Krasch- (eller snap-zoom) är en kinematografiteknik som du kommer att se i filmer med stor budget. Så här skapar du det hemma.
Krasch- (eller snap)-zoom är en kinematografiteknik som du ofta ser i storbudgetfilmer. Quentin Tarantino använder det ofta för att fästa tittarens uppmärksamhet på specifika föremål på skärmen, som spetsen på ett hagelgevär eller bladet på ett Hattori Hanzo-svärd. Han använde det också känt när han introducerade Calvin Candy, Leonardo DiCaprios färgstarka karaktär i Django Unchained . Och, oj vad memen har flödat sedan...
Du hittar också kraschzoomningar i CG-tunga filmer, eftersom det hjälper till att skapa en känsla av realism och ibland även en dokumentär känsla till dessa världar. Zach Synder kraschzoomade digitalt in i en bild av en flygande Superman i Man of Steel , medan George Lucas använde det flitigt i Star Wars prequels. Och, när J.J. Abrams är inte upptagen med att blända ut sina linser, han kraschzoomar in i rymdskepp också, i båda Star Trek och Star Wars .

Denna teknik är dock inte begränsad till actionfilmer med stor budget. I den här handledningen visar jag dig steg-för-steg hur du skapar en lågbudget digital kraschzoom i Adobe After Effects med endast två statiska bilder.
Steg 1:Fånga en WS och en CU
I det här exemplet tar jag en grundläggande produktbild av en kamera för en recensionsvideo, och jag vill lägga till lite rörelse i bilden. Mer specifikt vill jag snabbt zooma in från en WS till en CU av G2-logotypen på sidan av denna kamera.


För att utföra en ordentlig in-kamera, Tarantino-stil kraschzoom, behöver jag ett parfokal zoomobjektiv. Den här typen av objektiv låter dig hålla ditt motiv i fokus medan du zoomar. Tyvärr är allt jag har ett grundläggande 18-35 mm DLSR-objektiv, absolut inte verktyget för att fånga en knallande kraschzoom. Lyckligtvis för denna teknik spelar linsen ingen roll.

Allt jag behöver göra är att sätta min kamera på mitt stativ och fånga en statisk WS, sedan flytta kameran närmare och fånga en statisk CU av logotypen. Nu ska jag ta över dessa klipp till Adobe After Effects.
Steg 2:Rikta in klippen
Eftersom det här i grunden är en väldigt enkel sammansatt bild använder jag After Effects för att sätta ihop det. Även om jag kan uppnå samma effekt i många NLE, är det mycket lättare med verktygen i AE.

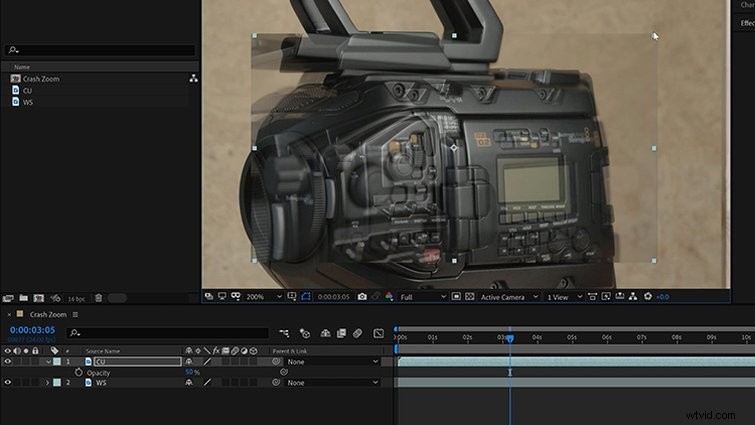
När jag har klippen i en ny komp måste jag rada upp dem. Jag placerar CU-skottet ovanför WS och ger Opaciteten av CU till 50 procent . Därefter kan jag justera skalan och Position för att perfekt rikta in CU:n med WS. Med skotten i rad ändrar jag Opacitet av CU tillbaka till 100 procent och ta tillbaka den under WS. Nu är jag redo att animera.
Steg 3:Animera kraschzoom
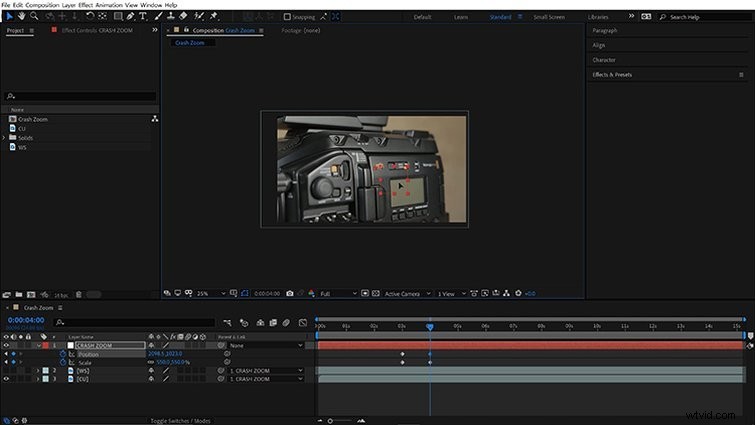
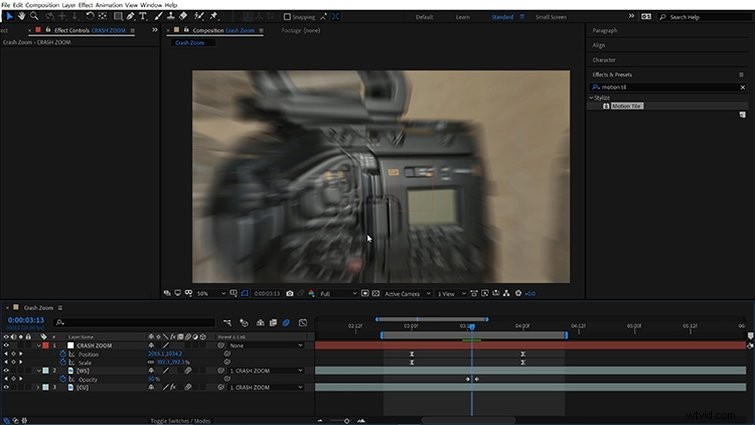
För att göra animeringen så enkel och användarvänlig som möjligt använder jag ett kontrolllager. Detta gör att jag kan behålla majoriteten av nyckelbildrutorna på bara ett lager. För detta skapar jag ett nytt Layer> Null Object och döp om det till Crash Zoom . Eftersom jag zoomar in på G2-logotypen på sidan av kameran kommer jag att flytta om nollobjektet direkt över logotypen i komppanelen. Nu ska jag överordna båda lagren till Null-objektet.

Med allt fixat kan jag nu skapa en animering på en sekund genom att lägga till Position och Skala nyckelbildrutor till Crash Zoom lager. För att göra den här processen enklare stänger jag av synligheten för WS. Nu kan jag tydligt se CU-bilden när jag skalar och placerar Crash Zoom-lagret via kontrollerna på komppanelen.
Med zoomen animerad aktiverar jag sikten igen för WS. Nu kan jag animera ut WS genom att nyckelbilda Opaciteten från 100 procent till 0 procent under loppet av en eller två bildrutor.
Steg 4:Täck över snittet
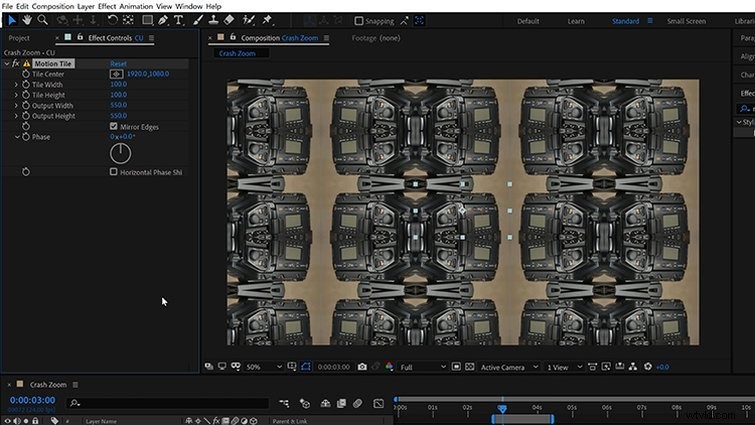
Med kraschzoomanimationen inkörd kommer jag nu att fokusera på att täcka över övergången mellan de två bilderna. Jag börjar med närbilden. För att utöka den här bilden till kanterna på ramen, går jag till Fönster> Effekter och förinställningar och applicera Motion Tile effekt. Jag ställer in både Utdatabredd och Höjd till 550 , och aktivera sedan Spegla kanter .

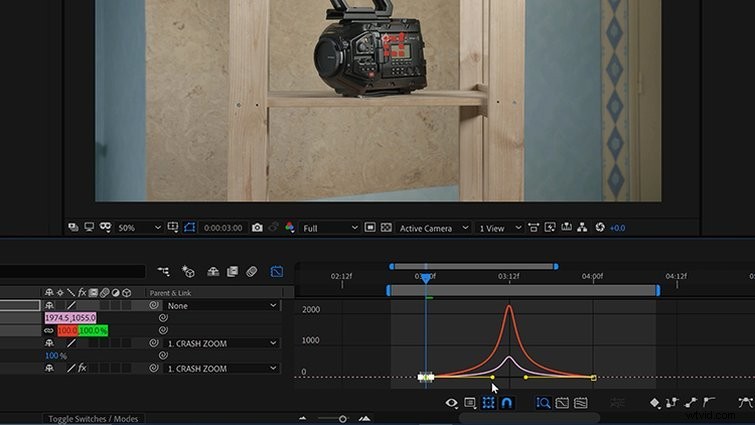
Därefter tar jag tag i nyckelbilden på Crash Zoom och använder en Ease Ease . Jag vill att animationen verkligen ska flyga in snabbt, så jag öppnar Graph Editor och justera inflytandet av mina nyckelbilder. Jag vill att hastigheten ska vara som snabbast precis när WS tonar ut. För att få det perfekt måste jag leka med Opaciteten nyckelbildrutor för WS, såväl som hastighetskurvan av Crash Zoom.

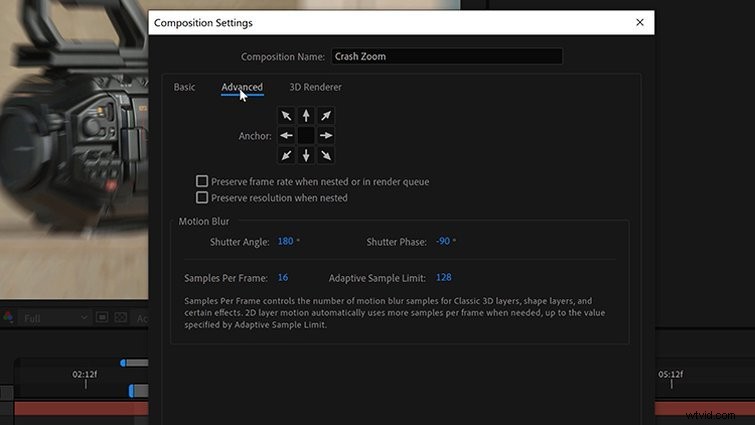
Slutligen kommer jag att aktivera Rörelseoskärpa via omkopplarna i tidslinjen panel. Jag sparade det här för näst sista steget, eftersom det är ganska renderingskrävande. För att öka rörelseoskärpan kan jag öppna Komposition> Kompositionsinställningar och navigera till Avancerat flik. Under Rörelseoskärpa kan jag höja Slutarvinkeln för att öka oskärpa.


Steg 5:Lägg till kameraskakning
Jag har nu en perfekt tidsinställd kraschzoomanimering där mina två bilder smälter samman sömlöst. Bilden ser dock fortfarande lite för digital ut. Som en sista touch kommer jag att lägga till lite handhållen kameraskakning. För detta skulle jag kunna pyssla med att skapa några vickande uttryck från grunden. Men varför göra det när Premium Beat redan har GRATIS animationsförinställningar tillgängliga?
Dessa 15 förinställningar för kameraskakningar inkluderar både HD- och 4K-versioner för en mängd olika brännvidder. De har till och med flera zoomalternativ, om du arbetar med bilder som har upplösningen över. När det väl är installerat är det så enkelt som att tillämpa en av dessa förinställningar på ett Null-objekt och sedan föräldra till Null. Kolla in hela handledningen.
Här är den sista kraschzoomningen!

Det fantastiska med denna teknik är att du snabbt kan lägga till rörliga grafikelement, eftersom Crash Zoom redan är animerad separat från lagren. För att lägga till ett element, bara överordna det till Crash Zoom och slå på rörelseoskärpan. Vissa anime-hastighetslinjer kanske fungerar bra här också.
