Kanske har du hört talas om Pomodoro-tekniken? Det är en tidshanteringsmetod som uppfanns av Francesco Cirillo i slutet av 1980-talet och som hjälper oss (Erik, Marvin, Jan och jag) att förbli produktiva.
- Pomodoro i ett nötskal:4x (växelvis 25 min arbete / 5 min paus) sedan 1x (20 min paus)
Normalt använder vi en Pomodoro-app men med den är det svårt att hålla alla synkroniserade. Så vi tänkte varför inte skriva ut vår egen fysiska Pomodoro-klocka för att vara synkroniserad och låta den styras i vår Slack.
För den som vill bygga om klockan kan du ladda ner vår utskriftsfil som innehåller alla delar . Ändra gärna filerna för att skriva ut din egen logotyp. För ombyggnaden behöver du i princip dessa återstående ingredienser. Recept:
- 3D-skrivare (Creality Ender-3)
- CAD-programvara (t.ex. Vusion 360)
- Filament
- Arduino (med WiFi-modul)
- LED-remsa
- Usb A till Micro Usb
- Llödningsenhet
- Något varmt lim
Ett litet tips innan du börjar. Utskrift kan ta väldigt lång tid. Vår längsta utskrift tog cirka 28 timmar.

Steg för steg dokumentation
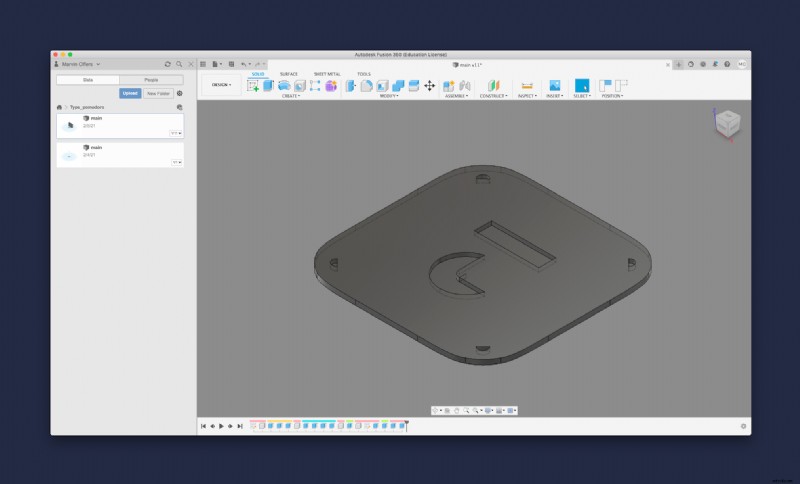
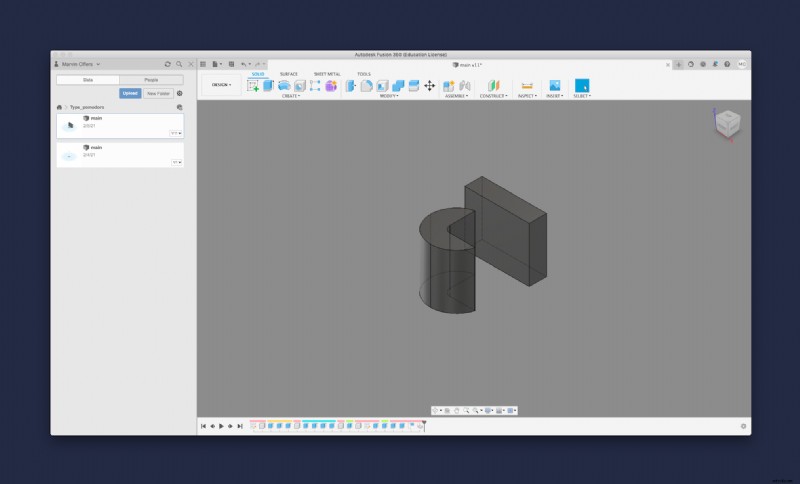
Först och främst designade vi klockan i Vusion 360. De individuella komponenterna tillsammans ser ut så här:

Vi började med baksidan. På bottenplattan sätts klockan ihop. Här är utskriftsfilen. När vi startade projektet hade vi bara filament för de två första delarna, så alla delarna efter det trycktes med en annan filament, som tyvärr inte var lika bra.


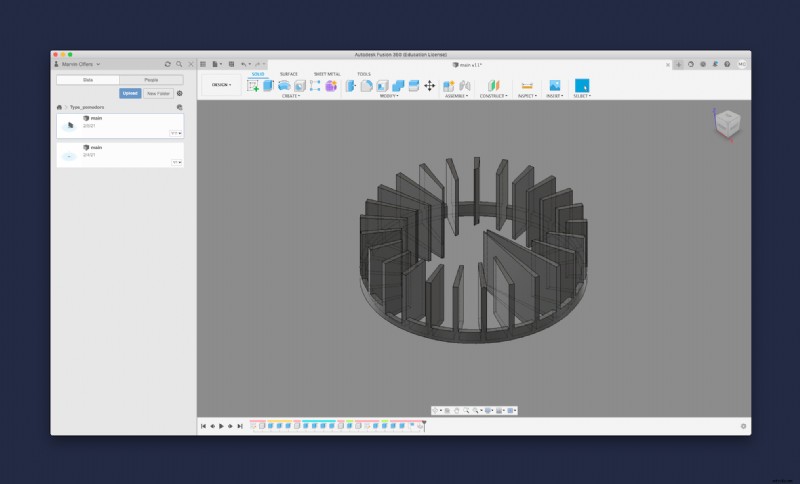
Nästa del är den inre ringen som med sina fack avgränsar de 25 tidsenheterna. Varje segment är upplyst av två lysdioder.


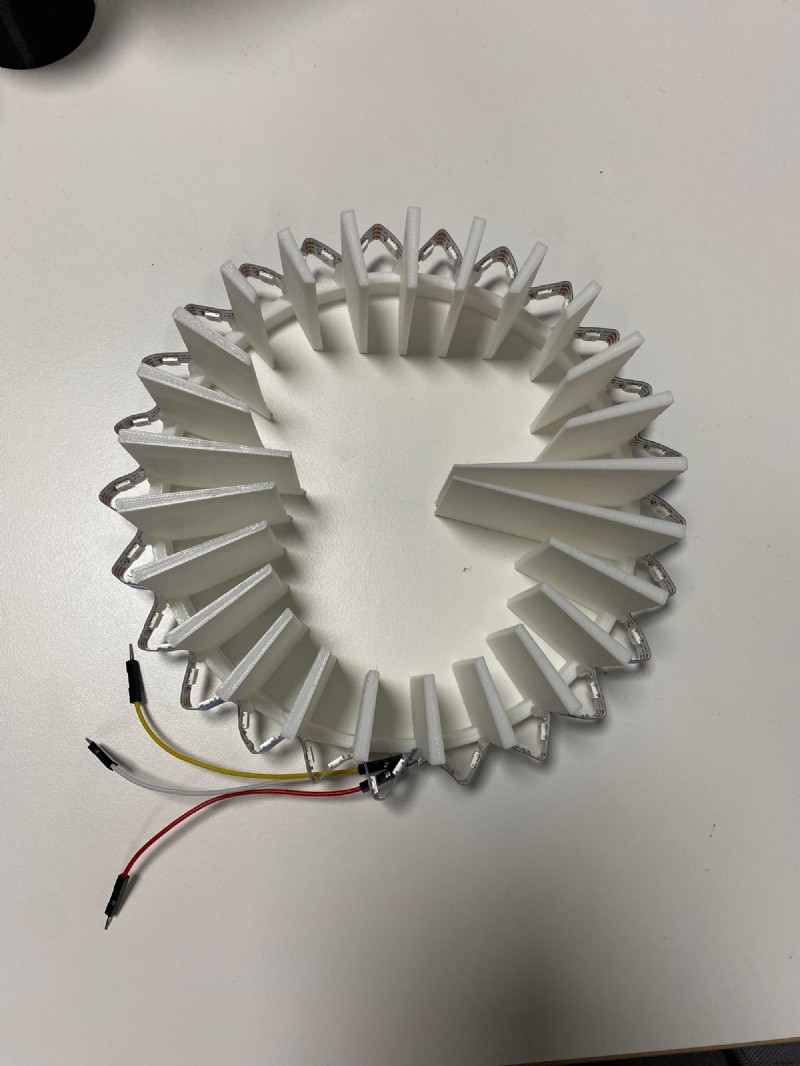
Vi använde lite varmt lim för att fixera LED-remsan runt konstruktionsdelen.

För att komplettera vår logotyp behöver vi de inre linjeelementen. De små komponenterna blev hyfsat bra även med det nya glödtråden.


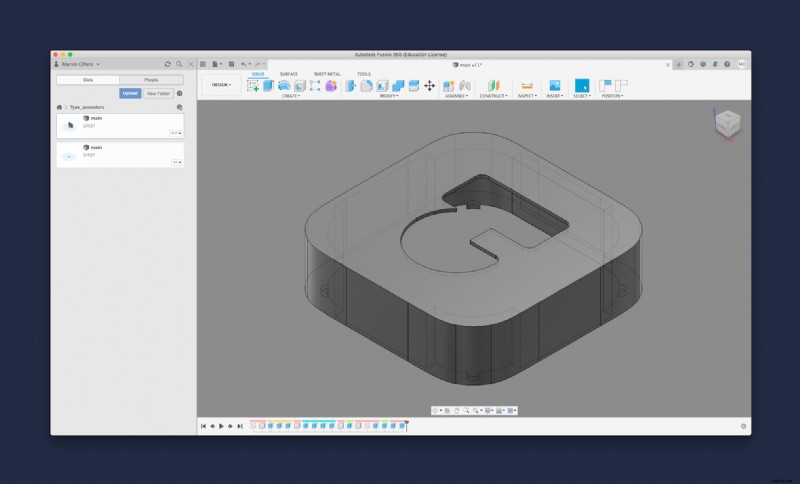
Den största komponenten är kåpan som sätts fast på underredet. Tyvärr blev inte trycket bra, som ni kan se längst upp till vänster. Men vi har i efterhand jämnat till ytan med lite sandpapper. Dessutom smälts inte glödtråden ihop tillräckligt bra och lite ljus kommer genom höljet.


Tyvärr tog vi inga bilder på hur vi satte ihop allt, men det är faktiskt ganska enkelt. Även om den här bilden antyder något annat.😅

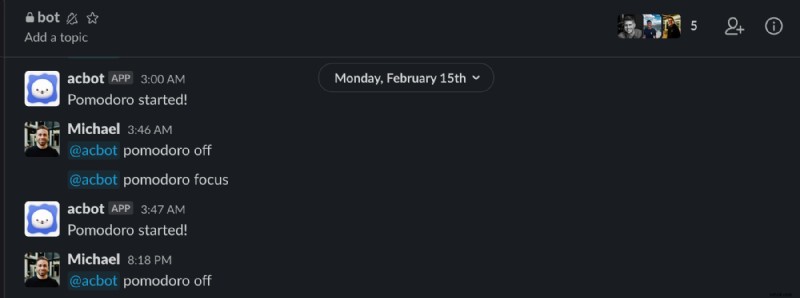
En USB-kontakt är lödd till de tre ändarna av LED-remsan, som sedan ansluts till Arduino. Här är källkoden du behöver för att spela på Arduino. Obs:Vi har en Firebase-molnfunktion igång som låter oss styra Pomodoro-lampan via vår Slack-bot. Men du kan naturligtvis använda klockan utan Firebase och Slack.

Så här ser resultatet ut när lite mer än hälften har passerat. Lampan är inställd på blå som standard. Den vita ringen byggs gradvis upp och lyser upp vår Type Studio-logga. När pausen startar blir lampan röd, som du såg på den första bilden ovan. Välj gärna de färger du gillar bäst.✌️

Om du har några frågor är du välkommen att skicka ett meddelande till mig:[email protected]
