Är du lärare som vill imponera på dina elever?
Eller är du en student som försöker få raka A för dina uppgifter?
Student eller lärare, allt vi har är ett mål i åtanke. Vi vill sticka ut!
Men på grund av arbetsbelastning eller lathet slutar vi med att göra samma gamla tråkiga presentationer!
Om du vill
- Ta din föreläsning/uppgift till nästa nivå,
- Gör din åsikt hörd,
- Gör ett evigt intryck,
Du behöver en presentation som inte liknar någon annan.
Men, presentationer är sååå 90-tal! Låt oss göra saker på 2K sätt!
Låt oss ta med animerade utbildningsvideor i bilden!
Varför göra dessa vardagliga presentationer när du kan göra coola videor för att förklara ett ämne?
Varför använda robotklipp när du kan ha karaktärer och egenskaper som zoomar över scenen i dina videor?
Föreställ dig hur dina elevers/klasskamraters ansikten ser ut när de ser dessa fantastiska animationer!

Och det bästa är att dina poäng registreras på deras huvud på nolltid utan att du anstränger dig!
Så låt oss komma igång och ta tag i att göra den perfekta animerade utbildningsvideon!
Vänta, jag kan se dig tjura! Funderar du på hur många timmar du behöver lägga ner för att göra en bra animerad video?
Haha... Oroa dig inte! Vi ger dig den här lösningen eftersom vi har ett fantastiskt verktyg i hand som låter dig skapa hisnande animerade videor på mindre än 10 minuter!
För att skapa din fantastiska utbildningsvideo kommer vi att använda Animaker, en plattform för DIY-videotillverkning som hjälper även en nybörjare att skapa fascinerande animerade videor snabbt och enkelt.
Kolla in den här videon för att lära dig hur du skapar utbildningsvideor genom en självstudievideo.
Alternativt, fortsätt att läsa om du vill lära dig hur från en textguide.
Hur gör man animerade utbildningsvideor med Animaker?
Även de mest komplexa koncepten kan vara roliga när vi levererar dem korrekt!
Följ dessa steg för att skapa en fantastisk animerad utbildningsvideo och göra lärandet roligt och enkelt för publiken!
- Steg 1 – Skapa ett konto
- Steg 2 – Utforska Animaker Dashboard och gränssnitt
- Steg 3 – Skapa den första scenen
- Lägga till en karaktär
- Lägga till en bakgrund
- Lägga till text
- Lägga till egenskaper
- Lägga till en voice-over till karaktären
- Lägger till bakgrundsberättarröst
- Kontrollera scenens längd
- Steg 4 – Lägg till/Ta bort/Duplicera scener
- Steg 5 – Skapa den andra scenen
- Steg 6 – Lägg till övergångseffekter
- Steg 7 – Lägg till musikspår
- Steg 8 – Förhandsgranska och ladda ner videon
Låt oss nu kolla in hur man skapar animerade utbildningsvideor för skolprojekt. Med ett koncept klart i åtanke, låt oss fortsätta.
Steg 1 – Skapa ett konto
Besök Animaker. Logga in om du redan har skapat ett konto. Om inte, skapa ett nytt konto och logga in.
Steg 2 – Utforska Animakers instrumentpanel och gränssnitt
När du har loggat in kommer du till instrumentpanelen.

Om du är osäker på att starta ett projekt från början, oroa dig inte, vi har din rygg. Låt våra förbyggda Animaker-mallar göra jobbet åt dig.
Gå till mallsidan och förhandsgranska valfri mall för att få en uppfattning om hur den ser ut. Sedan, om du gillar en mall, klicka på den för att starta den som ett projekt och anpassa den efter dina behov.
Eller om du vill skapa en video från början, vi är här för att hjälpa dig att skapa en.
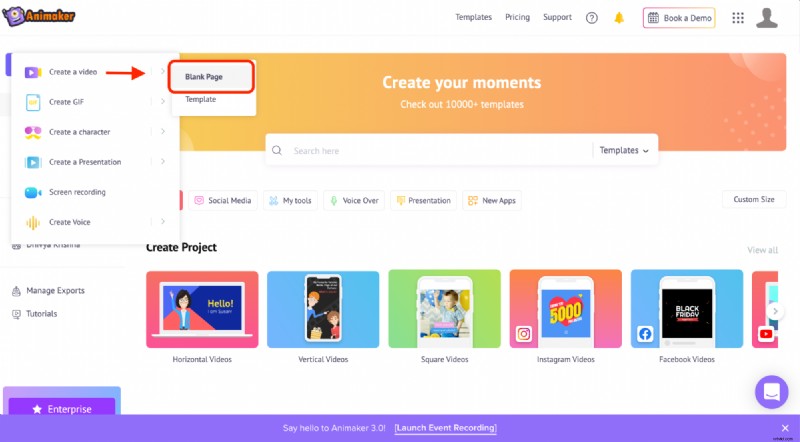
För att skapa ett nytt projekt, klicka på alternativet "Skapa" från vänster och följ enligt anvisningarna i bilden nedan.

Innan du börjar skapa en pedagogisk animerad video, låt oss vänja dig vid Animaker-gränssnittet.
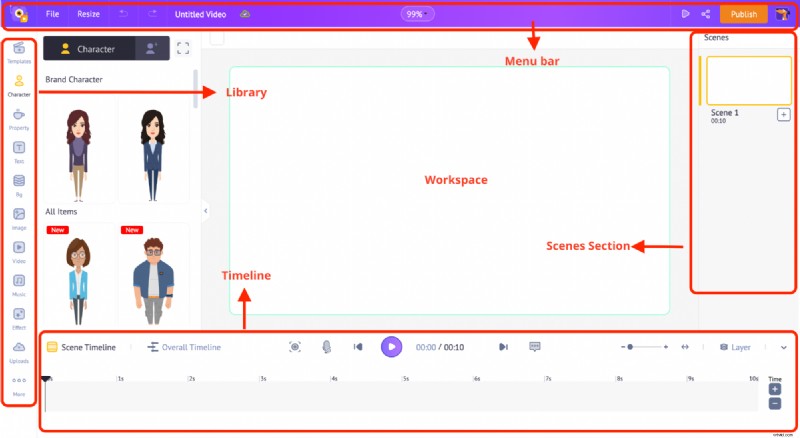
Det finns fem sektioner i appen:
- Bibliotek
- Arbetsyta
- Scener
- Menyraden
- Tidslinje

Bibliotek – Animaker-appens bibliotek är där du hittar alla tillgångar som behövs för din video, inklusive karaktärer, rekvisita, ikoner, aktietillgångar, musikfiler och mer.
Arbetsyta – Det vita utrymmet i mitten kallas arbetsytan. Det är här din animerade utbildningsvideo kommer till liv.
Scener – Det här avsnittet innehåller alla scener i videon. Precis som hur många bilder som samlas för att bilda en presentation, samlas scenerna för att bilda din fantastiska video.
Menyraden – Du kan förhandsgranska videon, ändra dess titel och dela och publicera videon från menyn.
Tidslinje – Längst ner på skärmen finns tidslinjen. Tidslinjen hjälper dig att övervaka tidsgränserna och effekterna av tillgångarna du har lagt till i scenerna.
Steg 3 – Skapa den första scenen.
Lägga till en karaktär:
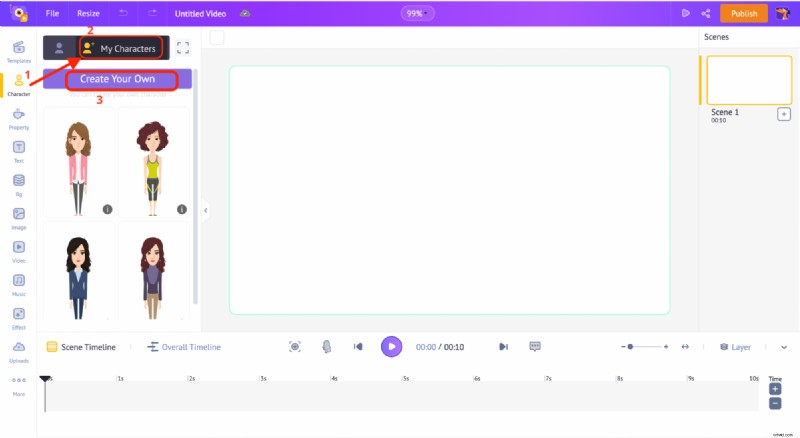
Låt oss börja med att skapa en animerad karaktär. Du kan antingen lägga till ett färdigt tecken från biblioteket eller skapa anpassade tecken genom att klicka på "Skapa ditt eget" under teckenfliken.
Med det här alternativet kan du skapa en karaktär som liknar dig och har din dubbelgångare i din video! Nu, skulle det inte vara spännande?

Klicka på länken för att lära dig hur du skapar animerade karaktärer.
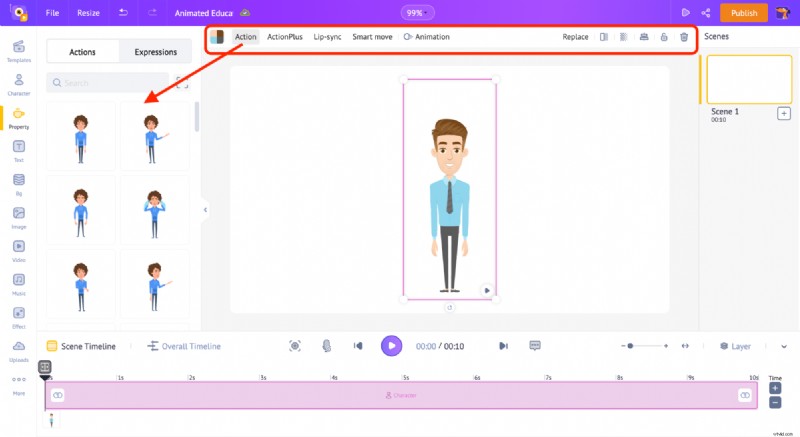
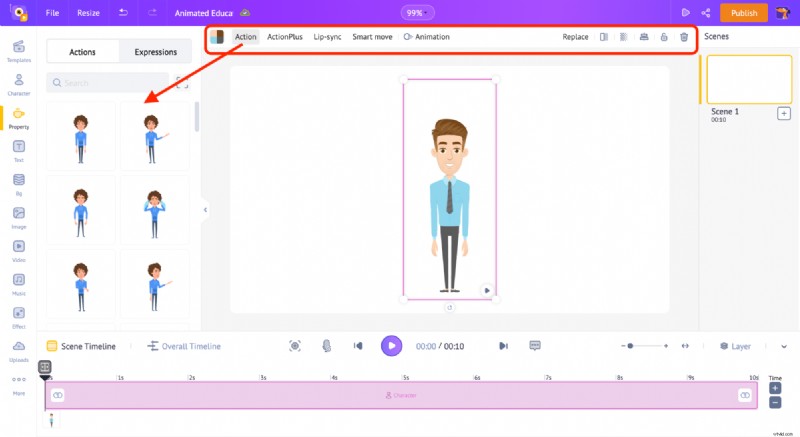
Lägg till din karaktär till arbetsytan genom att helt enkelt klicka på den. När du har lagt till karaktären klickar du på den för att hitta ett gäng alternativ ovan.
Klicka på "Action"-knappen och utforska 500+ åtgärder för karaktären.

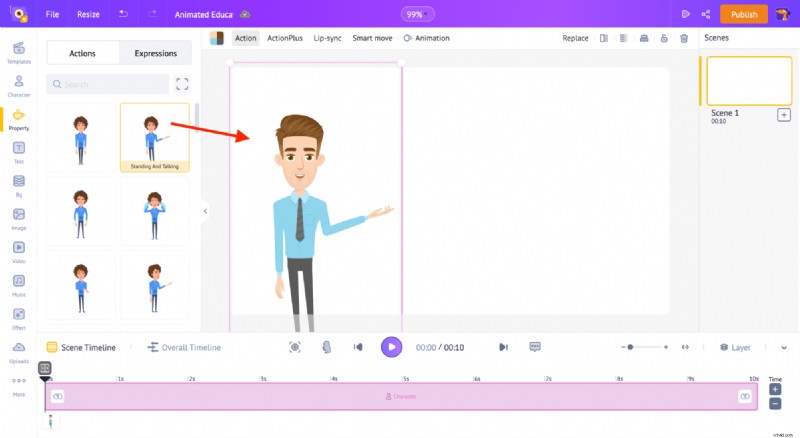
Nu, låt oss klicka på handlingen, som verkar som att prata.

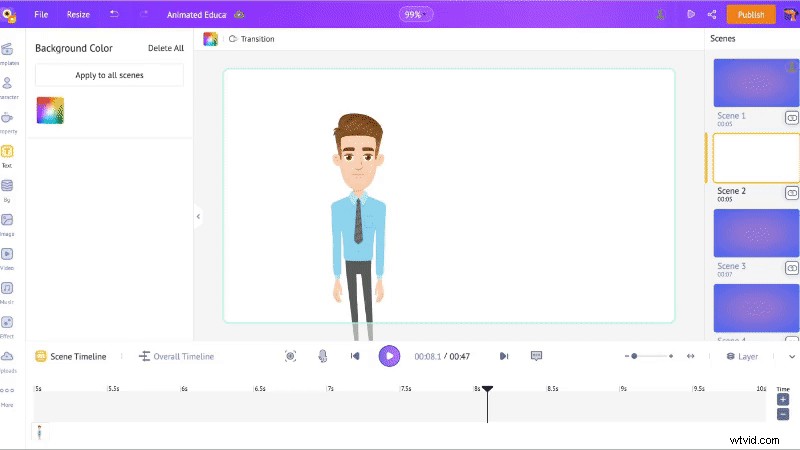
Lägga till en bakgrund:
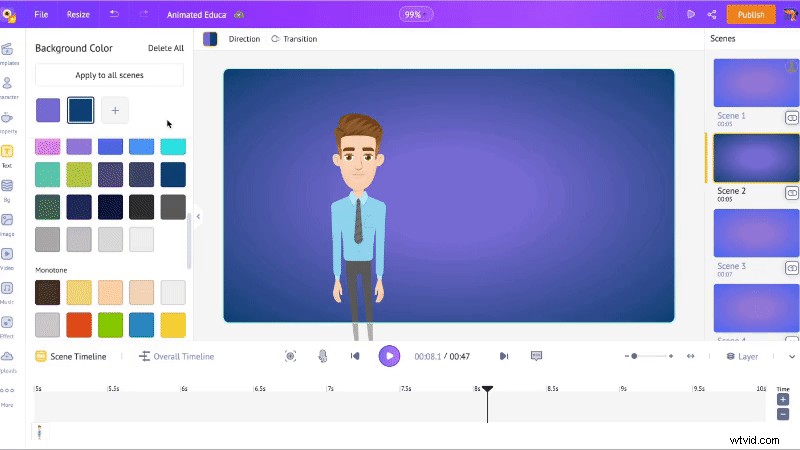
Nu är det dags att lägga till en bakgrund till scenen. Klicka var som helst på arbetsytan. Du kommer att märka att en ny färgpalett öppnas i bibliotekssektionen.
Klicka på alternativet "redigera" för att ändra färgen.

Du kan lägga till flera färger som en gradient till din bakgrund genom att klicka på plusknappen.
Du kan också ändra riktningen på nyanserna så här...

Bortsett från BG med enfärgade eller gradientfärger, innehåller Animaker också många animerade, bild- och video-BG:er. Du kan ändra bakgrunden med hjälp av bibliotekets BG/Image/Video-flikar, som visas i GIF nedan.

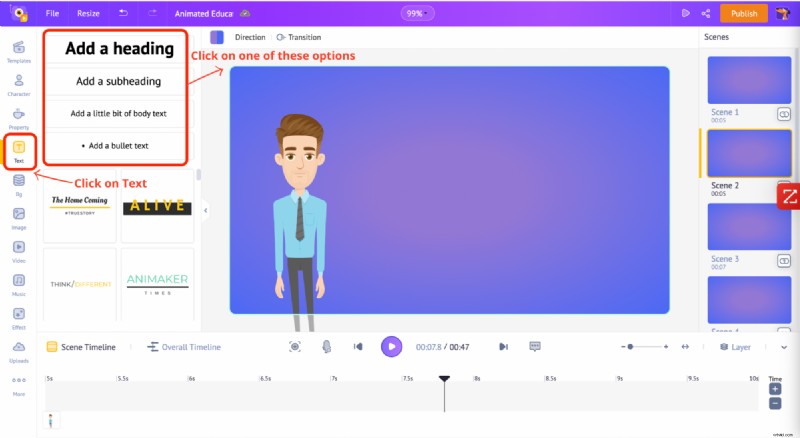
Lägga till text:
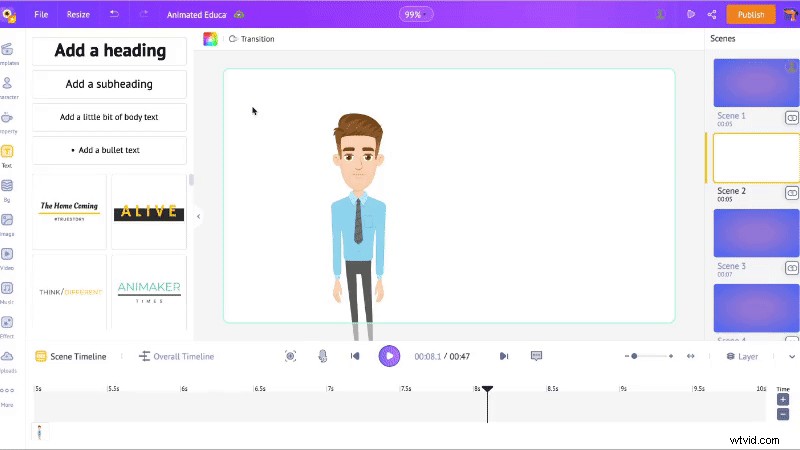
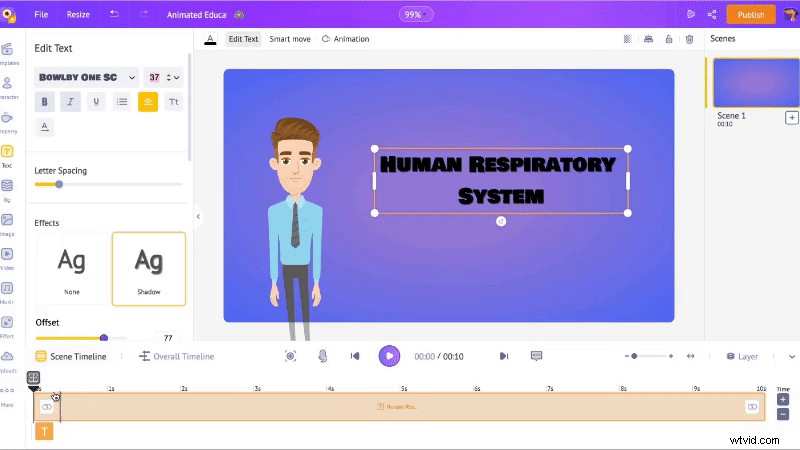
Det här är den första scenen, den inledande scenen. Låt oss berätta för tittarna vad videon handlar om. Öppna textsektionen från biblioteket och klicka på en av textrutorna. Lägg till din text.

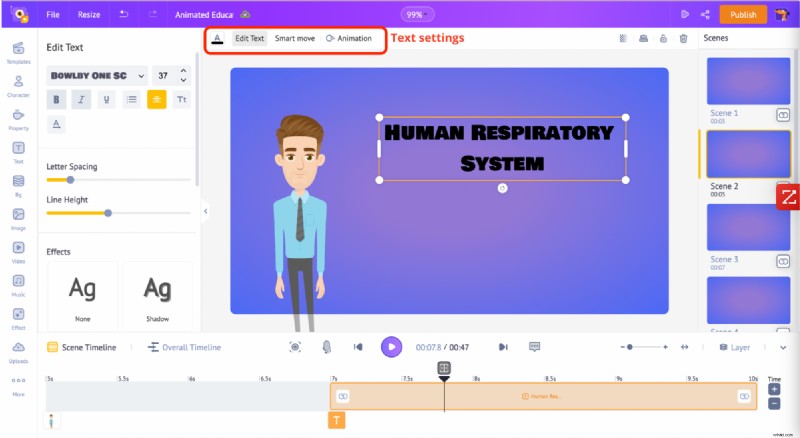
Klicka nu på texten. Detta öppnar textinställningarna överst. Här kan du anpassa teckensnitt, textfärg och lägga till effekter och animationer till dina texter.

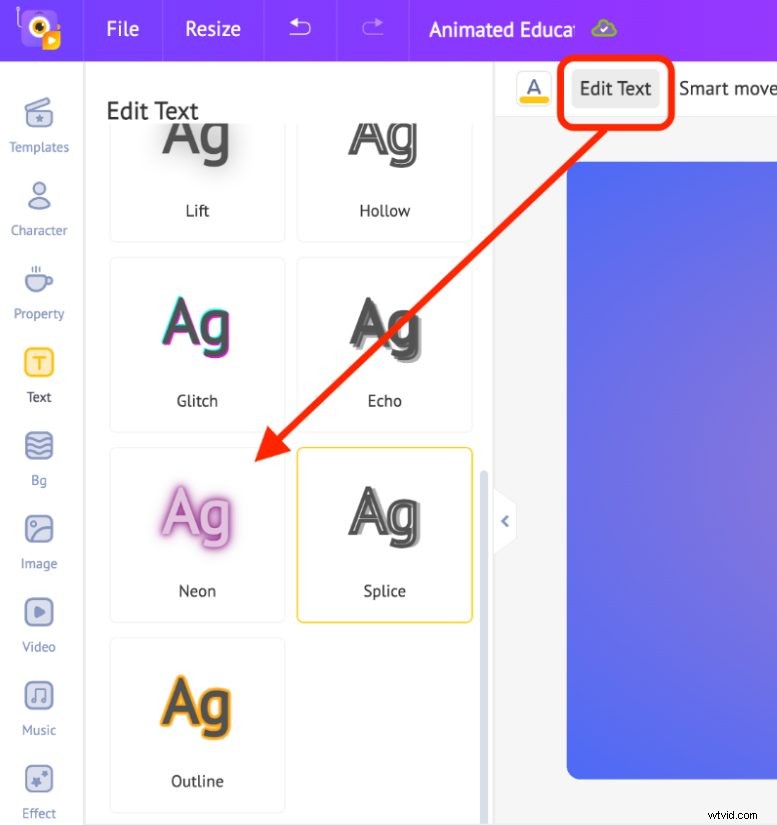
Scrolla ner alternativet "Redigera text" och klicka på ett av alternativen "Effekter" för att förbättra din text.

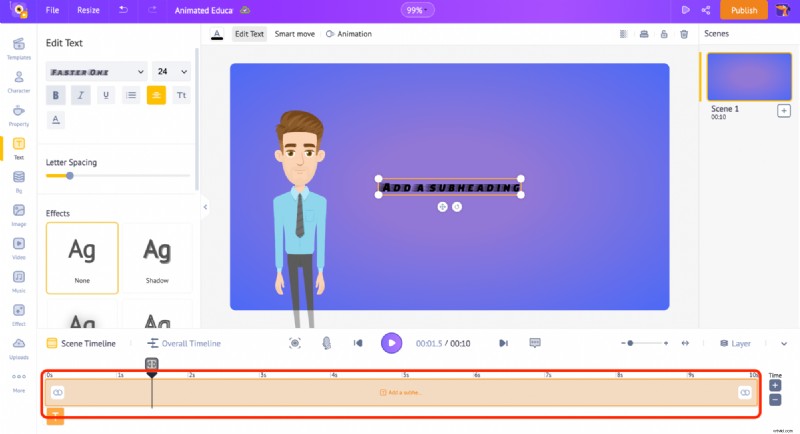
När du klickar på texten ser du en gulfärgad stapel i tidslinjen. Den här stapeln representerar hur länge din text kommer att vara synlig.

Låt oss få texten att dyka upp lite senare. Så vi kommer att dra den vänstra kanten av den gula stapeln och placera den som "2s", vilket gör att texten visas efter de första 2 sekunderna.

Nu ska vi lägga till lite animation till texten.
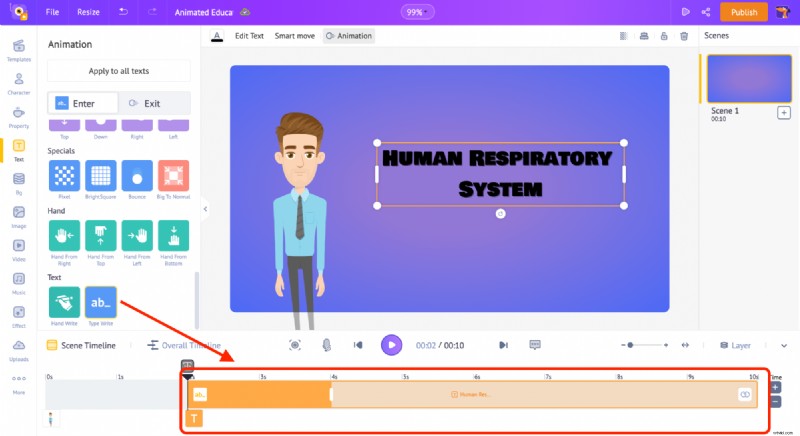
Klicka på texten för att hitta alternativet "Animation" överst.

Klicka på någon av postanimationerna från fliken "Enter". Justera sedan varaktigheten för animeringseffekterna i tidslinjen genom att justera den mörkgula stapeln.

Lägga till egenskaper:
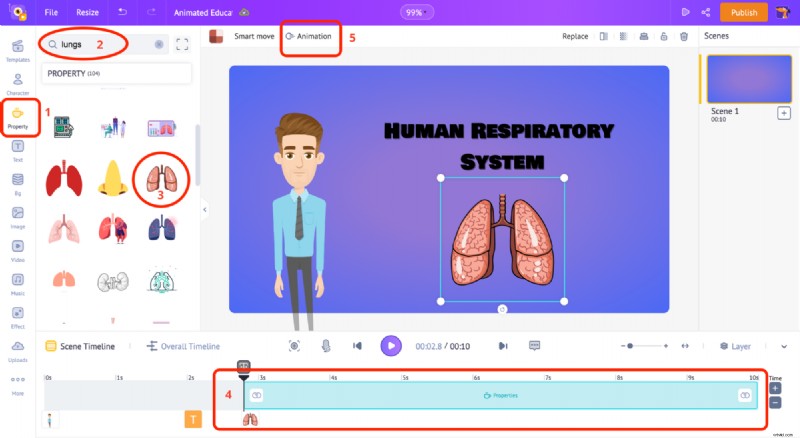
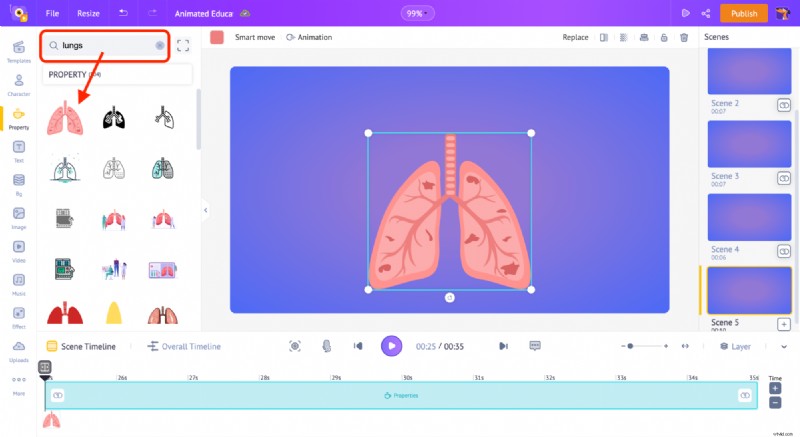
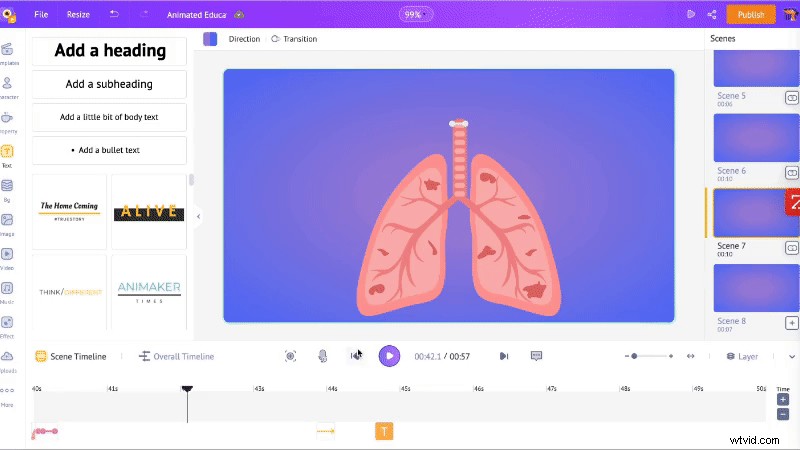
För att lägga till en egenskap till scenen, klicka på egenskapsdelen (från biblioteket). Eftersom videon handlar om det mänskliga andningssystemet kommer jag att söka efter ordet "lungor."
Klicka på ett av sökresultaten för att lägga till det i arbetsytan. Sedan, precis som du gjorde för texten, kan du justera egenskapens varaktighet på tidslinjen och lägga till en effekt till den genom att klicka på alternativet "Animering".

Lägga till voice-over till karaktären:
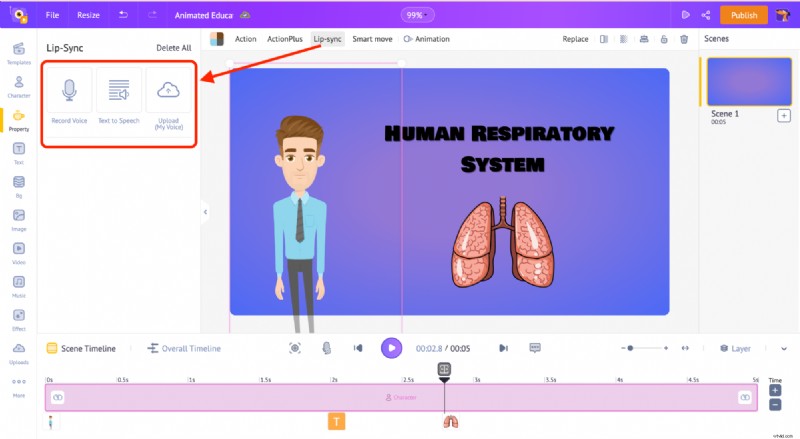
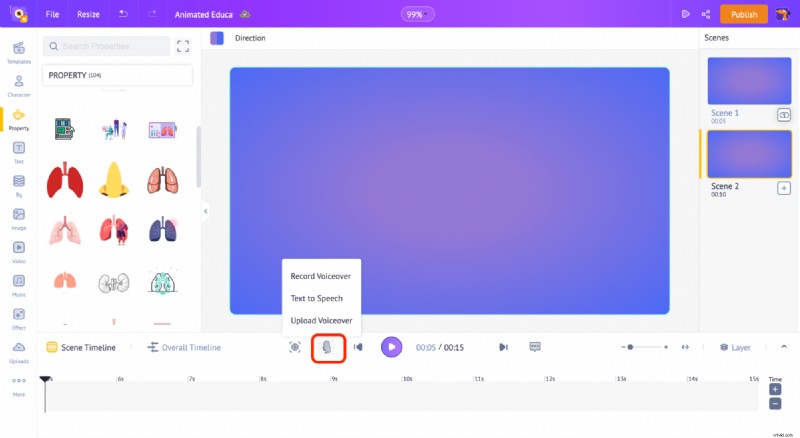
För att lägga till en voice-over till denna karaktär, klicka på karaktären och välj alternativet "Lip-sync". Du kan se en massa alternativ visas.

- Du kan spela in din röst direkt med "Spela in röst" alternativ.
- Om du redan har ett skript kan du helt enkelt ladda upp din text och konvertera den till en voiceover med "Text till tal alternativ.
- Ladda upp alternativet låter dig ladda upp alla förinspelade röster.
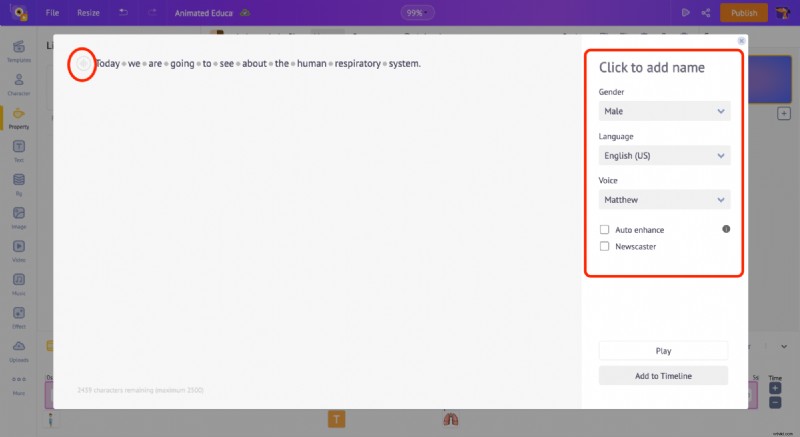
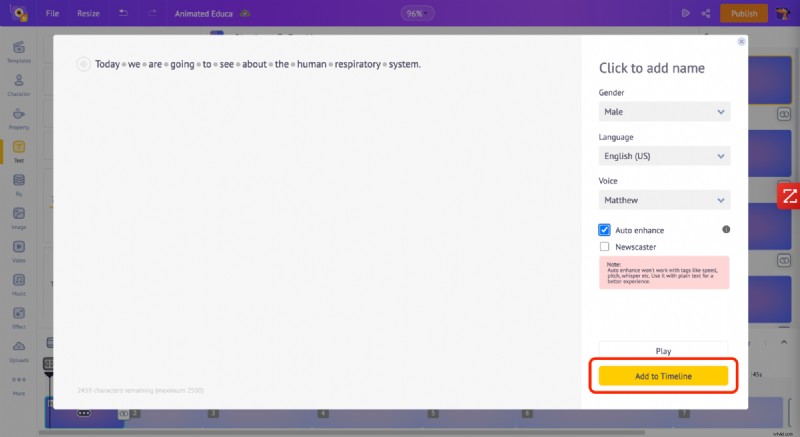
Jag har ett skript redo, så jag kommer att använda alternativet "Text till tal". Animaker konverterar enkelt texten till en röst som automatiskt läppsynkroniserar med karaktären. Här kan du ändra kön, språk och röst för att skilja mellan två tecken.

När du vill konvertera texten till tal kan du använda funktioner som ljud, tonhöjd och volym för att få det att låta bättre och naturligt. Klicka på knappen till vänster om texten (rött rött i skärmdumpen ovan) för att komma åt dessa alternativ.
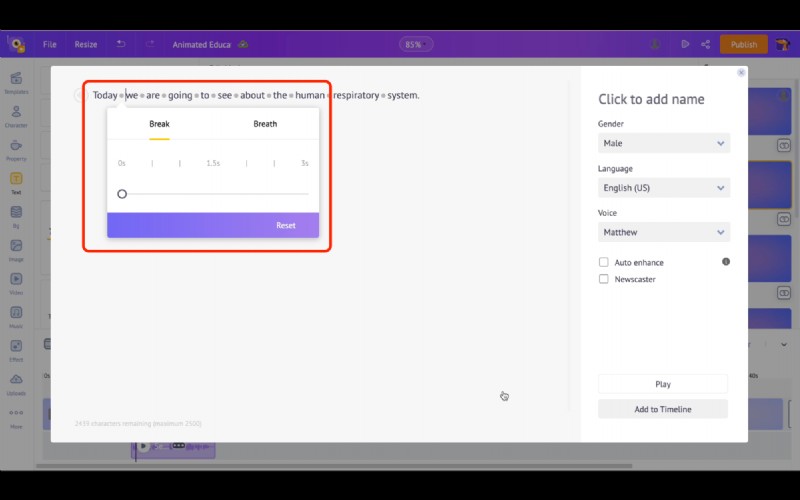
Inte bara det, du kan styra pausen och andetag i meningen genom att klicka på den grå pricken mellan varje ord.

När du är okej med ljudet klickar du på alternativet "Lägg till i tidslinje", så synkroniseras ljudet automatiskt med tecknet.
Lägga till bakgrundsberättarröst:
Vi såg precis hur man lägger till en voiceover och läppsynkroniserar den till karaktären. Låt oss nu lägga till den som en bakgrundsröst istället för att lägga till den i karaktären.

Som du ser i skärmdumpen ovan finns det ett alternativ att lägga till en röst från tidslinjen. Klicka på voice-over-symbolen och välj "Text till tal" för att klistra in det färdiga skriptet.
När du har justerat volymen, tonhöjden och andra alternativ klickar du på alternativet "Lägg till i tidslinje" för att lägga till voiceover till scenen.

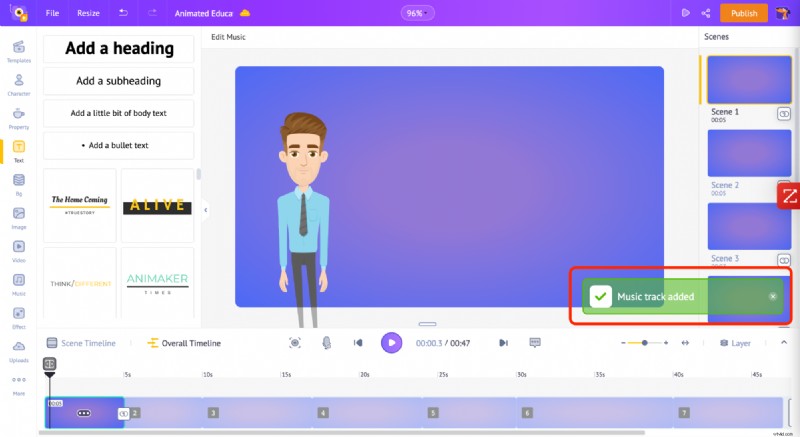
Du får ett popup-fönster (som visas i bilden nedan) när du har lagt till en röstkommentar.

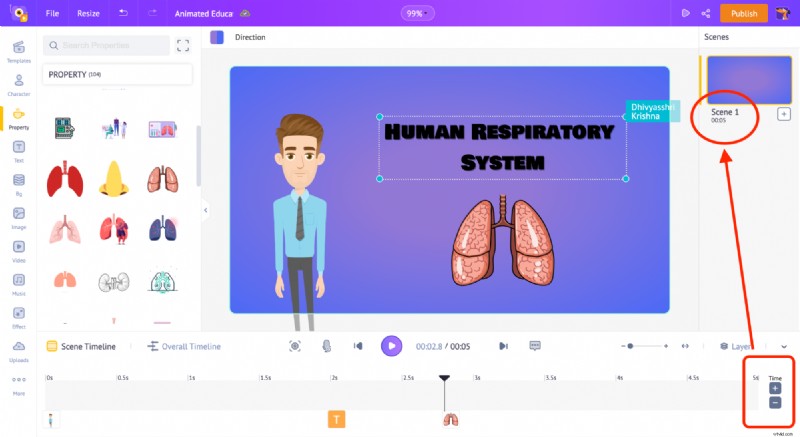
Kontrollera scenens längd
Som standard är scenens varaktighet 10 sekunder. Låt oss göra det 5 sekunder. För att justera scenens varaktighet, klicka på plus- eller minusknapparna längst ned till höger.
När du klickar på minusknappen fem gånger kommer du att märka att scenens varaktighet är reducerad till fem sekunder.

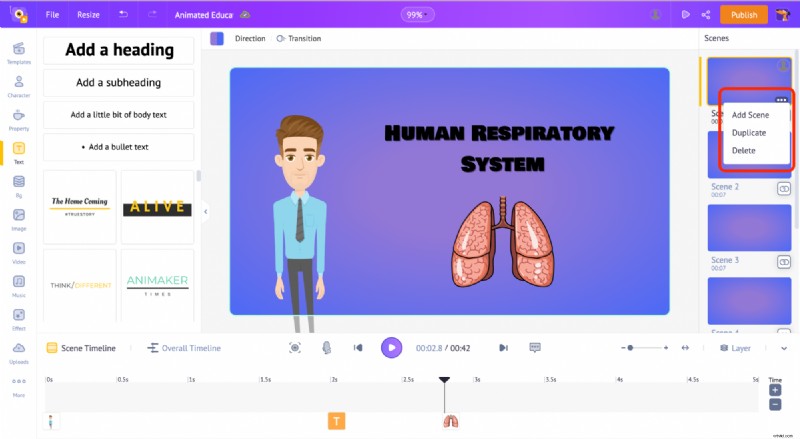
Steg 4 – Lägg till/Ta bort/Duplicera scener
På fliken scener klickar du på de tre prickarna på valfri scen. Du kommer att se tre alternativ visas.
Lägg till scen – Detta låter dig skapa en ny tom scen.
Duplicera – Detta låter dig duplicera den aktuella scenen. Detta är det enklaste sättet att tillämpa egenskaperna för en scen på en annan.
Ta bort – Detta tar bort den aktuella scenen.
Eftersom jag vill att alla mina scener ska ha samma bakgrund använder jag alternativet duplicera.

Steg 5 – Skapa den andra scenen.
Eftersom jag duplicerade scenen kommer den andra scenen med alla element från den första scenen.
Låt oss i den här scenen visa hur syremolekylerna rör sig genom lungorna.
Låt oss först lägga till lungorna. Så gå till egenskapssektionen och sök efter termen "lungor".

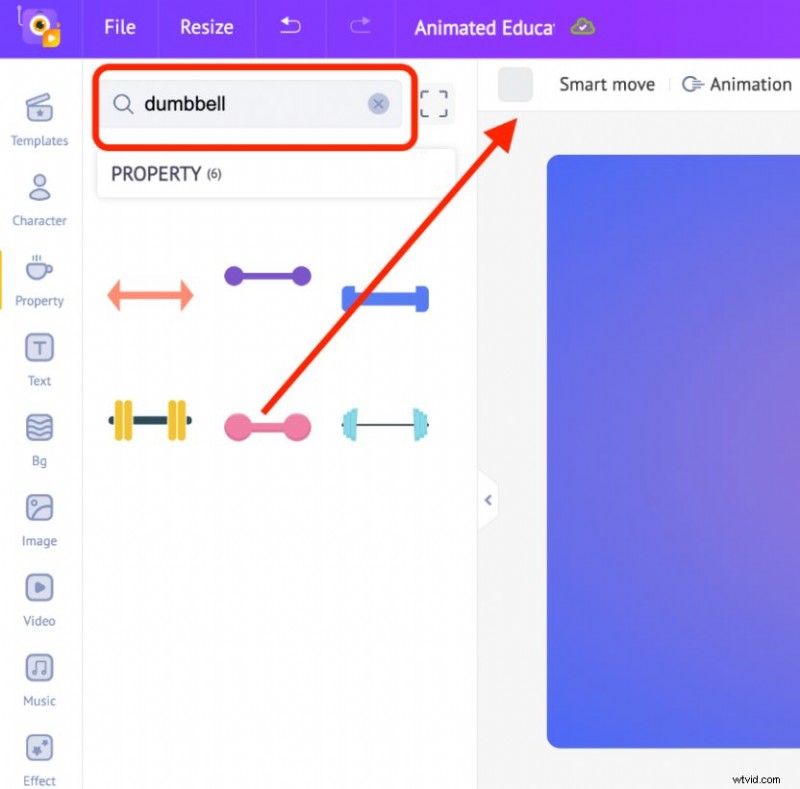
Låt oss nu lägga till syremolekylerna. Men först behöver vi en egenskap som liknar syremolekyler. Eftersom syrets molekylära struktur liknar hantlar, använder vi en hantel för att representera syremolekylerna.
När du har lagt till hanteln klickar du på alternativet "färg" för att ändra dess färg.

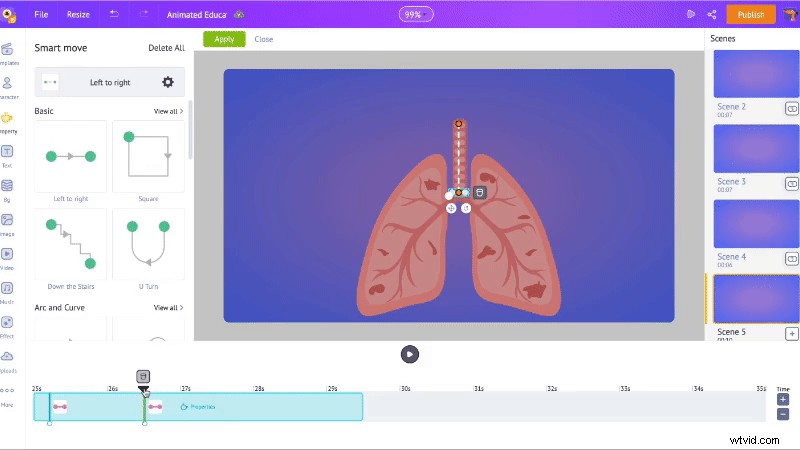
Låt oss nu få O2-molekylerna att röra sig genom lungorna! Tanken är att få O2-molekylen att komma in i luftstrupen och flytta in i vänster lunga. För detta kommer vi att använda alternativet "Smart Move".
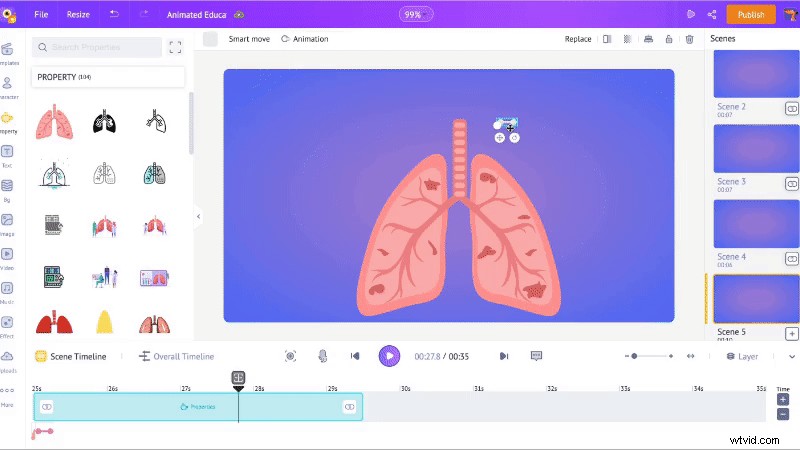
Placera hanteln i början (överst) av lungorna och klicka på alternativet "Smart Move". Nu kommer du att märka att två ramar visas på tidsramen. Genom att justera dessa ramar kan vi få O2-molekylen att röra sig.
En ram måste vara överst på röret. Klicka på den andra ramen och dra den till slutet av röret. På tidslinjen klickar du på den andra bildrutan och flyttar den bort från den första bildrutan.

Så här rör sig molekylen nu.

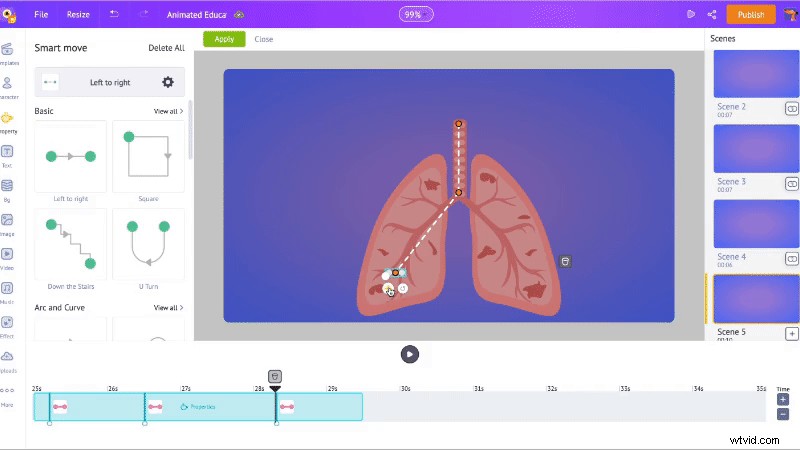
Låt oss nu få molekylen att komma in i vänster lunga. För detta lägger vi till en annan ram av hanteln. För att göra detta, dra det svarta spelhuvudet på tidslinjen något åt höger och klicka på "+"-symbolen. Detta lägger till den tredje ramen.
Dra nu den tredje bilden till slutet av vänstra lungans nerver.

Istället för att få molekylen att röra sig rakt kan du justera dess väg genom att flytta de prickade linjerna mellan den andra och den tredje punkten (som visas i GIF nedan).

Det är showtime nu! Titta på hur O2-molekylen rör sig.

Istället för att återskapa animationen för höger lunga kan du helt enkelt kopiera och klistra in den och justera riktningarna.
Det var lätt, eller hur?
Precis som hur vi skapade de två första scenerna, kan du skapa de andra scenerna också.
Steg 6 – Lägg till övergångseffekter.
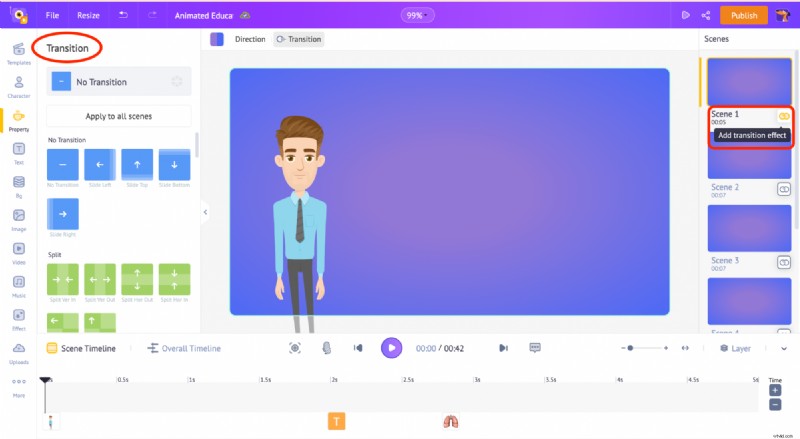
Låt oss lägga till en övergångseffekt mellan varje scen. Klicka på övergångseffekten i scenavsnittet för att öppna övergångsfliken. Härifrån kan du lägga till olika övergångar mellan scener.

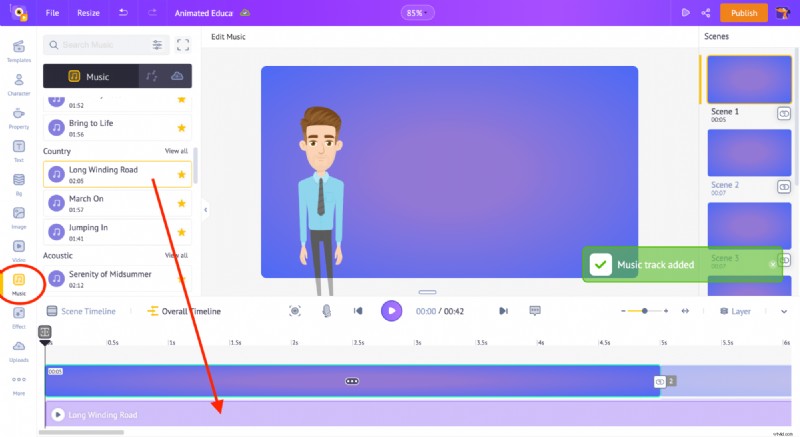
Steg 7 – Lägg till musikspår
För att lägga till ett musikspår, gå till musiksektionen i biblioteket. Det finns 30 000+ upphovsrättsfria musikspår som du kan använda. Du kan hålla muspekaren över musikspåren för att höra musiken.
Klicka på något av spåren för att tillämpa på din video.

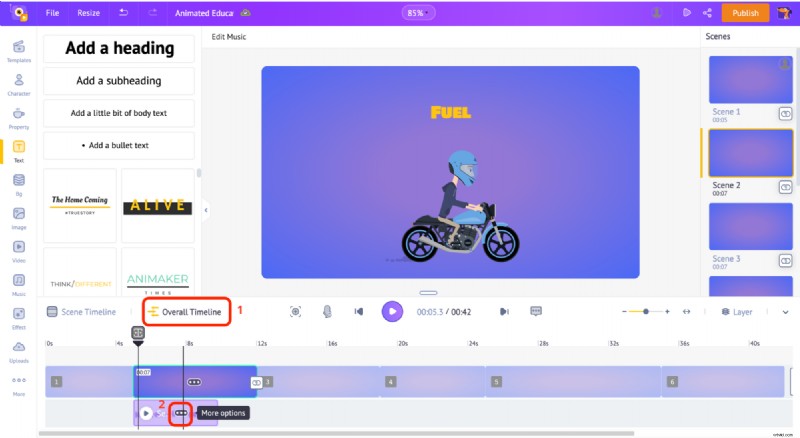
Låt oss sänka volymen på spåret så att det inte påverkar voice-over-spåren som vi lade till tidigare. För att minska volymen på ett musikspår eller en voice-over, gå till "Overall Timeline" och klicka på de tre prickarna som finns i mitten av spåret.

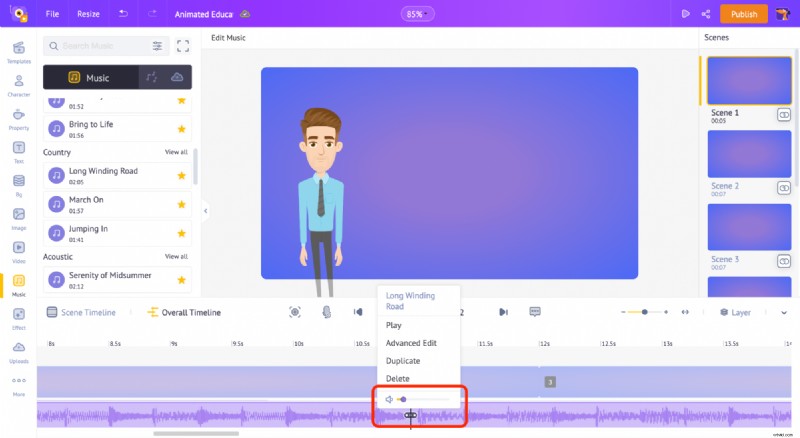
Som du ser i bilden nedan kommer du att se en uppsättning alternativ för att styra spårets volym, spela spåret, arbeta med avancerade redigeringar, duplicera det eller ta bort det.
Använd volymreglaget för att styra spårets volym.

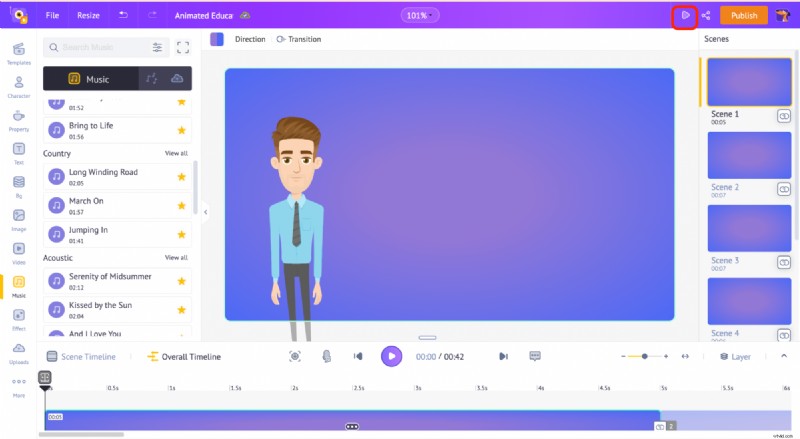
Steg 8 – Förhandsgranska och ladda ner videon
För att förhandsgranska videon, klicka på förhandsgranskningsalternativet högst upp.

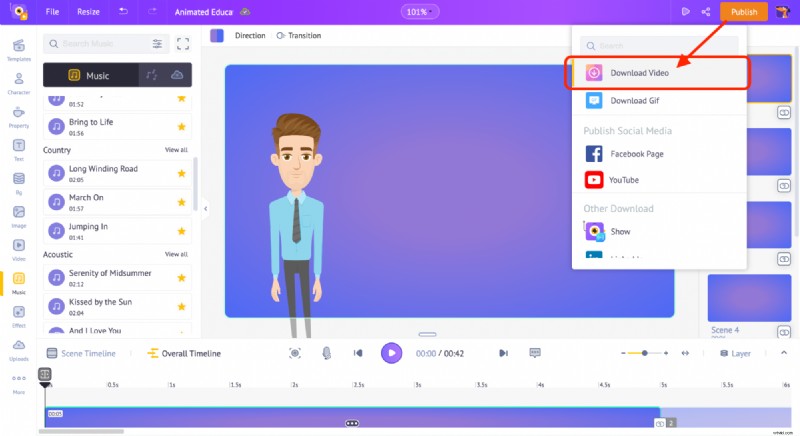
För att ladda ner videon, klicka på "Publicera"-knappen längst upp och välj alternativet "Ladda ner video".

Detta tar dig till en sida där du kan hantera dina exporter.
Nu vet du hur man skapar animerade utbildningsvideor.
Så vänta inte längre!
Få praktisk erfarenhet av att skapa en fantastisk animerad utbildningsvideo och spännande din klass!
Skapa en animerad utbildningsvideo nu!Har du frågor? Lägg till dem i kommentarsfältet nedan. Vi hjälper mer än gärna!
