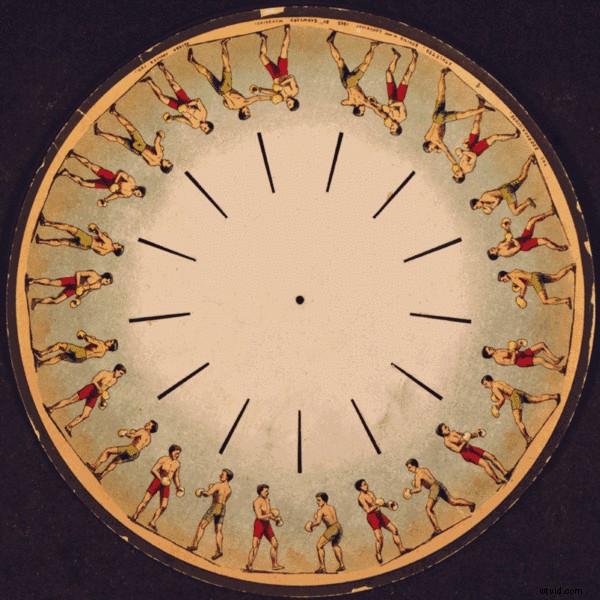
I juni 1833 dök ett konstigt ord upp i den franska tidningen, Le Figaro . Uppfunnet av den belgiske fysikern Joseph Plateau var "fenakistiskopet" (och är det fortfarande! ) en enhet som, när den roteras av en mänsklig användare, omvandlade statiska bilder till rörliga bilder...

Detta väckte inget mindre än en sensation bland 1800-talets allmänhet, för vilken illusionen av rörelse måste ha verkat som ren magi.
Folk strömmade till för att få en titt på tekniken, och fenakistiskop tillverkades snart och såldes kommersiellt i betydande antal.
Fenakistiskopet fångade inte bara allmänhetens fantasi i sin egen rätt – det utlöste en våg av allmänhetens fascination för rörelse som sakta men säkert skulle leda till vad vi nu kallar animation och rörlig grafik.
Själva rörelsen var förstås den främsta överklagandet. Men det faktum att den mänskliga användaren hade kontroll över den rörelsen måste också ha spelat sin roll.
Som en art älskar människor att leka och interagera – idén att vår input manipulerar världen omkring oss är en medfödd del av vår inbakade nyfikenhet.
Och det är roligt eftersom exakt samma princip gäller för ett nytt och fascinerande fenomen i webbdesignvärlden:uppkomsten av mikrointeraktion.
Vad är en mikrointeraktion?
I huvudsak – lite som fenakistoskopet – är en mikrointeraktion ett ögonblick av animerad interaktion mellan en användare och en webbplats. De kan vara så subtila att du knappt lägger märke till dem, men dessa små animationer förvandlar intetsägande, vardagliga handlingar till förtjusande, minnesvärda ögonblick.
Tänk på den animerade "tummen upp" när du gillar ett inlägg på Facebook. Eller "skaka"-animationen när du anger ditt lösenord felaktigt.
Precis som fenakistoskopet:vi manipulerar något "statiskt" och förundras när det kommer till liv genom rörelse.
I den här artikeln kommer vi att presentera 15 fantastiska exempel för att inspirera dig. Kolla in dem!
1. Hastighetsmätare (Hastighetstest)
Speedtest är ett enkelt men kraftfullt verktyg som – även om det kanske inte vinner några utmärkelser för kreativt namngivning – verkligen levererar den tjänst du förväntar dig!
Att testa din internethastighet kan ta allt från några sekunder upp till några minuter, så det är viktigt att användaren vet att något händer när de startar testet.
Denna mikrointeraktion har en "hastighetsmätare" som visar hur hastighetstestet går, samt en sorts förloppsindikator längst upp på skärmen som visualiserar hur lång tid det är kvar. Så småningom visas resultatet när testet är klart.
Denna mikrointeraktion ger användaren en glimt av det tekniska som pågår bakom kulisserna och är effektfullt, minnesvärt och engagerande. Alternativet - som kan vara en skärm "Var god vänta" följt av en siffra på skärmen efter någon minut - skulle helt klart inte vara i närheten av lika imponerande. Folk kan faktiskt felaktigt anta att ingenting händer och lämna innan testet är klart.
2. Låsskärm (RememBear)
Om du är den typen av person som måste skicka lösenordspåminnelser varje gång du loggar in på varje webbplats du använder, kan du förmodligen använda ett verktyg som RememBear!
Det här är en app som lagrar dina lösenord och fyller i dem automatiskt åt dig. Det är en tillräckligt enkel app, men den verkliga skillnaden är det fantastiska varumärket – som du kan förvänta dig av "Bear"-komponenten i namnet, är de kraftigt märkta kring en söt björnmaskot.
Du måste komma ihåg ett enda lösenord för att logga in på RememBear och komma åt alla dina andra inloggningsuppgifter. Att logga in är vanligtvis en ganska tråkig upplevelse – men RememBear gör det superkul genom att låta björnmaskoten titta på dig. Han blir röd om du får fel – och grön när du loggar in på rätt sätt. Detta gör hela processen så mycket mer effektfull.
3. Bilkonfigurator (Porsche)
Låt oss vara ärliga; en Porsche är ingen vanlig bil. Och att designa en sådan borde inte vara en vanlig upplevelse!
Porsche Car Configurator är ett onlineverktyg som låter dig bygga din perfekta Porsche – inklusive stil, färg, hjultyper och mer. När du gör justeringar och ändringar i ditt fordon ändras bilen faktiskt för att återspegla dina val, och priset uppdateras i realtid.
4. Svep (HongSeon Kim)
Detta nästa exempel är ett koncept skapat av den koreanska illustratören HongSeon Kim och delat på Dribbble. "Swipe"-konceptet använder parallax för att göra "swiping" till en mycket mer intressant, dynamisk upplevelse.
Det demonstreras inom ramen för en reseapp, där användaren kan "dra" destinationen över skärmen och sedan klicka för att expandera den de är intresserad av. Men det här konceptet skulle fungera bra över alla> app där svepning krävs.
5. Autoslutförande (Google)
På många sätt har Google sett ut och känts väldigt lika i flera år.
Förändringar av deras varumärke och webbdesign har skett gradvis, långsamt och stadigt. Det är ofta svårt att lägga märke till dessa förändringar när de inträffar, eftersom de är så subtila.
Men en betydande förändring har varit tillägget av föreslagna sökningar. När användaren anger sin sökfråga förutser Google – baserat på vanliga söktermer – vad användaren sannolikt kommer att leta efter, och ger en rad förslag. Användaren kan helt enkelt klicka eller rulla ner till den de vill ha.
Detta sparar inte bara tiden för att ange fullständiga söktermer – det ger också en överblick över vad andra människor söker efter kring ett visst ämne. Detta kan få användare att prestera mer söker, hittar mer innehåll – och i slutändan få mer värde av Googles tjänster.
6. Skicka-knapp (Cameron Sagey/Vincit California)
"Skicka"-knappen är den logiska slutpunkten för alla onlineformulär. Vi hittade det här erbjudandet från designern Cameron Sagey på Dribbble, och det visar hur även den mest vardagliga upplevelsen - att klicka på "skicka" - kan göras till ett minnesvärt ögonblick.
Det här exemplet använder ordet "Launch" istället för "Submit" - och ackompanjerar detta med en rolig raketikon som blåser ut ur knappen när användaren klickar på den. Slutligen stängs knappen med en "tick"-ikon på en svart bakgrund för att visa att formuläret faktiskt har skickats. Detta innebär att användaren inte undrar om det verkligen fungerade. I alla avseenden är detta ett vackert exempel!
7. Facebook-reaktioner (Seth Eckert – Dribbble)
"Gillar" har alltid varit en central del av Facebook-upplevelsen. Men i februari 2016 introducerade den sociala mediekanalen en ny serie "reaktioner" som gjorde det möjligt för människor att uttrycka olika känslor till innehållet de såg - "som" fanns fortfarande kvar men fick sällskap av kärlek, skratt, chock, sorg och ilska .
Animationerna här är så subtila att du kanske inte ens har lagt märke till dem, men varje gång du reagerar på ett inlägg på Facebook kommer du att se en animation för varje reaktionstyp...
Detta följs av en mindre animering baserat på den reaktion du väljer, som den visas i inlägget.
Detta är verkligen kraftfullt eftersom funktionen handlar om att uttrycka känslor. Animeringen av varje ikon understryker verkligen den känslan – så att användaren kan uttrycka sin reaktion på ett sätt som är lite mer visceralt och meningsfullt.
8. Dra för att uppdatera (Srikant Shetty/Hike)
I en tidsålder av nyheter och innehåll i realtid, använder vi verkligen uppdateringsfunktionen mer än någonsin! Oavsett om det är nyhetssidor, sociala medier eller våra favoritforum vill vi ha det senaste och bästa innehållet, vilket ofta innebär att sidan uppdateras.
Naturligtvis brukade "uppfriskande" betyda att hela sidan stängdes och laddades om från början. Nuförtiden finns det mycket mer utrymme för kreativa lösningar som exemplet nedan. Detta är ett annat koncept från Dribbble, skapat av Srikant Shetty på Hike.
När användaren drar ner för att uppdatera sidan får de en cool, rolig animation baserad på ett Hike-klistermärke.
Med designerns egna ord, "Detta hjälper till att lägga till ett ögonblick av glädje och även förbättra upptäckten av dessa klistermärken i Hike. ”
9. Svepåtgärder via e-post (Emmanuelle Bories)
E-post och mobil är två av de dominerande trenderna inom onlineteknik idag. Men de spelar inte alltid ihop särskilt bra. Att organisera en mobil inkorg kan fortfarande vara förvånansvärt smärtsamt.
Denna mikrointeraktion, som delas av Emmanuelle Bories på Dribbble, erbjuder ett annorlunda och mycket trevligare sätt att organisera en mobil inkorg – genom att använda användarens "swipe" för att tillåta dem att specificera hur ett e-postmeddelande ska behandlas. Ett kort svep och släpp låter dem markera ett e-postmeddelande som läst, medan de kan "snooze" ett e-postmeddelande med en längre svep.
10. Social delning (Tom Bird)
Sociala delningar är en oerhört viktig enhet för att öka innehållets räckvidd. Så, naturligtvis, göra det enklare och roligare att dela innehåll kan bara vara bra!
Det här exemplet från Tom Bird på Dribbble är ett intressant sätt att använda mikrointeraktioner för att förbättra delningsupplevelsen.
Här, när användaren trycker på "Dela" "fan ut" ikonerna för Facebook, Twitter och LinkedIn till ett slags hjul. Användaren klickar på en av kanalerna och innehållet delas snabbt och enkelt. Det är snabbt, sömlöst och roligt.
11. Laddar upp (Aaron Iker)
Uppladdning och nedladdning – beroende på filstorlek – är inte omedelbara processer. Det är därför viktigt att ge användaren en uppfattning om var saker är på gång och hur länge som återstår. Det finns inget särskilt nytt med det – men mikrointeraktioner låter dig verkligen leverera den här upplevelsen på ett mycket mer elegant och konstfullt sätt.
Kolla in det här konceptet, skapat av Aaron Iker på Dribbble. Vid uppladdning kan vi se en förloppslinje som animeras från vänster till höger. När användaren trycker på paus blir den här raden gråtonad och sjunker till botten av fönstret, och linjerna som utgör "paus"-ikonen roterar och förvandlas till en "återuppta"-ikon. Om du återupptar uppladdningen förs raden upp igen, återställer dess färg och fortsätter dess framsteg från vänster till höger. När uppladdningen är klar förvandlas raden igen till en bock.
12. Lägg till i kundvagnen (trådlös)
Threadless är en e-handelswebbplats som säljer t-shirts och kläder, med design av dess gemenskap av konstnärer. De säljer ett brett utbud av olika design – men har också ett eget tydligt varumärke som är roligt, modernt och ungt.

Detta starka varumärke kombineras med mikrointeraktioner för att skapa en riktigt trevlig upplevelse när du köper en produkt. När användaren klickar på "Lägg till i varukorgen" visas en popup med en söt "vagn"-karaktär som slickar sig om läpparna och tillkännager "1 smaskigt föremål har lagts till på min carty mage!"
I ett konkurrensutsatt område som t-shirt- och klädmarknaden är detta ett utmärkt sätt att sticka ut och göra ett bestående intryck på kunden.
13. Ladda ner-knapp (Gal Shir)
Vi har redan berört det faktum att nedladdningar verkligen behöver framstegsindikatorer för att säkerställa att användaren vet hur lång tid det sannolikt kommer att ta. Historiskt sett har detta sett ut lite så här...
Men här är en riktigt fräsch, unik variant – det är ett annat koncept från Dribbble, skapat av Gal Shir.
När användaren trycker på "Ladda ner"-knappen inverteras pilen och hoppar sedan ner i fallskärm tillbaka till jorden och träffar terra firma när nedladdningen når 100%.
14. Felskärm (Netguru/Hive)
Det är aldrig idealiskt när något inte fungerar. Men när det gör det händer är det viktigt för varumärken att visa sig ha kontroll och begränsa skadan. Mikrointeraktioner kan vara ett utmärkt sätt att vända ett negativt till ett positivt – som exemplifieras av produktivitetsplattformen Hive.
När något går fel på Hive ser användarna en animering åtföljd av meddelandet "Hoppsan...något gick fel ” och instruktionen till ‘Dra upp för att uppdatera. ’
15. Markera och dela (Johny Vino)
Vi har redan berört värdet av social delning – men vad händer om du inte vill dela hela artikeln, bara ett stycke? Det finns sätt att göra detta på men det är i allmänhet ganska oinspirerande. Den klassiska "dela"-modellen kan skapa ett socialt inlägg som innehåller vanlig text, plus en @via-tagg och webbadressen.
Men så mycket av framgången på sociala medier handlar om bilder nuförtiden. Detta koncept, skapat och delat av Johny Vino på Dribbble, är en mycket mer visuell lösning. Markera bara texten du vill dela och välj sedan "Dela" från den eleganta, animerade menyn. Detta kommer sedan att generera en bild för att gå bredvid din del, med ett verktygsfält längst ned på skärmen så att du kan välja precis rätt bild.
Tack för att du läste
Som du kan se från dessa exempel är mikrointeraktioner ett utmärkt sätt att använda rörelse för att skapa djupa, effektfulla, minnesvärda upplevelser för användare under deras onlineresa – uppladdningar, nedladdningar, lägg till i kundvagnar, misslyckade skärmar och allt däremellan!
Är du intresserad av att få dina egna mikrointeraktioner? Kolla in vår mikrointeraktionssida för mer information om vår tjänst – och inspiration!
