Oavsett om det är The Brave Little Toaster eller WALL-E , vi är villiga att slå vad om att det finns en animerad film där ute som alltid ger dig ett leende. Förbannelsen med att vara rörelsedesigner är att allt du ser på skärmen blir något du vill kunna skapa. Nyckeln är naturligtvis att börja i det små. Med den här handledningen kan du få dina fötter blöta med en liten animerad promenadsekvens. Fortsätt så, så kan du jobba på Pixar en av dessa dagar.
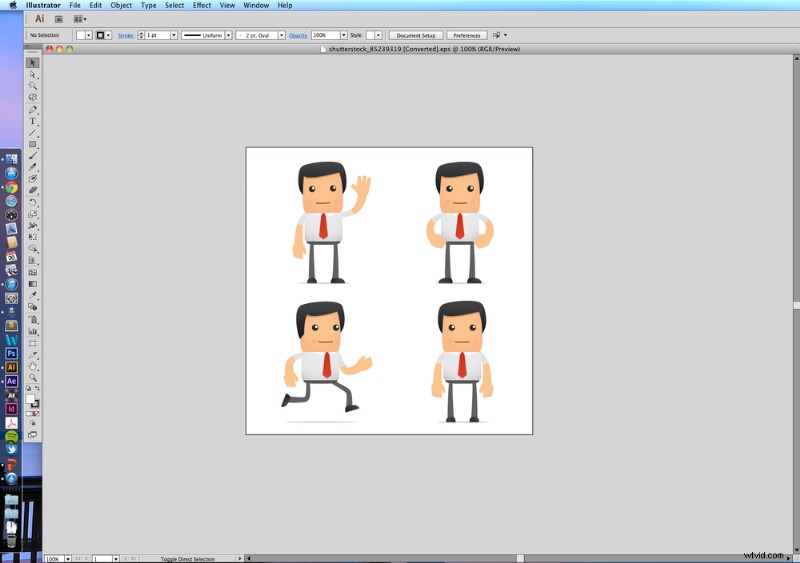
Om du är en karaktärsillustratör kan du alltid skapa dina egna tillgångar, men för den här handledningen valde jag denna bedårande vektoruppsättning av bidragsgivaren artenot.

Steg 1
Öppna din karaktärsfil i Illustrator och kopiera din slutliga karaktärsdesign genom att trycka på Command + C .

Steg 2
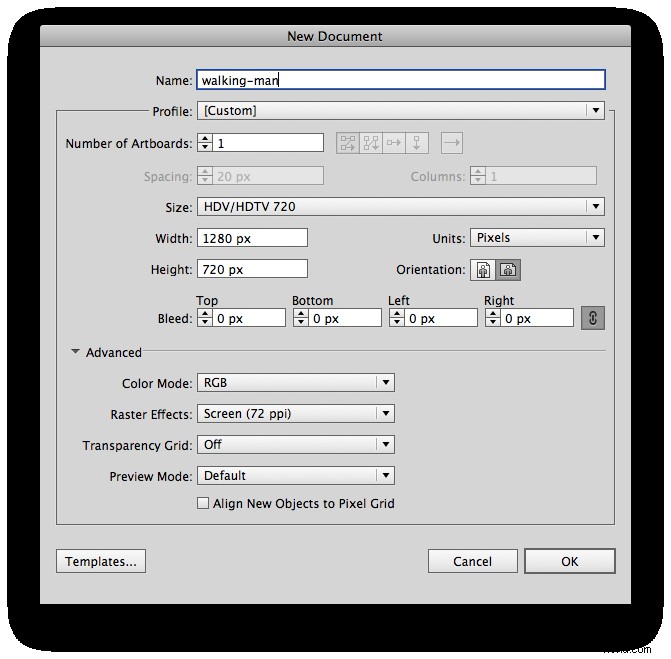
Skapa en ny Illustrator-fil med samma inställningar som du planerar att använda i din After Effects-fil. Illustrator har liknande förinställningar som After Effects under Video och film profil. Jag stänger också av Transparency Grid som en personlig preferens. Att ha filen i samma storlek säkerställer att din karaktär inte behöver sträckas ut för att passa in senare.

Steg 3
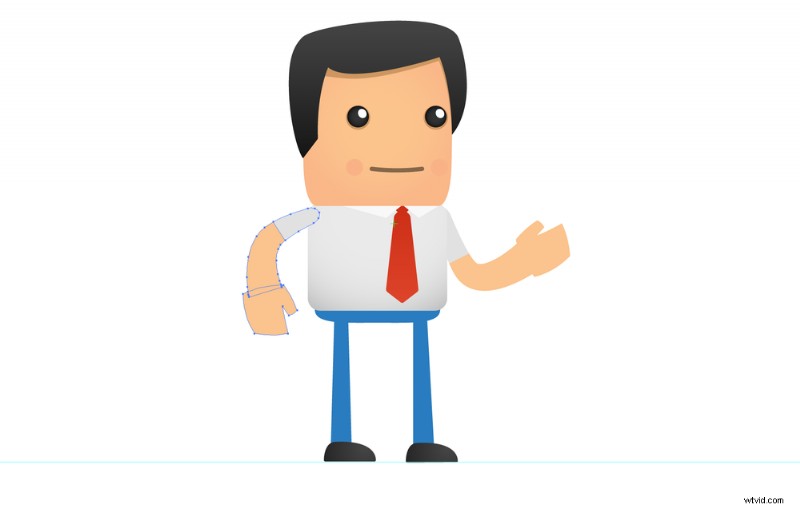
Justera benen på din karaktär så att de står rakt. Gruppera alla delar du planerar att animera tillsammans:höger och vänster armar, ben och bålen ska vara i sin egen grupp.

Steg 4
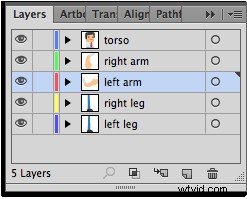
Lägg var och en av grupperna i sitt eget lager och märk dem korrekt. Detta kommer att vara till stor hjälp senare.

Steg 5
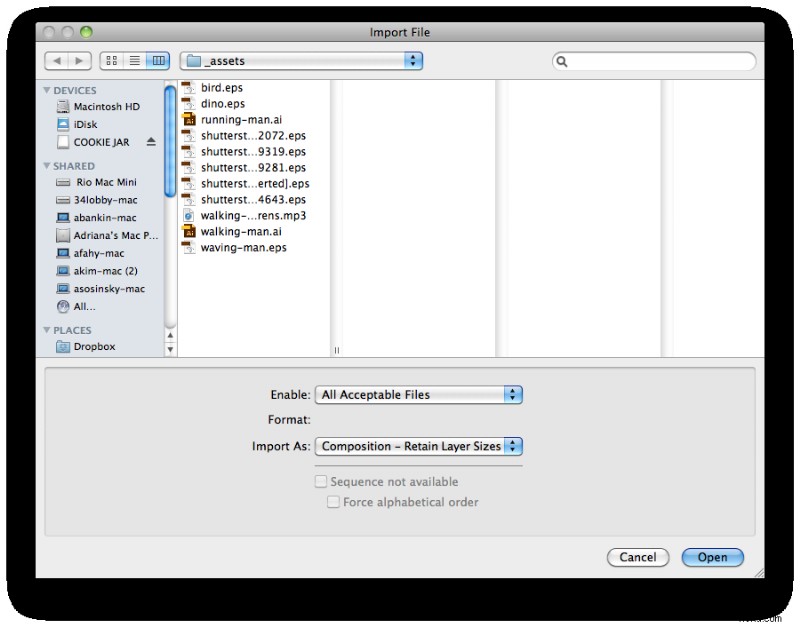
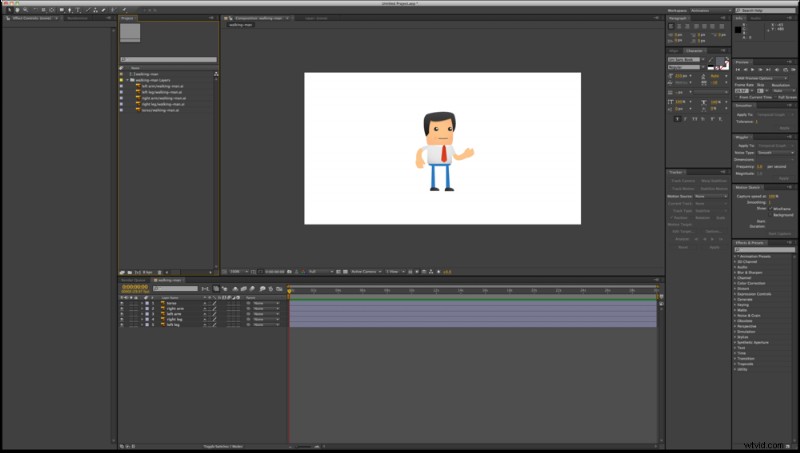
Nu när du har ställt in din karaktär, spara din Illustrator-fil och importera den till After Effects. Se till att du importerar som Komposition – Behåll lagerstorlekar . Detta kommer att importera dina lager och hålla dem alla på samma plats.

Steg 6
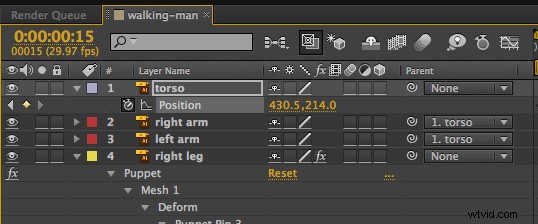
Öppna kompositionen av din Illustrator-fil. Du bör se alla dina namngivna lager på rätt plats.

Steg 7
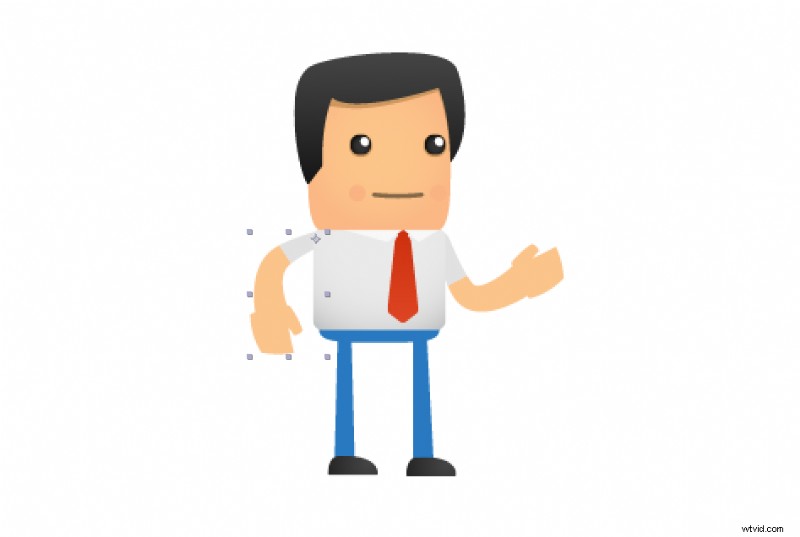
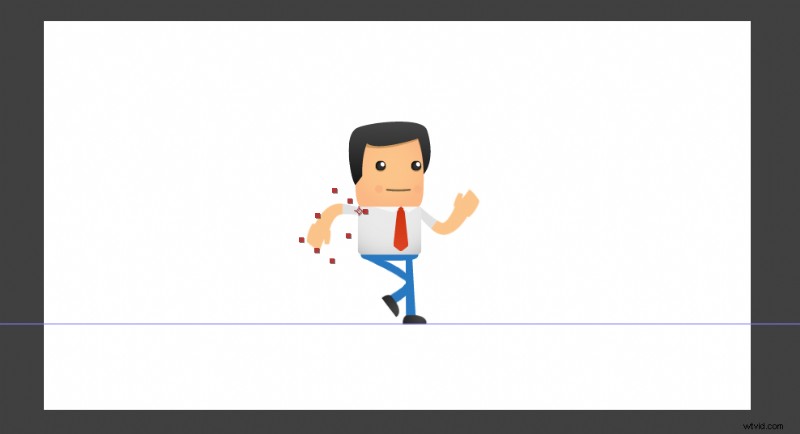
Välj Ankarpunktsverktyget och justera varje lagers ankarpunkt till karaktärens leder. Förankringspunkterna för armarna ska vara vid axlarna och de för benen vid höfterna.

Steg 8
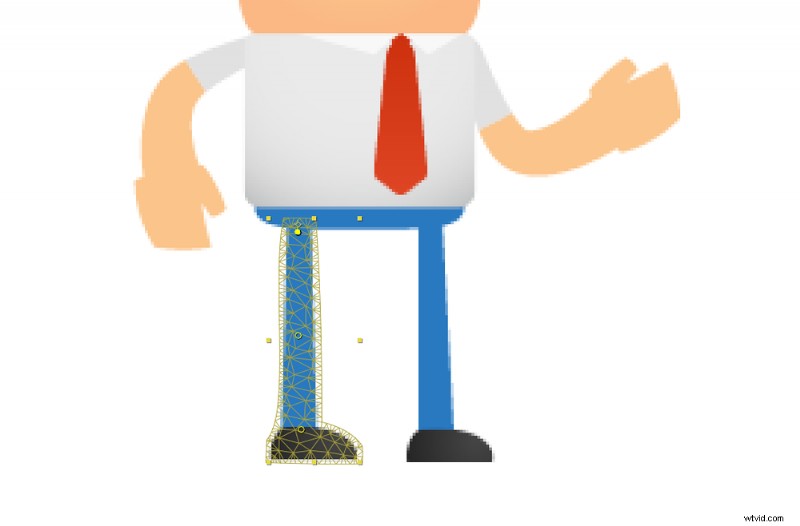
Välj Puppet Tool från ditt verktygsfält (det ser ut som en tryckstift). Välj nu ett av dina benlager och klicka på lederna på benet med Puppet Tool:knä, fotled, höft. Upprepa processen för det andra benet.





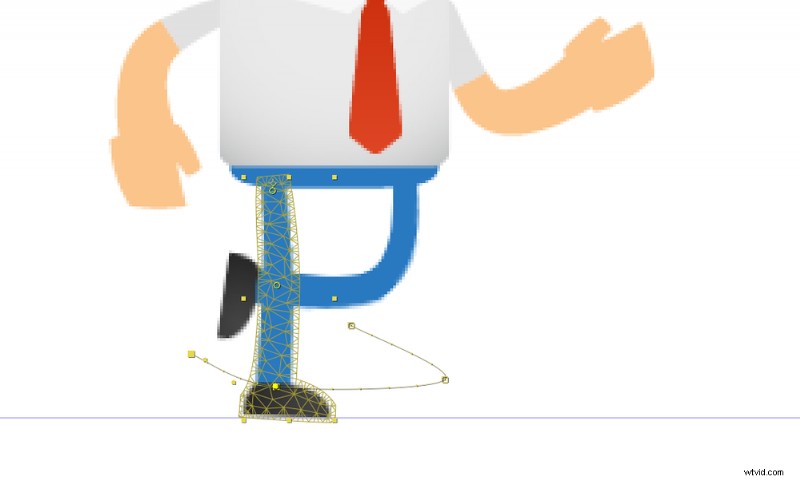
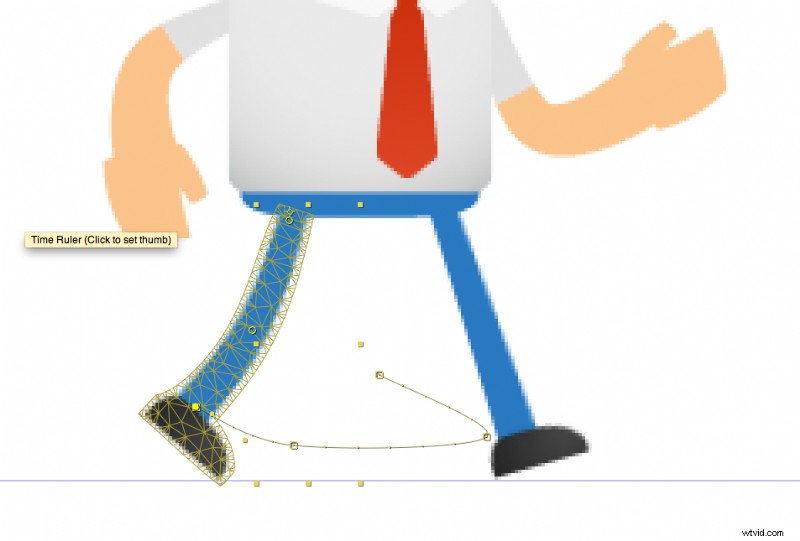
Steg 9
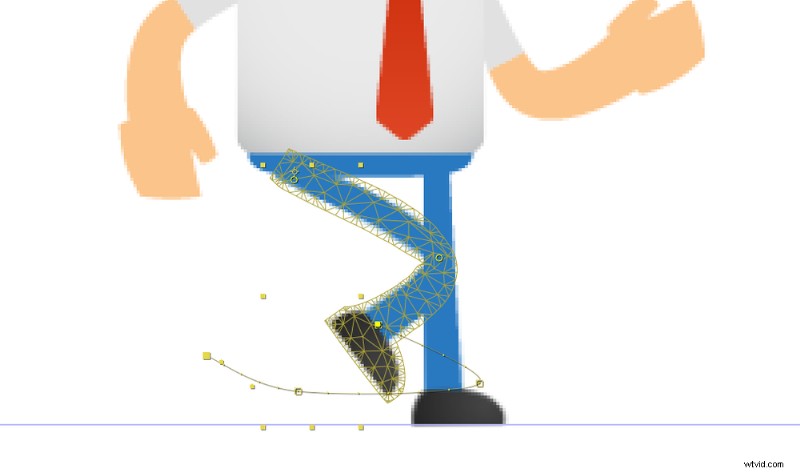
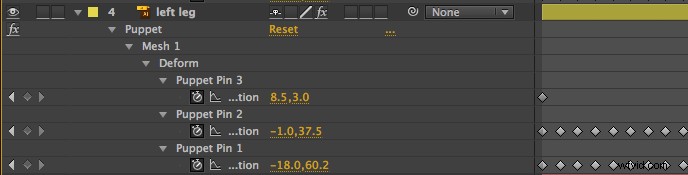
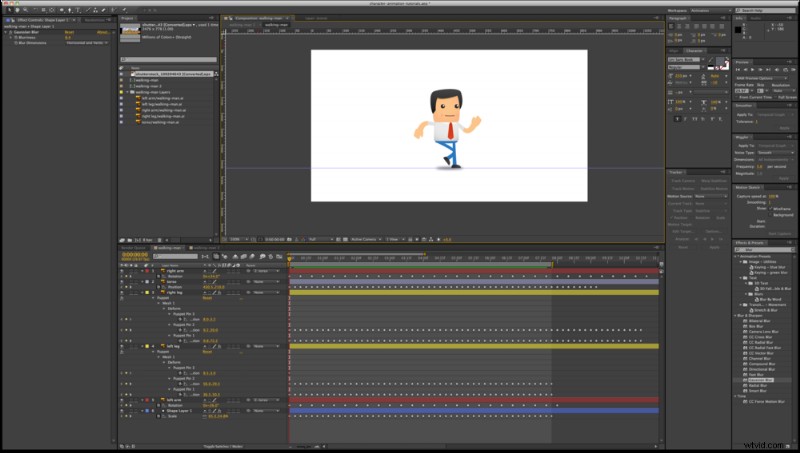
Detta är det viktigaste steget. Det finns fyra olika benpositioner i en gångsekvens, som jag har lagt ut i ordning ovan. Välj ditt högerbenslager och tryck på U tangenten på ditt tangentbord. Du kommer att se alla dina Puppet Pins för det benet. Skapa den första positionen (övre vänstra hörnet) genom att justera dina stift.
När du har skapat den positionen, flytta ner din tidslinje något och skapa nästa position. Fortsätt denna process tills du har skapat fyra nyckelramar per ben, vilket speglar de fyra positionerna ovan.
Om du skrubbar igenom din tidslinje bör du se din karaktärs ben gå. Duplicera dina nyckelbilder längs din tidslinje så länge du vill att din karaktär ska gå. Du kommer också att upptäcka att skapa ett "golvplan" med en av dina linjalguider kommer att vara till hjälp i denna process.

Steg 10
Nu när du har fått dina ben att fungera ordentligt är det dags att få fart på resten av din kropp. Lägg båda dina armar mot bålen med hjälp av Parenting Piq Whip.
Vid varje position där dina ben är mest utsträckta (position 2 och 4), skapa en nyckelram som gör din båls position lägre. Ge de motsatta positionerna (1 och 3) nyckelramar på bålen på normal höjd. Du kommer att se att din kropp och armar nu "guppar" när din karaktär går.

Steg 11
Nästan där. Flytta din karaktärs armar framifrån och bak i varannan position (1 och 3 eller 2 och 4), eller som så önskas. Om du har ställt upp dina nyckelbilder från början kommer den här processen att vara ganska enkel.

Steg 12
För att lägga till lite djup till din animation, låt oss lägga till en skugga. Använd formverktyget för att skapa en ellips som sitter på golvplanet du skapade tidigare.

Steg 13
Gå till Effekt> Oskärpa och skärpa> Gaussisk oskärpa och applicera effekten på din ellips. Justera genomskinligheten och oskärpa tills du når önskad effekt. Animera din form för att krympa och växa när din karaktär går upp och ner - mindre när den går upp och större när den kommer ner. Dessa nyckelbilder är bra att matcha med din bål för korrekt timing.

Steg 14
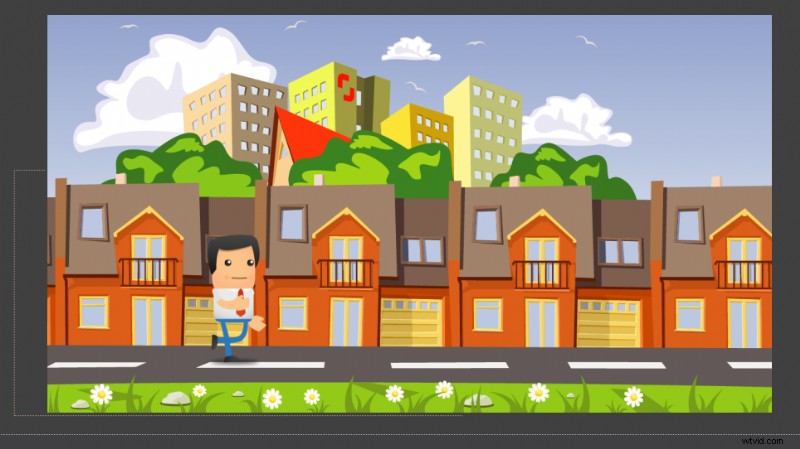
Det är allt! Din promenadanimation är klar. Lägg till din karaktärsanimationskomposition till vilken bakgrund du vill och animera dess position från vänster till höger. Jag valde en färgstark vektorstad av bidragsgivaren jupeart för den här handledningen.
Fortsätt att experimentera med denna teknik för att se hur långt du kan gå. Puppet Tool är en kraftfull del av din animationsarsenal, och att lära sig bemästra det kommer att öppna upp nya världar av möjligheter för vad du kan skapa.
Bilder som används i detta inlägg:

 Gillar du den här handledningen? Kolla in dessa andra fantastiska After Effects-lektioner från Shutterstock:
Gillar du den här handledningen? Kolla in dessa andra fantastiska After Effects-lektioner från Shutterstock: