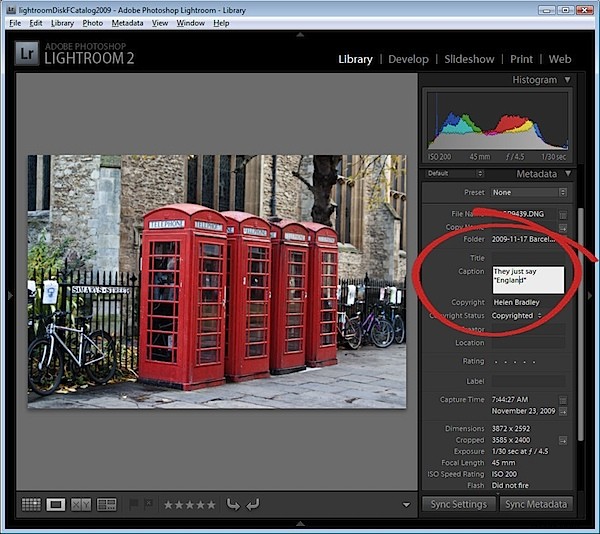
Lägg till en bildtext till varje bild i biblioteksvyn så att du kan inkludera bildtexten i SimpleViewer-bildspelet. För att göra detta, öppna panelen Metadata och leta reda på rutan Bildtext. Skriv en bildtext för den första bilden, flytta till nästa bild och skriv en bildtext för den och så vidare.

Steg 3
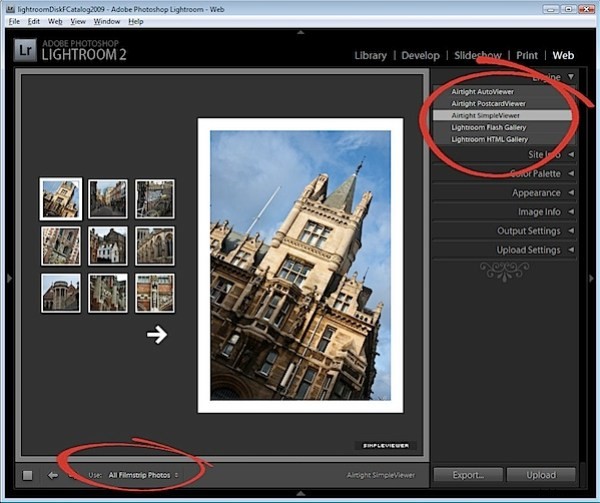
Klicka för att öppna webbmodulen och välj Airtight SimpleViewer från motoralternativen uppe till höger på skärmen. Detta är ett attraktivt och funktionellt bildspelsverktyg. Välj Alla filmremsor från alternativen längst ned på skärmen.

Steg 4
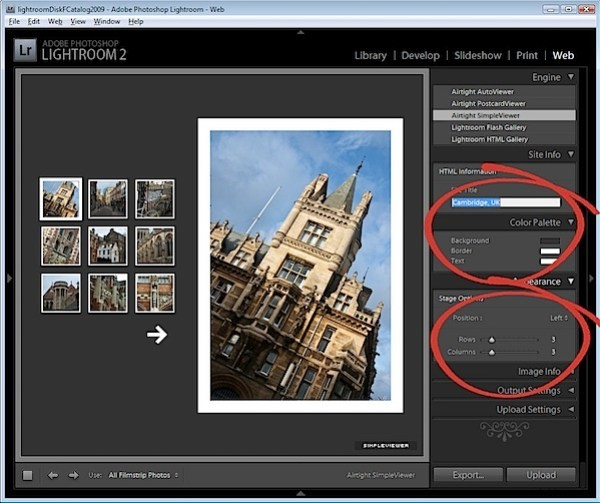
I området Webbplatsinformation skriver du titeln som ska användas för ditt bildspel, detta är sidtiteln och den visas i webbläsarens namnlist. I alternativen för färgpalett ställer du in en bakgrundsfärg och kantfärg för dina bilder och en textfärg. I Utseendealternativen väljer du placeringen av miniatyrbilderna och antalet rader och kolumner med miniatyrbilder. Du kanske upptäcker att genom att öka antalet rader bortom 3 kommer du att förlora bildtexterna så det är bäst att använda ett mindre antal rader så att du har fördelen av att inkludera bildtexter.

Steg 5
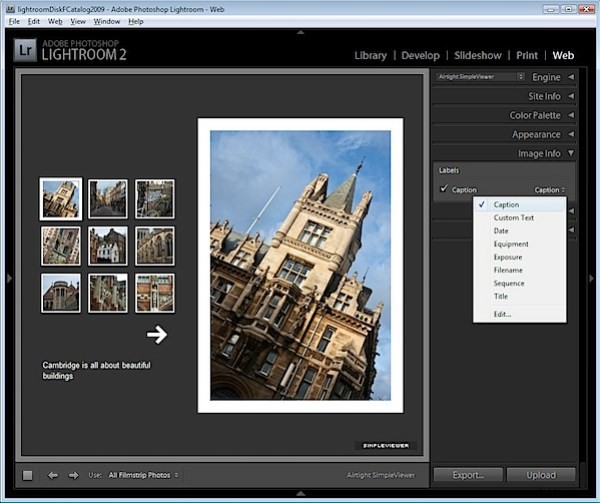
I bildinformationspanelen markerar du kryssrutan Bildtext och väljer sedan i rullgardinsmenyn vad du ska använda som bildtexter. Om du följde steg 2 och skrev textningsinformation i metadatan, valde du Caption för det här alternativet.

Steg 6
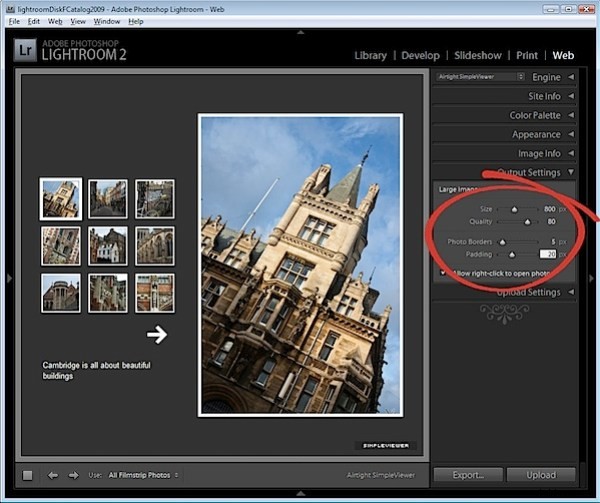
I panelen Utdatainställningar anger du storleken på de större bilderna som är storleken på den valda bilden i bildspelet. Du kan också ange kvaliteten på bilden. Alternativet Photo Borders styr storleken på kanten runt bilderna, som som standard är inställd på 20, men som du kan öka eller minska efter önskemål. Utfyllnadsvärdet styr förskjutningen av bilden från resten av sidan. Du kan aktivera eller inaktivera alternativet för att tillåta tittaren att högerklicka för att se ett foto.

Steg 7
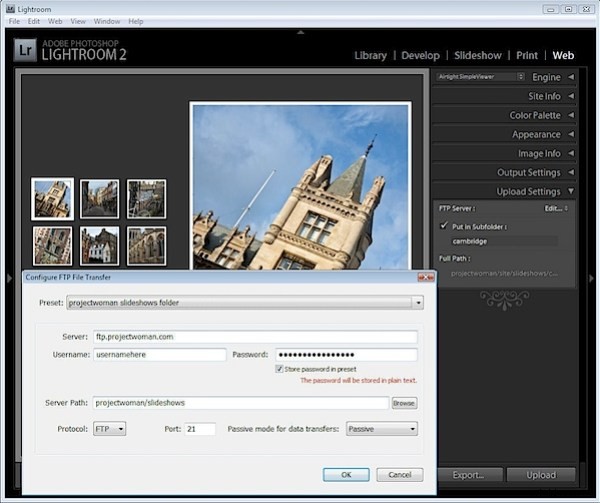
I området Uppladdningsinställningar väljer du rullgardinsmenyn FTP-server, klicka på Anpassade inställningar> Redigera och ange detaljerna för ftp-kontot för din webbplats. Du måste ange ditt servernamn, ditt användarnamn och lösenord – du kan, om så önskas, inkludera lösenordet i förinställningen så att du inte behöver skriva det varje gång. Inkludera serversökvägen för att lagra filerna och justera vid behov protokollporten och läget som används för dataöverföring även om dessa standardinställningar bör fungera i de flesta fall.

När du har skapat dina inställningar väljer du Spara aktuella inställningar som ny förinställning från rullgardinsmenyn Förinställning så att dessa blir tillgängliga nästa gång du använder programmet.
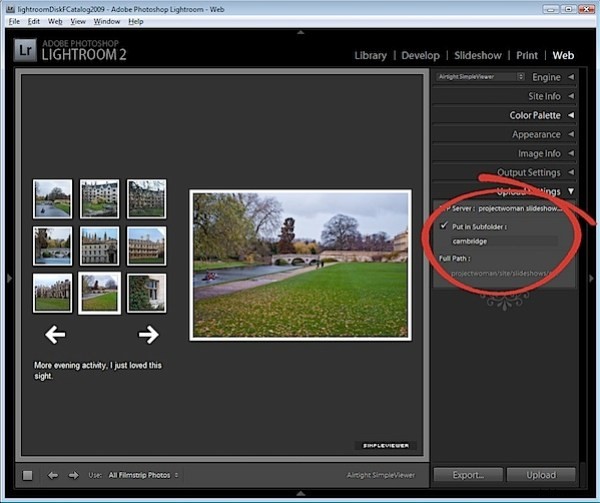
Steg 8
Genom att välja en undermapp kan du separera bildspelet och dess filer från andra filer på din server. Detta är en bra idé eftersom det eliminerar alla möjligheter att filer som du laddar upp kommer att skriva över eller komma i konflikt med filer som används på andra ställen på din webbplats.

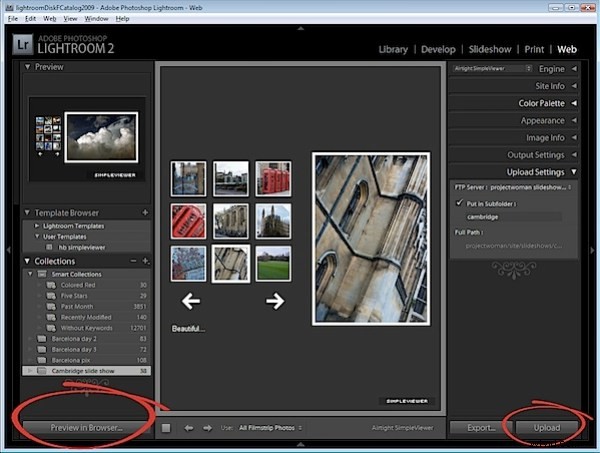
Steg 9
Klicka på Förhandsgranska i webbläsare längst ned till vänster på skärmen för att förhandsgranska bildspelet eller klicka helt enkelt på knappen Ladda upp och ladda upp filerna till din server.

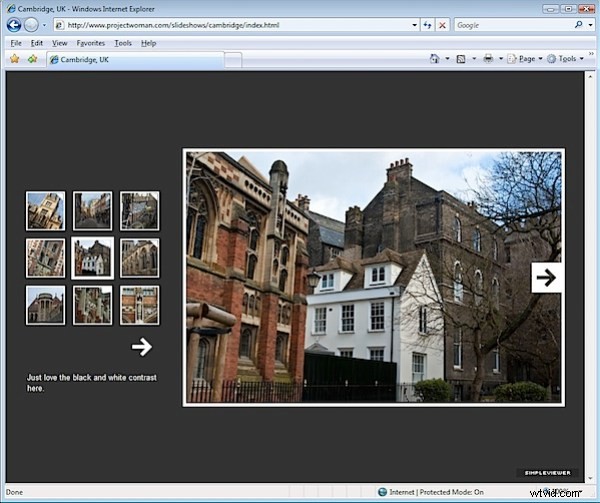
Steg 10
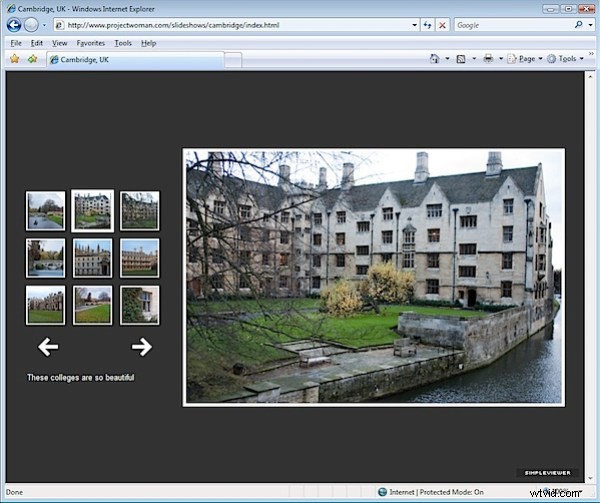
När uppladdningen är klar, starta bildspelet genom att peka på din webbläsare till mappen som du skapade och till filen index.html.

Steg 11
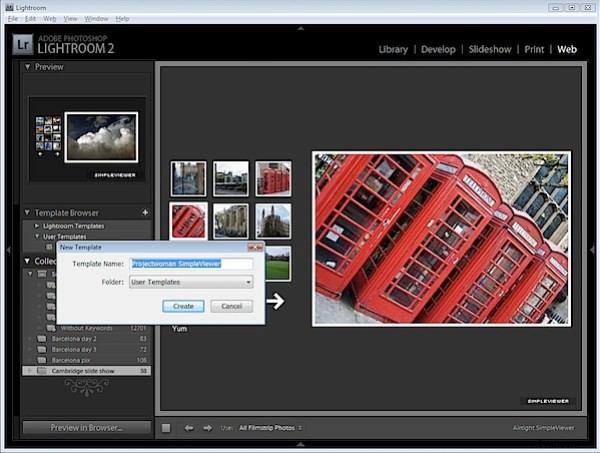
När du har kontrollerat ditt bildspel och om allt fungerar korrekt kan du spara mallen genom att klicka på plustecknet mittemot mallläsaren och skapa en ny mall i mappen Användarmallar. Detta ger dig automatiskt åtkomst till din föredragna bildspelsinställning när som helst i framtiden. Allt du behöver göra är att ändra bildrubriken och mappen där bilderna ska sparas på din server.