Har du någonsin velat skapa en fotorealistisk mockup med en video istället för stillbilden? Det gjorde vi, och nu vet vi tricket, vi använder mockups för att visa upp VideoScribe hela tiden! Mockups är ett utmärkt sätt att visa upp en webbplats, app eller design utan att behöva gå igenom den mödosamma byggprocessen. Det hjälper din kund eller dina team att föreställa sig ett koncept och sätter dem i perspektivet av en användare med den valda enheten eller säkerheten.
Du kanske har läst vårt första Transforming Videos 101-stycke om hur du skapar en animerad GIF från din video. Tja, den här delen handlar specifikt om hur du kan använda video i en fotorealistisk mockup med Photoshop. Liksom i vårt tidigare inlägg för den här serien kommer vi att använda vår "Penne för dina tankar"-video eftersom a) vi älskar pasta och b) vi älskar ordlekar. Kolla in det:
Gillar du det du ser? Visste du att du kan skapa din egen whiteboard-animationsstil med VideoScribe - registrera dig idag för att få tillgång till vår 7-dagars gratis provperiod.
Nu är den här utgåvan av Transforming Videos 101 skriven med ett antagande om att du har en grundläggande förståelse för Adobes Photoshop-app och naturligtvis en aktiv Photoshop-prenumeration.
Hur man skapar fotorealistiska modeller med Adobes Photoshop
En av våra favoritkällor för gratis mockups är Mockupworld. De här killarna har högar med gratis .psd-mockups, från visitkort till tidningsomslag – det finns en gratis mockup för varje del av ditt marknadsföringsmaterial. I det här exemplet kommer vi att visa dig hur du får din video att "spelas upp" på en enhet.
Steg 1: Hitta en design som du är nöjd med
Vi sökte "iPad" för att hitta vår mockup.
Steg 2: Öppna din nedladdade .psd-fil i Photoshop
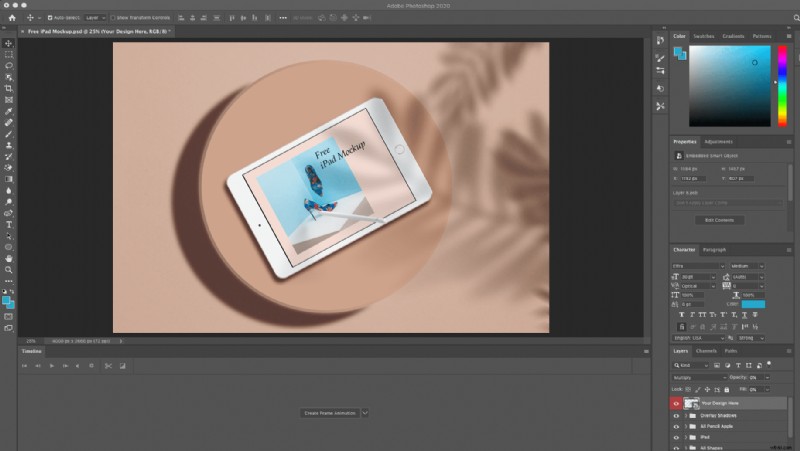
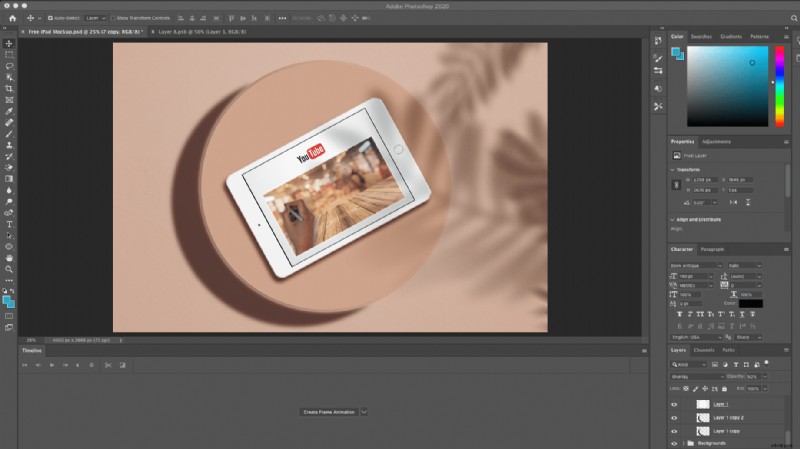
Öppna din valda design i Photoshop och leta reda på det redigerbara skärmlagret.

Steg 3: Lägg till ett nytt videolager
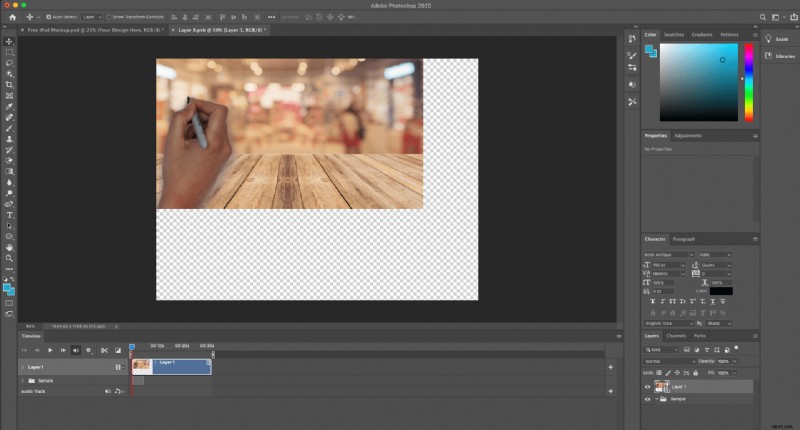
Dubbelklicka på lagret och rensa platshållarinnehållet. När du har en tom duk lägger du till din videofil. Klicka på "Layer", scrolla ner till "Video Layers" och välj "Nytt videolager från fil...". Leta upp din video och importera.

Steg 4: Få bakgrunden att fylla duken
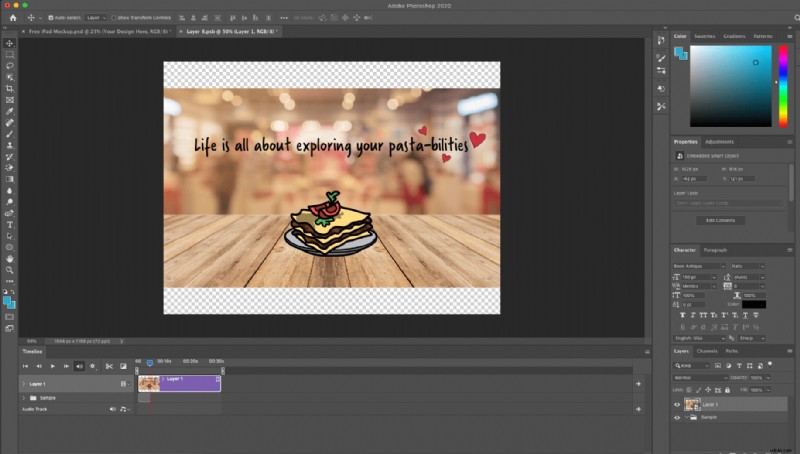
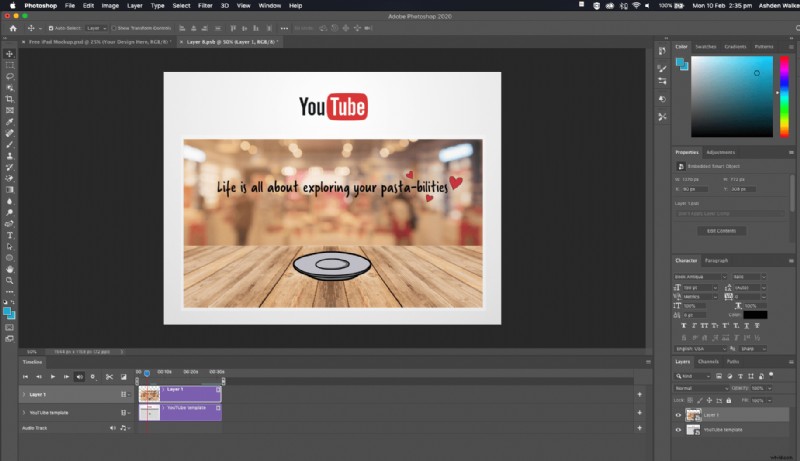
När ditt videolager har importerats, justera storleken på videon så att den fyller arbetsytan. Eftersom vår video inte passar perfekt till dukens storlek, kommer vi att lägga till en generisk iPad-bakgrund så att det ser ut som om det spelas upp via YouTube.
Före:

Efter:

Steg 5: Spara ditt videolager
När du är nöjd med placeringen av din video klickar du på "Spara" och går sedan tillbaka till huvudmodellen. Här ser du videon på plats av låten.

Steg 6: Justera tiderna
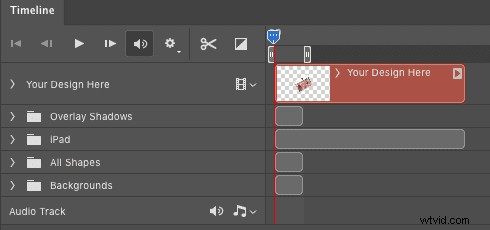
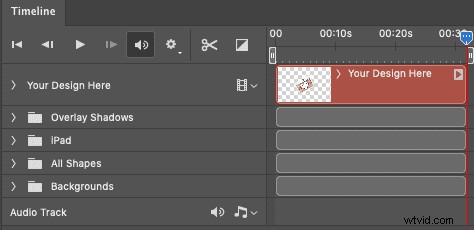
Se till att din tidslinjevy är synlig på din huvudmockup-skärm och justera alla dina tillgångars "körlängd" till hela längden på din video. På det sättet kommer alla lager – inklusive iPad-skådespelaren, bakgrunden och skuggan – att vara synliga under hela vår video. Här är vårt före och efter:
Innan du justerar:

Efter justering:

Steg 7: Sista handen och exportera din mockup
Med dessa tidslinjejusteringar kommer videon och mockupen nu att spelas bredvid varandra. Med några ytterligare justeringar av primärfärgerna (för att göra det mer i linje med vårt VideoScribe-varumärke) är vi nu redo att exportera. Klicka på "Arkiv", "Exportera", "Rendera video...", gör dina önskade justeringar och klicka sedan på "Rendera". Det är allt. Här är vår färdiga produkt, i GIF-format, tack vare EZGIF:

Vill du veta hur du kan förvandla din video till en GIF? Läs vårt blogginlägg om hur du skapar en animerad GIF från din video.
Hur andra märken har visat upp med fotorealistiska modeller
Vid det här laget har du förhoppningsvis några idéer om hur du kan skapa en rad fotorealistiska animerade mockups. Men om du saknar inspirationsavdelningen har vi grävt lite och hittat tre exempel på andra märken som använder fotorealistiska animerade mockups.
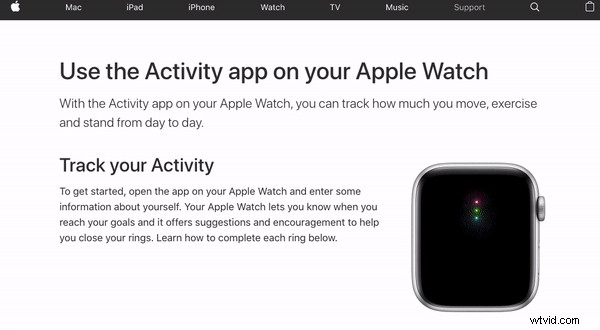
Apple
I den här aktivitetssupportartikeln av Apple laddas Apple Watch med ett tomt ansikte. Efter 3 sekunder laddas aktivitetsringarna och du får en fullständig uppfattning om hur du skulle spåra din aktivitet med Apple Watch och Activity-appen. Mycket trevligt utförande av Apple med en oändligt looping GIF för att visa upp användarens upplevelse med urtavlan.

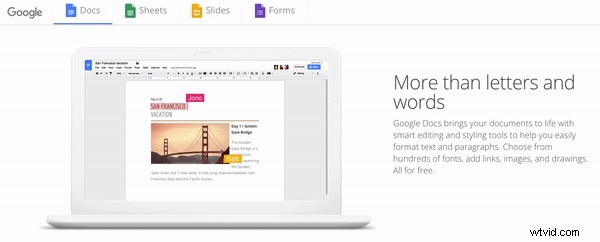
Google har visat upp den samarbetande användningen av Google Dokument mycket rent på sin Om-sida. Den vita laptopmockupen är värd för ett exempel på flera bidragsgivare som redigerar ett Google-dokument i realtid. Liksom Apple har de också valt en oändlig loop med denna animation.

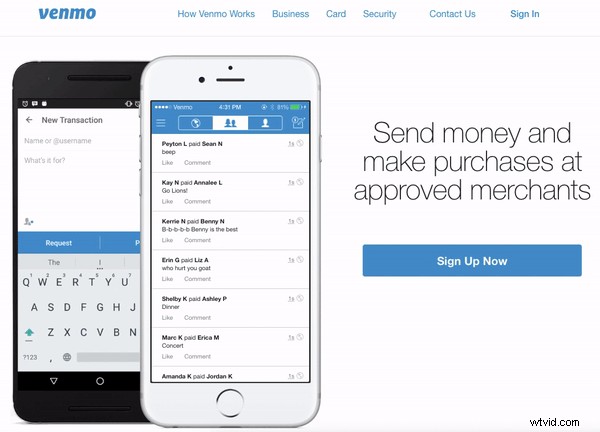
Venmo
Det sista exemplet vi visar upp är av Venmo. Dessa killar gör det enkelt att betala tillbaka vänner och familj och deras animerade mockups visar upp användargränssnittet i aktion.

Oavsett hur du väljer att använda din animerade fotorealistiska mockup, är huvudsaken, nu vet du hur du gör det! Håll ögonen öppna för våra kommande bloggar i Transforming Videos 101-serien, med nästa utgåva som passar presentatörer och pro-PowerPoint-användare bland oss.
Om du vill skapa en liknande video om hur mycket du älskar pasta, pizza eller bara det italienska köket i allmänhet som vi, registrera dig för din 7 dagars kostnadsfria provperiod med VideoScribe.
