Det är den fråga jag får mest i mina workshops och klasser – "Hur ändrar man bakgrunden på en bild?" Eller "Hur kan jag klippa ut mina motiv från en bild och placera dem på en ny bakgrund?"

En snabb bild av mina föräldrar på ett kafé. Bilden FÖRE.
Kanske, trots dina bästa ansträngningar för att placera dina försökspersoner i en tilltalande, icke-distraherande miljö, gjorde situationen det omöjligt. Kanske använde du din smartphone för att fånga ett spontant ögonblick och nu behöver bilden lite bakgrundsarbete? Kanske vill du klippa bort dina motiv från bakgrunden för att isolera dem eller använda dem på en webbbanner eller annat marknadsföringsmaterial? Oavsett anledningen har denna uppgift utmanat alla fotografer, nybörjare eller proffs, sedan kameran uppfanns! Jag ska visa dig hur du använder ett av Photoshops mest underskattade verktyg för att enkelt extrahera dina motiv från bakgrunden.
Det här fotot (ovan) var en väldigt spontan iPhone-fångst av min mamma och pappa, bilden i sig är inte bra (många saker fel med det tekniskt) men det har ett stort sentimentalt värde för mig. Det är den sista bilden jag har på mina föräldrar tillsammans. Men det har också en hektisk bakgrund som vanligtvis orsakar problem för många fotografer när de försöker använda Photoshops urvalsverktyg för att ta bort det. I tidigare Photoshop-versioner skulle urvalsverktyg som Magic Wand och Lasso bli förvirrade av liknande färger och mönster av denna typ av bakgrund, vilket gör det till ett svårt och frustrerande projekt. Men med ett relativt nytt urvalsverktyg är det ganska enkelt, så det här är ett bra exempelfoto för att lära sig tekniken.
I den här demonstrationen kan du göra bilden starkare genom att ta bort den röriga bakgrunden för att göra den mindre som en ögonblicksbild och mer som ett porträtt . Hemligheten med all bildredigering är att använda rätt verktyg för jobbet. I den här situationen vill du använda Snabbvalsverktyget för att ta bort dina motiv från en bild och placera dem på en annan bakgrund.
Så här använder du snabbvalsverktyget
Tidigare kan du ha undvikit de flesta av markeringsverktygen i Photoshop eftersom de inte var lätta att använda. Snabbvalsverktyget har förändrat allt det där. Det har aldrig varit lättare att göra markeringar som inte ser ut som om de var "klippta och inklistrade". Det finns två, eller ibland tre steg.
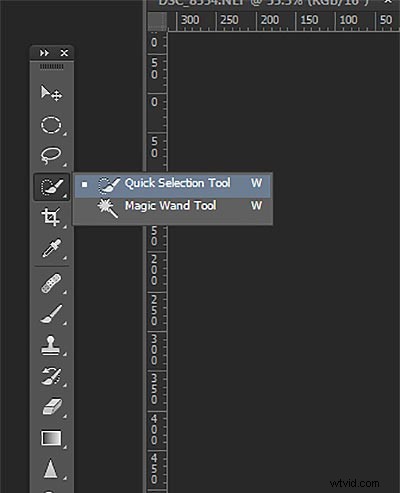
Välj Snabbvalsverktyget från verktygslådan:

Den fungerar som en borste så att du kan ändra storleken på verktyget genom att använda tangenterna [ – ] på tangentbordet ( [ för att göra det mindre och ] för att göra det större). Ge verktyget en storlek som gör det enkelt att välja ditt ämne.
Steg 1:Gör ditt val
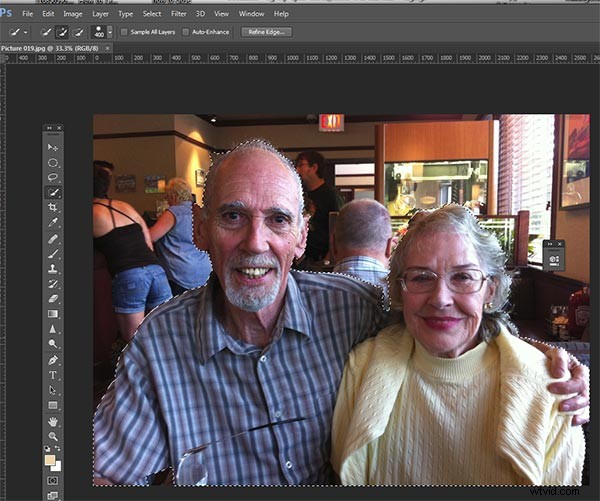
Dra bara verktyget över ditt motiv och stanna när "marschmyrorna" kommer till kanten. Verktyget är smart och kan upptäcka förändringen i pixlar så för det mesta kommer det att stanna på kanten korrekt. Om den väljer något som du inte vill att den ska göra klickar du bara på Alt-tangenten för att växla till "avmarkera"-läge och drar markeringen tillbaka till där den ska vara.

Snabbvalsverktyget väljer ämne med konturerna "marschmyror".
Steg 2:Förfina kanten
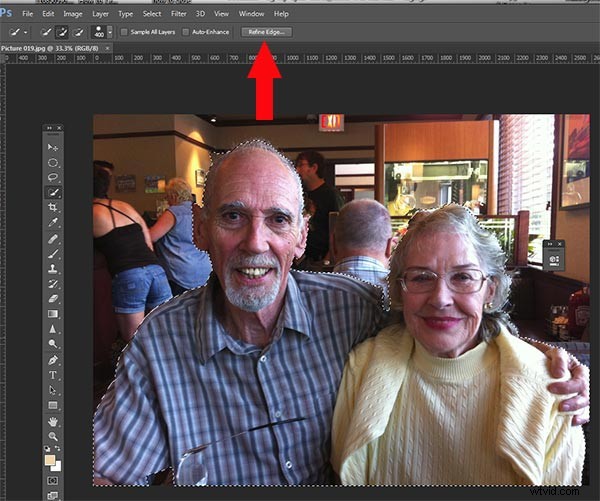
När du har valt allt som du vill ha det klickar du på Refine Edge knappen i toppmenyn. I det här området justerar du pixlarna runt markeringens kanter. Detta kommer att göra "snittet" mer smidigt och realistiskt.

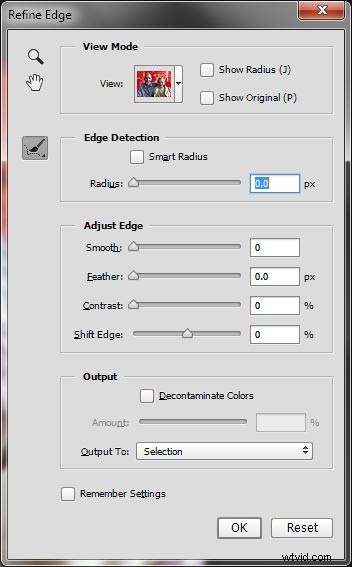
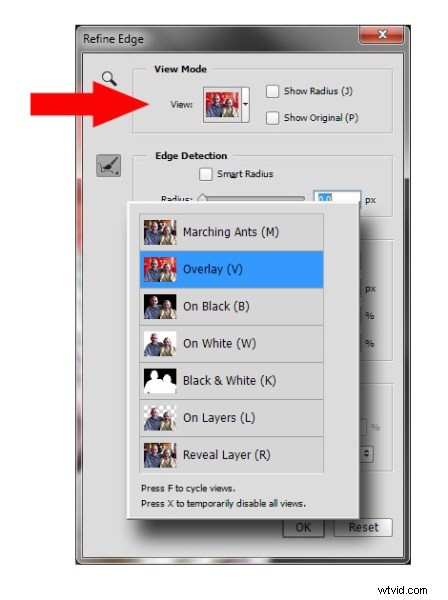
Verktyget förfina Edge öppnar en popup som ser ut så här:

Härifrån kan du välja hur du vill se ditt urval mot några bakgrundsalternativ. Du kan välja masköverlägget som du kanske är bekant med om du har använt lagermasker tidigare. Denna vy låter dig se bakgrunden såväl som ditt val. Men du kan också kolla det mot en svart bakgrund, vilket jag gillar, så att du tydligt kan se hur din kant ser ut och om du har valt allt korrekt. För att ändra vyer, klicka på rullgardinsmenyn för att få rutan Visa alternativ. Bläddra igenom dessa för att få en känsla för hur de visar din data. Justera kantreglagen ger dig många alternativ för att släta ut, fjädra och ytterligare förfina din kant om det behövs.
För nu, välj svartvitt visningsläge. Håll muspekaren över den svarta och vita rutan och klicka.

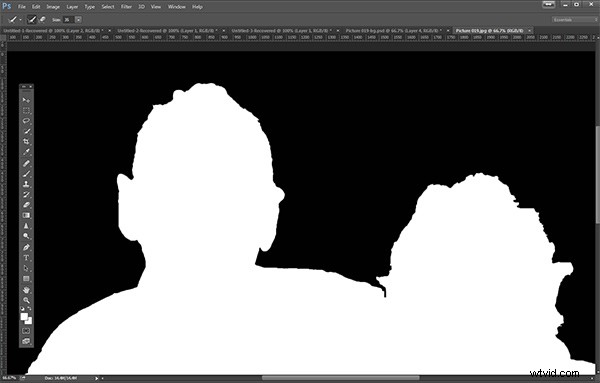
Du borde se något liknande detta (nedan). Du kan se dina kanter väldigt bra mot det svarta. Du kan se att kanterna ser okej ut, de är väldefinierade och inte pixlade eller blockiga. Men hur är det med håret? Min stackars pappa med sitt fina och striga (nästan inget hår), och min mamma som nyligen hade genomgått cellgifter har också fint bebisliknande hår, vilket gör hårvalet lite av en utmaning. Men snabbvalsverktyget har också en metod för detta!

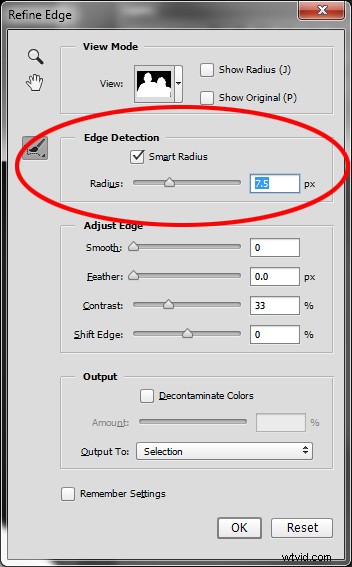
Klicka på rutan Smart radie för kantavkänning och flytta reglaget lite åt höger. se hur kanten runt håret förändras för att bli lite mer genomskinlig. Var noga med att titta på resten av dina kanter för att se till att de inte förändras för mycket.
Steg 3:Om det behövs, använd Edge Detection Brush
Om du fortfarande behöver få mer genomskinlighet för håret, se till att borstikonen till vänster är vald och borsta försiktigt runt där du behöver mer transparens. Du kan växla mellan visningslägena för att se vad som visas eller tas bort. Om du tar bort för mycket kan du klicka och hålla kvar Refine Edge-borsten för att avslöja Eraser som låter dig ångra dina penseldrag, ungefär som en vanlig lagermask.

När du är nöjd med dina resultat letar du efter Output sektionen längst ner i rutan Förfina kant, och klicka på Dekontaminera färger och välj ett litet antal som mängd, 2 är vanligtvis bra, beroende på din bild. Ändra utdata till:Nytt lager med lagermask.
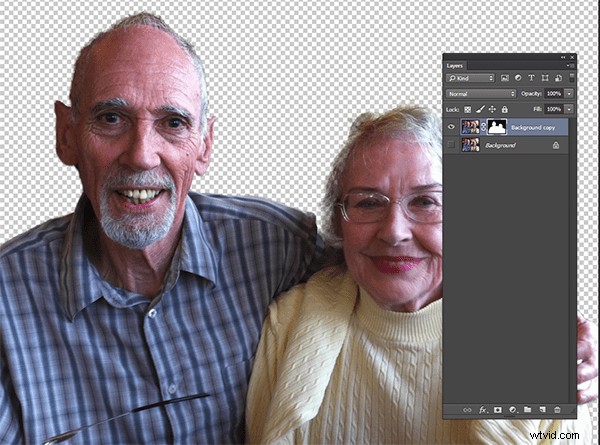
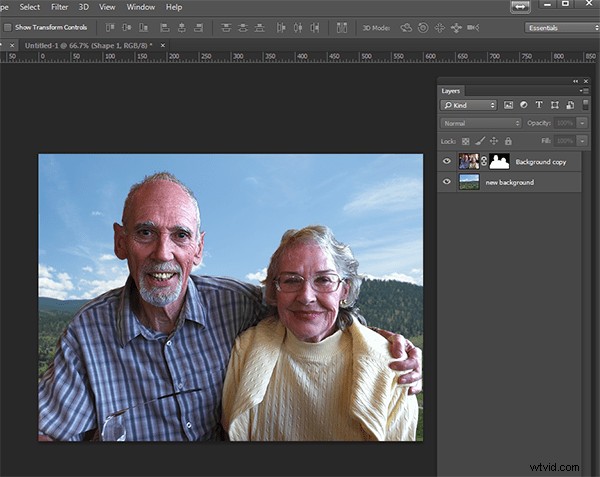
Det här är vad du bör se nu:

Obs:för att se den genomskinliga bakgrunden måste du stänga av synligheten för det nedre lagret.
Din röriga bakgrund är borta! Du har en snygg genomskinlig bakgrund och allt på nytt lager. Detta kommer att vara din huvudbild.
Lägg till ditt nya bakgrundslager
Öppna bilden du vill använda som din nya bakgrund och dra den nya bakgrunden till din huvudbild med hjälp av Flyttverktyget. Voila! Du har ett fantastiskt nytt bakgrundsskikt och dina motiv ser väldigt realistiska ut och inte som klippa och klistra pappersdockor.
Du kanske måste dra det nya bakgrundslagret under ämneslagret – det med masken. Jag har tagit bort det ursprungliga bakgrundslagret och ersatt det med landskapsbakgrunden och kallat det ny bakgrund . Du kan också göra vilket befintligt bakgrundslager som helst osynligt om du inte vill visa det.

Här är en 100% närbild på jobbet som Quick Select-verktyget och Refine Edge-borsten gjorde på min mammas hår (ja bilden är lite skakig till 100%, men jag tror att du kan se att det fungerar ganska bra för att ge dig mycket realistiska utdrag, med rätt mängd transparens och detaljbevarande).

Det sista handen
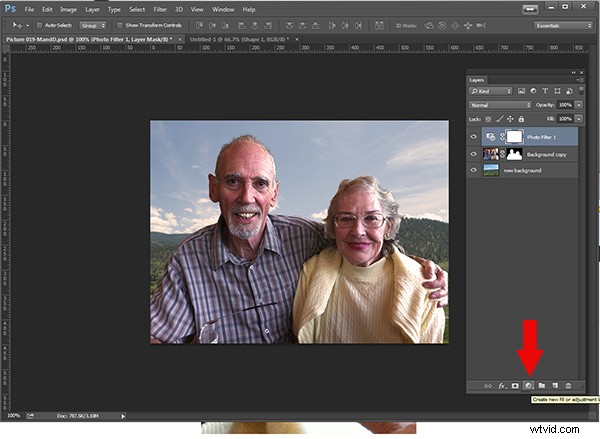
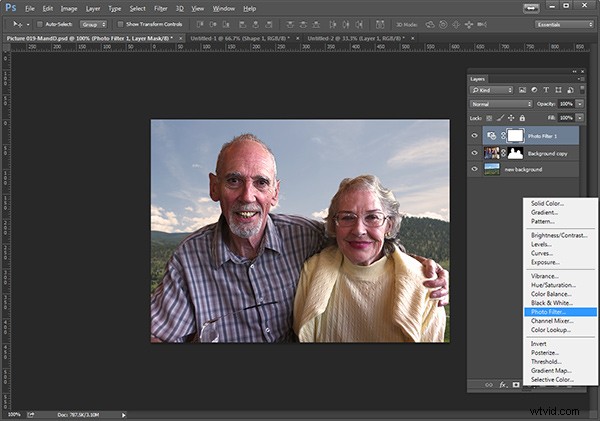
Så för den slutliga bilden, låt oss balansera färgerna lite och ge detta foto en trevlig varm ton, genom att använda en lagermask och ett värmande fotofilter.


Och här är den sista bilden:

Slutlig bild EFTER bakgrundsändring. Inte en ögonblicksbild längre!
Vad tror du? Är det bättre än originalet? Var det värt de 10 minuterna att redigera och ge den en ny bakgrund? Föreställ dig bara, med en välfångad bild (inte en skakig iPhone-bild) tänk på alla nya möjligheter du kommer att ha om du behärskar den här processen.
Varför inte prova det här snygga verktyget och publicera dina resultat här – jag skulle älska att se hur du använder detta. Om du har frågor eller problem, låt mig bara veta, jag svarar på mina kommentarer och frågor regelbundet.
