Oavsett om det är för en trailer eller öppningssekvensen för en film, kan dessa tillgångar hjälpa dig att skapa uppmärksammade texttabeller eller karaktärsintroduktioner.
Varje filmskapare eller redigerare behöver rätt kompetens och tillgångar för att skapa engagerande grafik. Du kan använda skifferliknande grafik för ett antal olika saker, oavsett om det är för att introducera en karaktär, visa lite text på skärmen för en trailerliknande redigering eller avslöja foton eller delar av en berättelse (som ett dokumentärt ämne) i ett intressant ämne. sätt.
Ett av de enklaste sätten att skapa rörlig grafik som detta snabbt (och ärligt talat, ha mycket roligare att göra det) är att använda några praktiskt och organiskt förinställda element för att förbättra designen. Istället för att lägga tid på att noggrant maskera föremål och lägga till texturer för att uppnå ett visst utseende, med lite kunskap, kan du dra och släppa några lagertillgångar och få dem att fungera för dig.
I den här handledningen visar vi dig hur du använder några element från RocketStocks nya Hisan Ink Splash Elements-paket för att skapa riktigt cool och ikonisk rörlig grafik som liknar dem du har sett i Guy Ritchie-filmer, filmtrailers och reklamfilmer.
Hisan — 50+ bläckstänksövergångar

Hisan Ink Splash Transition-paketet är ett fantastiskt bibliotek med över 50 bläckelement organiskt fångat i 6k med en RED Epic (och färdigställd och släppt i 4k). Det finns många olika stilar att välja mellan, inklusive bläckmärken, bläckspill och några riktigt snygga bläckövergångar i spegelstil. Dessa element kommer att ge din grafik och videor ett inre och oförglömligt utseende.
Om du vill prova dessa element och följa med i handledningen, innehåller nedladdningslänken nedan de nödvändiga tillgångarna från Hisan-paketet samt en projektfil och filmerna från videon.
Ladda ner gratis AE Project och Ink Splash Assets
Klicka på knappen nedan för att ladda ner den kostnadsfria After Effects-projektfilen, filmmaterial och bläckstänk.
LADDA NED NU
Du kan kolla in hela paketet i den här videon från RocketStock.
Ställa in din After Effects-komposition

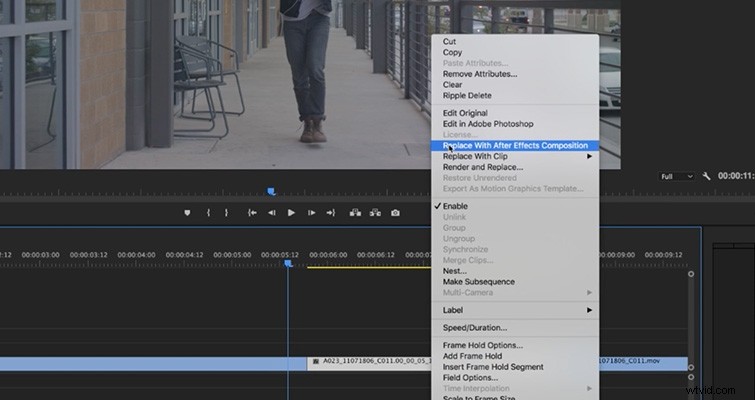
För att komma igång måste du ställa in din sekvens med en stillbild där du vill frysa din karaktär. För att göra detta navigerar du till den del av bilden där du vill lägga till grafiken, gör ett klipp och rullar sedan tillbaka en bildruta och väljer knappen exportera ram. Välj alternativet .jpeg och se till att "importera till projekt" är valt. Lägg sedan till den jpeg-ramen i utrymmet som du skapade mellan slutet av bilden och den främre delen där du gjorde ditt klipp.

Därefter måste du lägga till en mask runt din karaktär så att du kan isolera dem från bakgrunden och börja lägga till texturer och element bakom dem. Även om den här delen ibland kan ta ett tag, är det värt det att se till att din mask är knivskarp runt karaktären för att kunna sälja effekten ordentligt. Se till att maskera alla områden inuti huvudmasken som också ska ha genomskinlighet (som områdena runt karaktärens arm i exemplet ovan).
Börja lägga till element och färger

Nu är det roliga. Det är här du kan börja ta dina element och lägga till dem bakom din karaktär för att anpassa ditt utseende. Du kan använda bläckelementen för att avslöja din önskade textur genom att placera bläckelementlagret ovanför din textur och, i rullgardinsmenyn för spårmatt, välja Luma Matte Inverted. Detta tar luminansvärdena för ditt bläcklager och applicerar dem som en spårmatt- eller alfakanal på ditt texturlager.

När du har fått dina element att avslöja på rätt sätt kan du börja lägga till färg. Det enklaste sättet är att lägga till en nyans-/mättnadseffekt till ditt texturlager — och se till att välja Färglägg. Detta gör att du kan ändra alternativen för nyans, mättnad och ljushet för att välja de färger du vill använda.
Lägga till text och slutföra

Det som är bra med att använda pre-shot-element för att skapa grafik är att du verkligen kan förbättra normala saker som text och formobjekt genom att använda dem för dina avslöjanden. I det här fallet använde vi lite stor fet text och lät ett av övergångselementen för bläckspill avslöja hela grejen. I de flesta fall, när du väl har skapat ditt textelement, är du bara några klick från att göra en riktigt intressant textanimering. Lägg bara till bläckelementet ovanför din text, och återigen, välj Luma Matte Inverted för ditt spårmatta alternativ i rullgardinsmenyn.

För att avsluta din grafik kan du välja att lägga till en växande animation till det hela. För att göra detta måste du skapa ett nytt Null Object-lager och överordna varje lager (bortsett från eventuella kornöverlagringar eller justeringslager) till det, och använda egenskapen Scale och några nyckelbildrutor i början och slutet, skala upp med ca. 10 % under animeringens gång. Du kan också lägga till några blixtar med solida lager, eller lägga till ny färgkorrigering för att knyta ihop allt med hjälp av ett justeringslager. Hur du avslutar det är mest upp till dig.
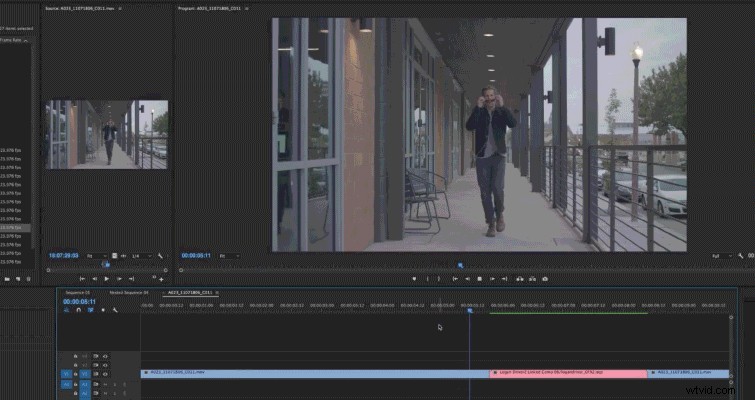
När du är klar med att få allt som du vill ha det i After Effects, om du har gjort allt ordentligt, när du går tillbaka till Premiere, kan du fortsätta redigera och ditt grafikarbete bör visas i din tidslinje precis som du lämnade det i Bieffekter. Nu kan du gå vidare till nästa karaktärsintroduktion eller grafik.
Tack till våra vänner på RocketStock för att du tillhandahåller gratis bläckstänk. Se till att kolla in deras webbplats för otroliga videotillgångar och fler AE-handledningar.
