Lär dig hur du skapar sömlösa bakgrundsloopar i Adobe After Effects. Handledningen innehåller gratis projektfiler!
I den här After Effects-handledningen kommer vi att utforska hur man skapar en anpassad bakgrundsanimation med looping. Det är faktiskt enklare att göra än de flesta tror, och att använda några nyckeleffekter gör processen ännu enklare. Den här lektionen är bra för nybörjare, eller alla som är sugna på mer After Effects-kunskap.
Är du redo att skapa några loopar? Nåväl, låt oss komma igång!
LADDA NED PROJEKTFILER
Skapa en bakgrundsbricka
Först måste vi skapa en bakgrund, sedan kan vi animera andra objekt och former på slingan senare. Jag rekommenderar att du börjar med en bakgrundsbricka komposition som är 200×200 pixlar. Lägg sedan till lite textur med former, strössel eller till och med ett rutmönster.

När du är klar med det skapar du en ny komposition som är 1920×1080 pixlar. Detta kommer att fungera som vår huvudsammansättning som vi lägger till allt. I det här exemplet kommer vår loop att vara fyra sekunder lång med 24 bilder per sekund .
CC RepeTile
Fortsätt och lägg till bakgrundsbrickan komposition till huvud sammansättning. Använd nu effekten CC RepeTile till bakgrundsskiktet. Under CC RepeTile-effektinställningarna ställer du in Höger , Vänster , Upp och Ner värden till 2 000 .

Du bör nu se bakgrundsrutemönstret upprepas över hela din huvudkomposition.
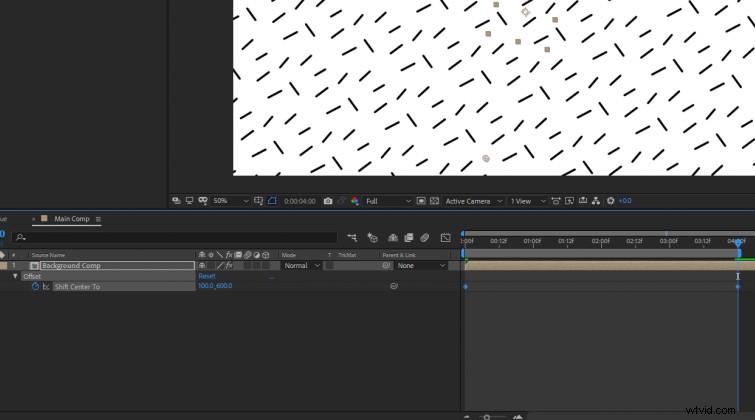
Offset
Vi kan sätta bakgrunden i rörelse genom att använda Offset effekt på bakgrundspanellagret också. När du har tillämpat, ställ in Skift Center till i nyckelbildrutan miljö. Du kan justera värdet på X och Y-axeln .

Jag rekommenderar att du startar Skift Center till nyckelbildsvärdet är 0,0 . Ställ sedan in en annan Skift Center till nyckelbild i slutet av din loop. När du justerar värdet Shift Center To, se till att talet du väljer är jämnt delbart med 200 (eftersom vår ursprungliga bakgrundsbricka är 200×200 pixlar i storlek). Ange till exempel det slutliga nyckelbildsvärdet till 0, 600 .
Skapa gruppbrickor
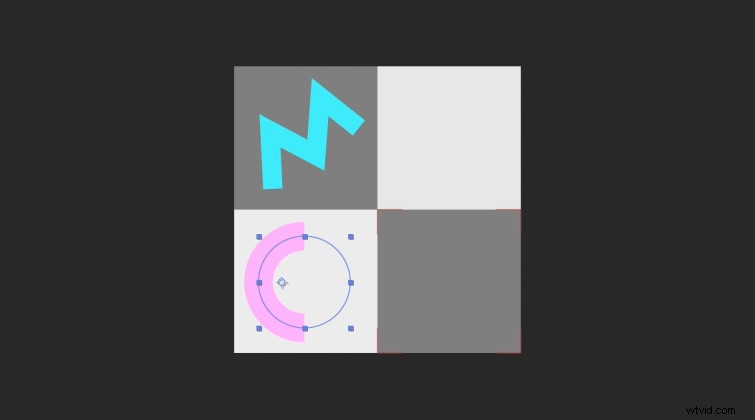
Att lägga till och lägga till andra animerande former är en liknande process som vi gjorde för bakgrundsplattan. Skapa en ny komposition med namnet Grupp 1 , och ställ in kompositionsstorleken till 400×400 pixlar. Lägg sedan till två former på vänster sida av den sammansättningen. (Jag rekommenderar att du skapar några 200×200 pixelguidelager för varje form.) Du kan också animera dem subtilt om du föredrar det, se bara till att de slutar i samma position som de började i under den fyra sekunder långa slingan.

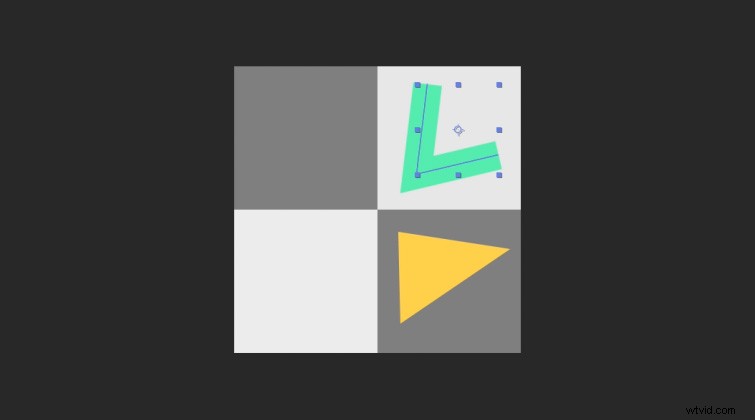
Duplicera sedan grupp 1-kompositionen och döp den till Grupp 2 . Ta bort de befintliga formerna i den nya grupp 2-kompositionen och lägg till två nya former på höger sida .

Avsluta loopen
För att slutföra din loop, gå tillbaka till din huvudkomposition och lägg till i de två nya gruppkompositionerna . Använd CC RepeTile till båda och utöka dem i alla riktningar till 2 000 pixlar. Använd sedan Offset till båda, och nyckelbild Skift Center till inställning för att skapa din loop. (Återigen, se till att slutvärdet du nyckelbildar dem med är jämnt delbart med 400 , eftersom gruppsammansättningarna var 400×400 pixlar.)

Jag lade till en Skugga effekt på båda gruppkompositionerna för mer av en 90-talslook. Du kan också rotera gruppkompositionerna 45 grader , om du föredrar det.
Extra effekter
Du kan skapa alla möjliga olika utseenden genom att lägga till andra effekter till din färdiga bakgrundsslinga. Lägg till ett justeringslager över allt i din huvudkomposition och applicera effekten CC Kaleida . Nu har du mer av en abstrakt kalejdoskopslinga. Du kan också använda glöd effekter på dina gruppkompositioner för ett unikt utseende.

Slutligen kan du göra din huvudkomposition till ett 3D-lager , och använd en 3D-kamera för att skapa en bakgrundsslinga som ser "makro ut". Ställ bara in fokusavstånd till mitten av din 3D-lagerslinga, aktivera Skärpedjup för kameran och justera bländaren och Oskärningsnivå värden.

Intresserad av de royaltyfria låtarna vi använde för att göra den här videon? Lyssna igen:
- "UX Paradise" av Tiny Music
- "Ocean Tranquility" av Cymatix
- "Sommarlöv" av Mattijs Muller
- "Ambient" av Sugar Beats
Gillar du After Effects-innehåll? Det gör vi också. Kolla in det:
- Gratis designelement för rörliga grafikkonstnärer
- Hur man skapar datadrivna animationer i Adobe After Effects
- Hur man skapar en retro Sci-Fi-sönderfallseffekt i After Effects
- Top 10 betalda och gratis skript och plugins för After Effects
