
I tidigare inlägg har jag introducerat Pixel Bender-tillägget för Photoshop CS4 och CS5 och Droste-filtret skapat av Tom Beddard. Det här inlägget kommer att visa dig hur du skapar den klassiska ramen i en rambildseffekt med hjälp av dessa verktyg.

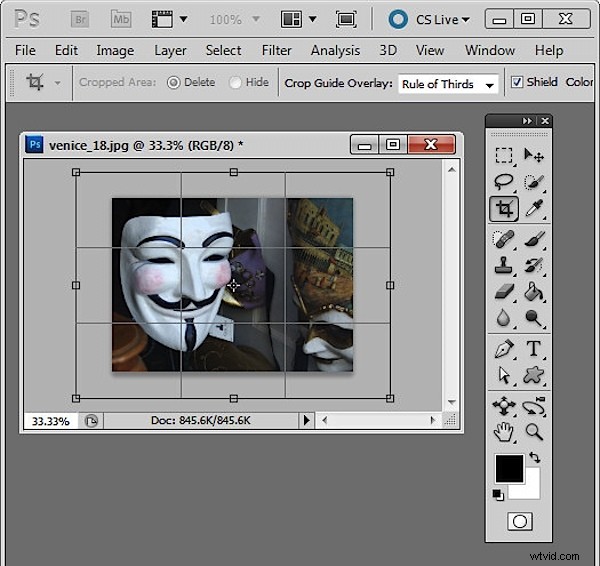
Den kritiska delen av denna effekt är att få bilden rätt innan du börjar. Du behöver en inramad bild så börja med att öppna en bild att använda. Lägg till lite vit duk runt den tillplattade bilden genom att först ställa in bakgrundsfärgen till Vit. Välj beskärningsverktyget och dra över bilden. Släpp musknappen och håll sedan ned Skift + Alt (Alternativ)-tangenten medan du drar utåt på ett hörnhandtag för att lägga till en extra duk runt bilden.
Konvertera bakgrundslagret till ett vanligt lager.

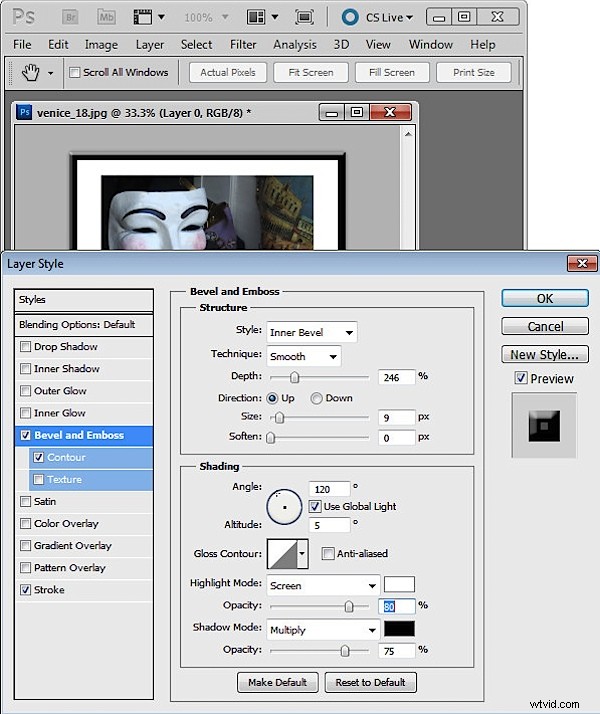
Lägg nu till en ramkant. Jag gjorde detta med en lagerstil för att lägga till en svart linje på insidan av bilden och sedan använde jag Bevel och Relief och Kontur för att göra ramen mer dimensionell. Kontrollera bildens mått – de måste vara under 4096 x 4096 – så storleksanpassa bilden om den är för stor. Platta ut bilden och spara den som en .jpg-bild. Stäng och öppna bilden igen.

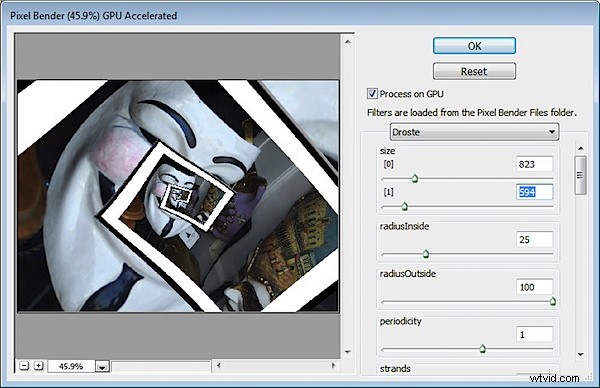
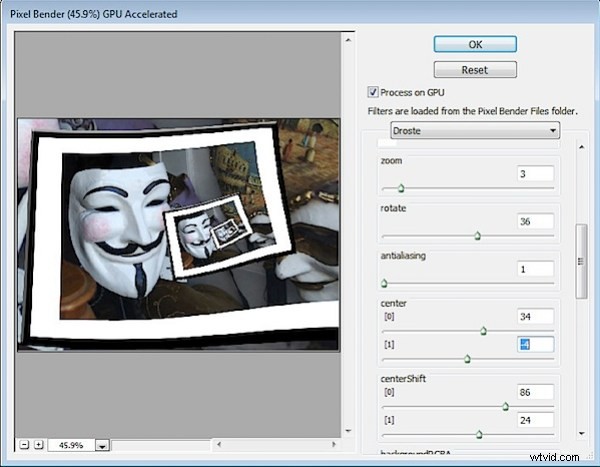
Starta nu Droste-filtret genom att välja Filter> Pixel Bender> Pixel Bender Filter och välj Droste.
Håll ned Alt (Alternativ på Mac) medan du klickar på Återställ-knappen och ställ sedan in dessa värden:
Ställ in Storlek [0] och Storlek [1] till din bilds mått – bredd och höjd.

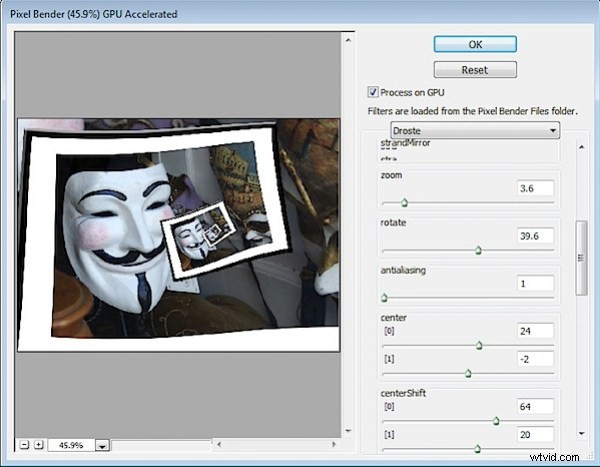
Justera CenterShift [0] och [1] värdena så att den del av bilden du är mest intresserad av att se i ramen är där du vill ha den i effekten – i mitt fall ville jag ha masken till vänster men du kanske vill bilden i mitten eller till höger.
Justera skjutreglaget Rotera för att rotera bilden så att ramen är justerad som du vill att den ska vara. Om du vill att "ramen" ska börja på annat sätt än där den visas, använd zoomreglaget för att flytta in i bilden – jag gjorde detta för att kompositionen skulle se bättre ut.
Justera värdena för Center [0] och [1] för att justera placeringen av effekten i bildområdet.

Justera värdena RadiusInside och RadiusOutside för att justera storleken på bildramseffekten – i det här fallet ville jag ha huvudmasken långt utanför ramen så att den skulle vara en fokuspunkt.
Avsluta med att finjustera de värden du redan har ställt in för att säkerställa bästa resultat. Klicka på Ok för att avsluta.
