I After Effects använder du wiggle-uttrycket för att skapa slumpmässig rörelse genom att ändra siffror, inte nyckelbildrutor.
Ibland saknar vår animation karaktär eller känns lite livlös. Det som skulle lösa problemet är en liten rörelse. Problemet är att det är tråkigt att manuellt ställa in nyckelbildrutorna för en kontinuerlig rad av små justeringar, eftersom du behöver ändra egenskaperna med några få bildrutor och utan verklig konsekvens för att hålla rörelsen organisk.
För att kringgå denna tråkiga uppgift, följ handledningen nedan för att lära dig hur du använder vickningsuttrycket för att ta bort den tråkiga karaktären av denna inkrementella rörelse.
Vad gör Wiggle-uttrycket?
Först, innan vi tittar på vad vickningsuttrycket gör, måste vi fråga:Vad är ett uttryck? Ett uttryck är en del av JavaScript-kod som du kan infoga i de animerade egenskaperna för ditt media.
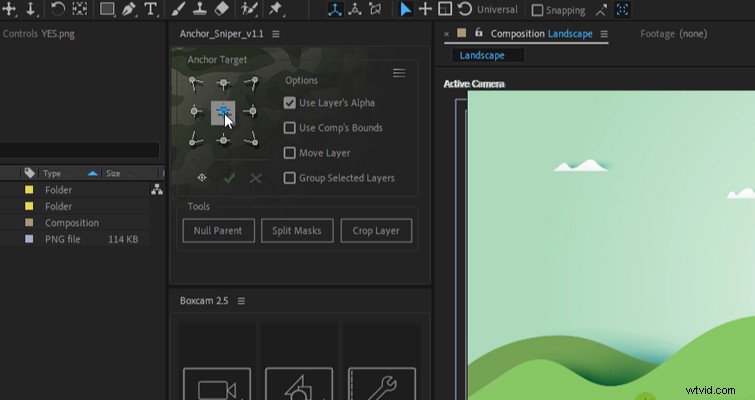
Nu, till skillnad från ett skript, som säger åt applikationen att göra något, kommer ett uttryck att informera den enskilda fastigheten att göra något. Till exempel, det här skriptet talar om för applikationen (applikationen är After Effects) att placera ankarpunkten för detta lager i mitten, till höger eller överst.

Med det täckt, hur är det när det gäller vickningsuttrycket? Med en vickning instruerar vi egenskapen, oavsett om den är skala, opacitet eller position, att vicka inom de inställda parametrarna.
Detta är mycket snabbare än att tråkigt animera mediaobjektet fram och tillbaka, eller att kontinuerligt sänka opaciteten eller skalan.

Som noterats i exemplen ovan, även om vickningsuttrycket vanligtvis används på ett objekts position, finns det många tillämpningar för vickningsuttrycket. Om du efterliknar ljusflimmern från ett ljus med en solid färg och justerar dess opacitet, är vickningsuttrycket perfekt för att replikera den sporadiska karaktären hos en flimrande låga.
Även om språket är baserat på JavaScript-språket behöver du inte kunna JavaScript för att komma igång med uttryck. Jag har många uttryck undangömt i mitt huvud och har inte den blekaste aning om JavaScript.
Hur man lägger till ett Wiggle-uttryck i After Effects
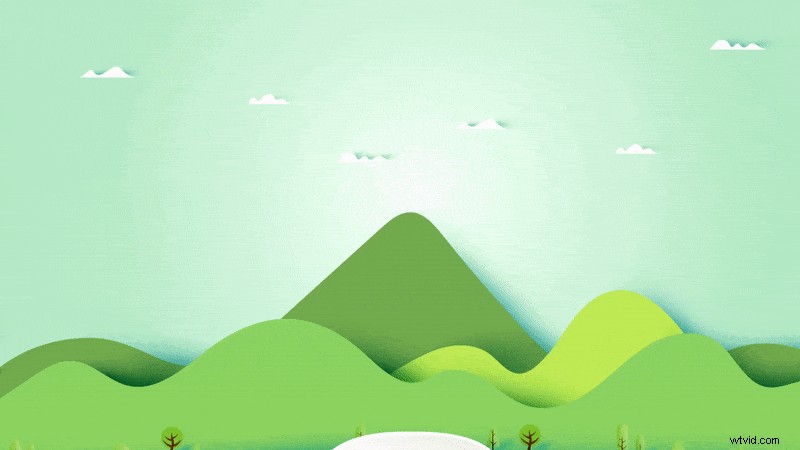
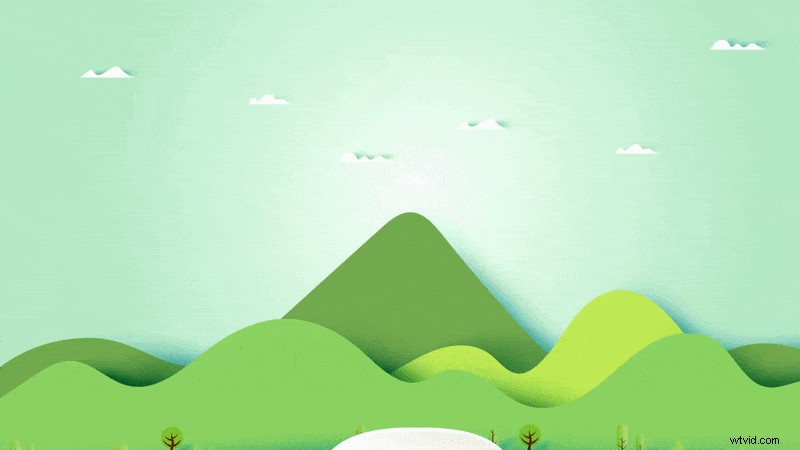
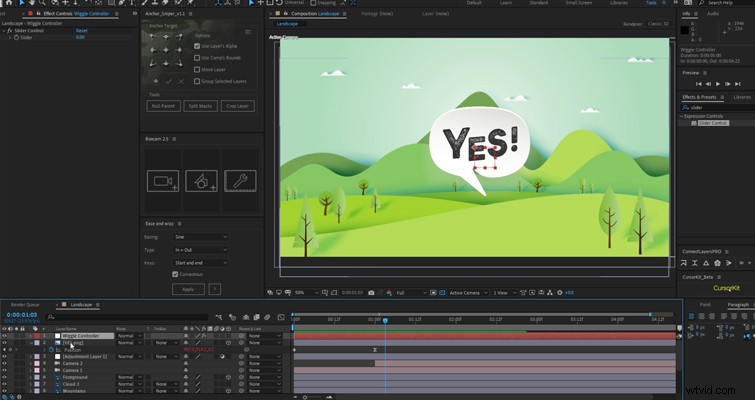
För att visa hur ett vickningsuttryck läggs till har jag skapat ett slutkort som vi ska låtsas som visas i slutet av en återvinningsreklam. I kompositionen har vi en 3D-kamera som rör sig uppåt med en synlig parallax mellan förgrunden och bergen. Vi har molnen som rör sig i bakgrunden, och sedan en 3D-push in. Det ser ganska trevligt ut. Men detta "JA!" att återvinna är lite tråkigt. Jag tror att en vickning till positionen skulle vara det perfekta uttrycket för att ge den mer liv.

För att göra detta kommer vi att välja JA-lagret och tryck på P för att öppna Positionsomvandling egenskaper.
Tryck på Alt (PC) eller Option (Mac) och klicka på stoppuret att skapa uttrycket. Texten blir röd , säger att det finns ett uttryck som används.
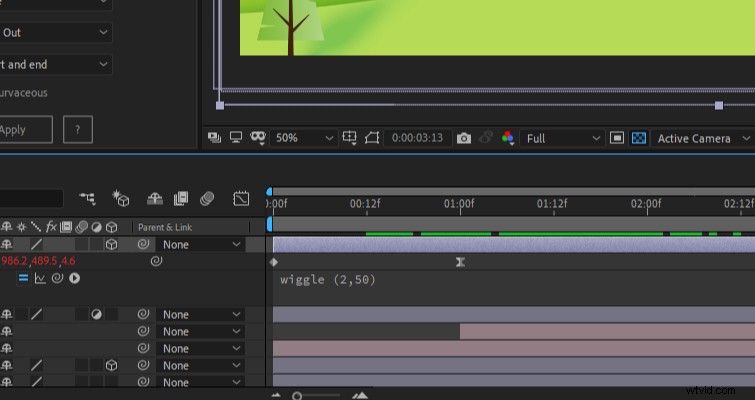
Skriv wiggle , öppen parentes , sedan det första numret (vilket är frekvensen av rörelsen), så 2 skulle vara två rörelser per sekund, komma , sedan 50 (vilket är rörelsens amplitud), och stäng parentes . Så det här uttrycket lyder att det kommer att vicka 50 pixlar på x- och y-axeln två gånger i sekunden.

Så låt mig bryta ner det. Den första siffran är hur många gånger per sekund, den andra är mängden pixelrörelser.

Om du vill modifiera vickningen, ändra siffrorna. Om vi hade gjort det här med nyckelbildrutor, varje gång kunden ville ha ändringar, skulle vi behöva ändra nyckelbildrutorna. Inte kul!
Och detta kan göras på flera fastigheter. Vi skulle kunna vicka på opaciteten och istället för mängden pixelrörelser blir det nivån av transparens – samma för skala och så vidare.
Hur man nyckelbildar ett Wiggle-uttryck
Medan vickningen, för det mesta, är okontrollerbar eftersom dess rörelse kommer att upprepa rörelsen tills annat instrueras, kan vi lägga till några personliga vickningsrörelser med nyckelbildrutor.
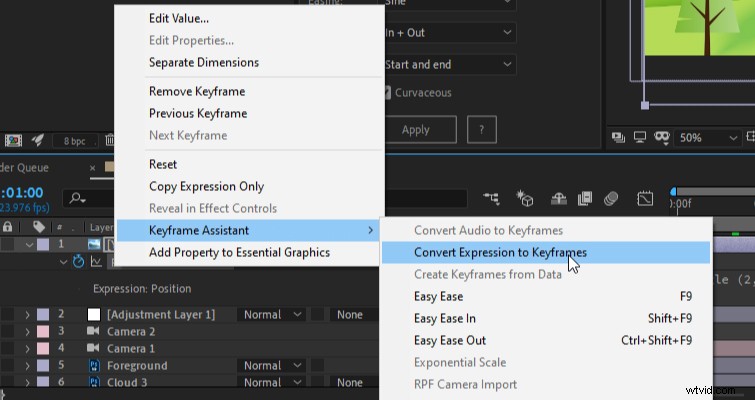
För att göra detta vill du öppna egenskapen med vickningsuttrycket (i vårt fall positionen), högerklicka och välj Konvertera uttryck till nyckelbildrutor .

Nu är uttrycket upplagt som en serie nyckelbildrutor, så att du kan justera positionen för specifika områden och låta dig stoppa och starta uttrycket som du vill.

Men att stoppa och starta ett uttryck som detta är inte ett elegant sätt att göra det. Låt oss titta på en mer förfinad process som låter dig justera hastigheten med vilken vickningen fungerar.
Hur man stoppar ett uttryck och ändrar ett uttrycks hastighet
En vanlig teknik är att lägga till en uttryckskontroll till ett nolllager. Det betyder att vi kommer att använda parametrarna genom nolllagret och inte lagret uttrycket är på. Även om detta verkar invecklat, är det mer effektivt när du arbetar med flera uttryck som du behöver synkronisera med en enda värd.
Nu, i vårt låtsasexempel, kommer vi att säga att klienten vill att rörelseområdet ska öka under några sekunder med "Ja!" är på skärmen, så vi måste gradvis öka amplituden.
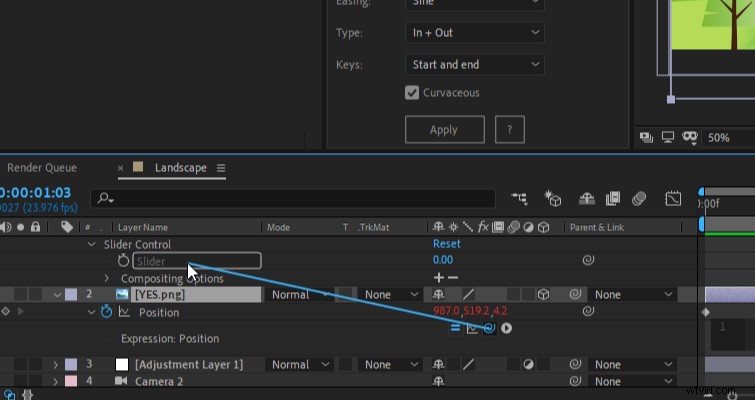
För att göra detta måste vi först lägga till ett null-objekt . Använd sedan effekten Sliders Control till noll. Detta finns i Uttryckskontroller kategori.

Välj vickkontrolllagret i tidslinjen och skriv E för att avslöja Slider Control effekt. Klicka på triangeln för Slider Control för att se stoppuret.
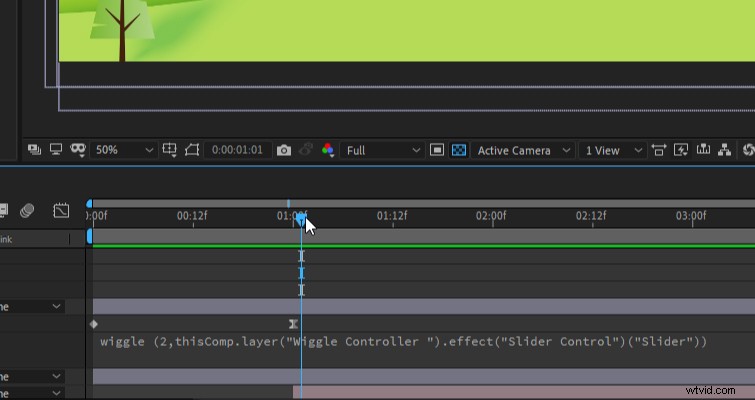
Gå till vicka textuttryck och välj bara 5 . Med de 5 markerade klickar du på plockpiskan och dra plockpiskan till Slider-stoppuret .

Slider styr nu hur mycket rörelse det finns för uttrycket, eller i bättre termer, vickans amplitud. Klicka på stoppuret för att skapa en nyckelbild i början och flytta sedan spelhuvudet längre fram i tiden och ändra beloppet för att skjutreglaget ska öka vickningen.

Genom att använda ett nollobjekt på detta sätt kan du ange var vickningen ska börja och även med hur mycket.
Vicka en dimension
Vad händer om du bara vill vicka på x- eller y-positionen? Det här uttrycket är lite mer komplicerat, men du behöver inte skriva det. Kopiera koden nedan och ha den till hands nästa gång du behöver vicka på en axel.
Vicka endast i x (horisontell): org=värde; temp=vicka (5,50); [temp[0],org[1]];
Stenografi: [wiggle(5,50)[0],position[1]]
Vicka endast i y (vertikalt): org=värde; temp=vicka (5,50); [org[0],temp[1]];
Kopiera den här texten till ditt After Effects-projekt och du är klar!
