
Jag har fotat dessa lynniga porträtt på sistone och jag tänkte lägga till några kreativa överlägg till några för att göra dem lite annorlunda och mer intressanta.

Här är en grundläggande handledning om hur man lägger till en överlagring med Photoshop. Ta dina bilder från enkla porträtt (överst) till texturerade bakgrunder (ovan) ovan och slutligen till att införliva några surrealistiska eller konstnärliga element i de färdiga porträtten (nedan).

Komma igång
Först och främst ville jag att mina bilder skulle ha en mörk bakgrund och se mer lynniga ut snarare än leende porträtt. Du kan läsa här om hur jag har uppnått dessa typer av porträtt i min hemmastudio med enbart naturligt ljus.
För det andra, för att du ska kunna följa denna handledning måste du ha en god förståelse för hur du använder lager och masker i Photoshop. Det är ett enkelt men extremt kraftfullt verktyg som jag tror är den mest grundläggande redigeringstekniken du behöver lära dig när du använder Photoshop.
För det tredje måste du bestämma vilka bilder du vill använda som kreativa överlägg. En snabb sökning på Google gav mig några gratis överlägg som har tillräckligt hög upplösning för att kunna användas med mina bilder.


 Designad av Freepik
Designad av Freepik
Det är viktigt att dessa överlägg är i PNG-format eftersom det stöder transparens. Om bakgrunden inte redan är genomskinlig (vilket indikeras av de rutiga grå och vita rutorna), kan du extrahera bilden från bakgrunden om det behövs innan du kan använda den som en oberoende överlagring. Men det är mycket mer jobb.
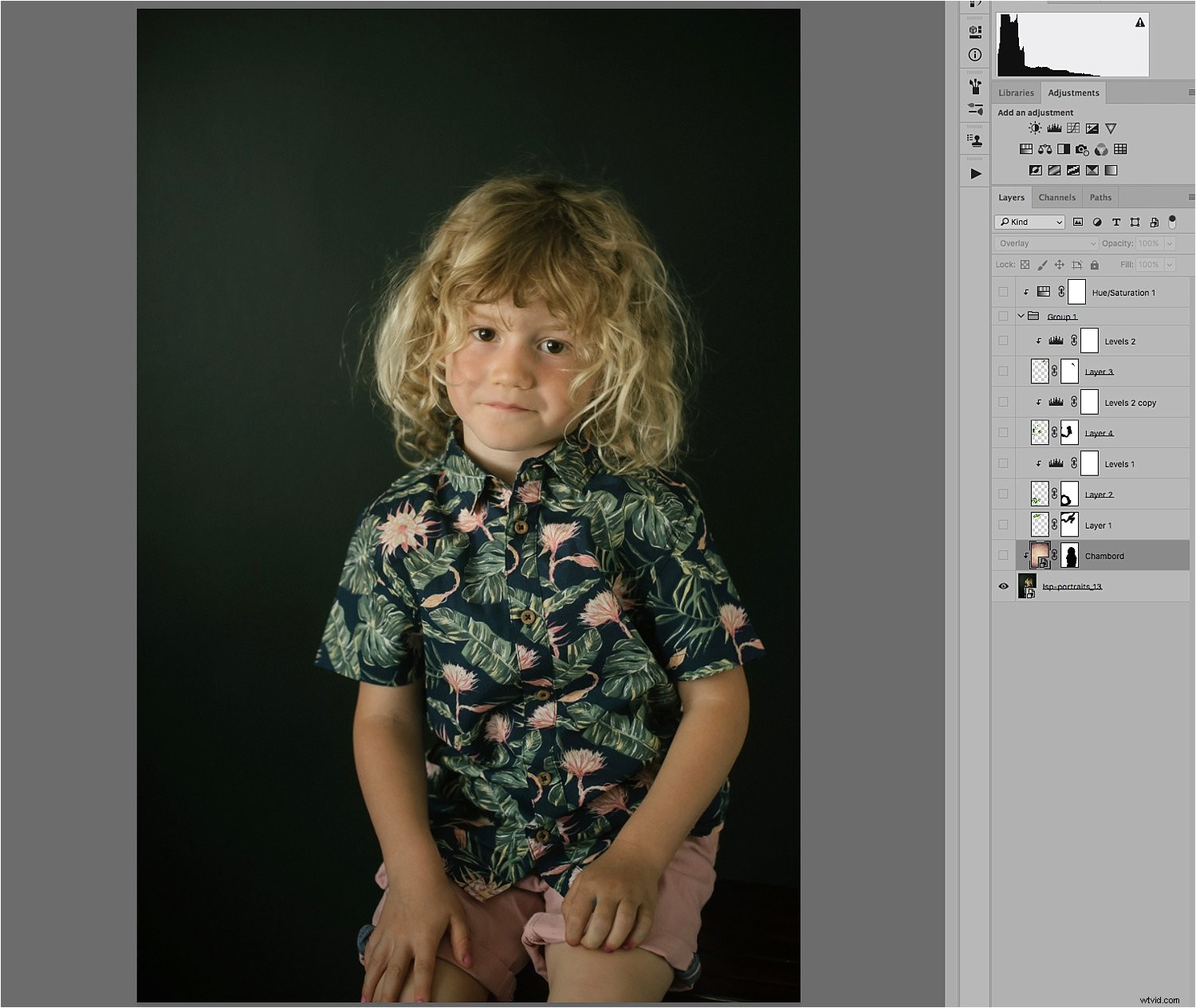
Jag kommer att leda dig genom denna process steg för steg. Du måste hänvisa till lagren som visas på Photoshop-skärmbilderna nedan för att kunna förstå processen.
#1 Öppna din bild i Photoshop
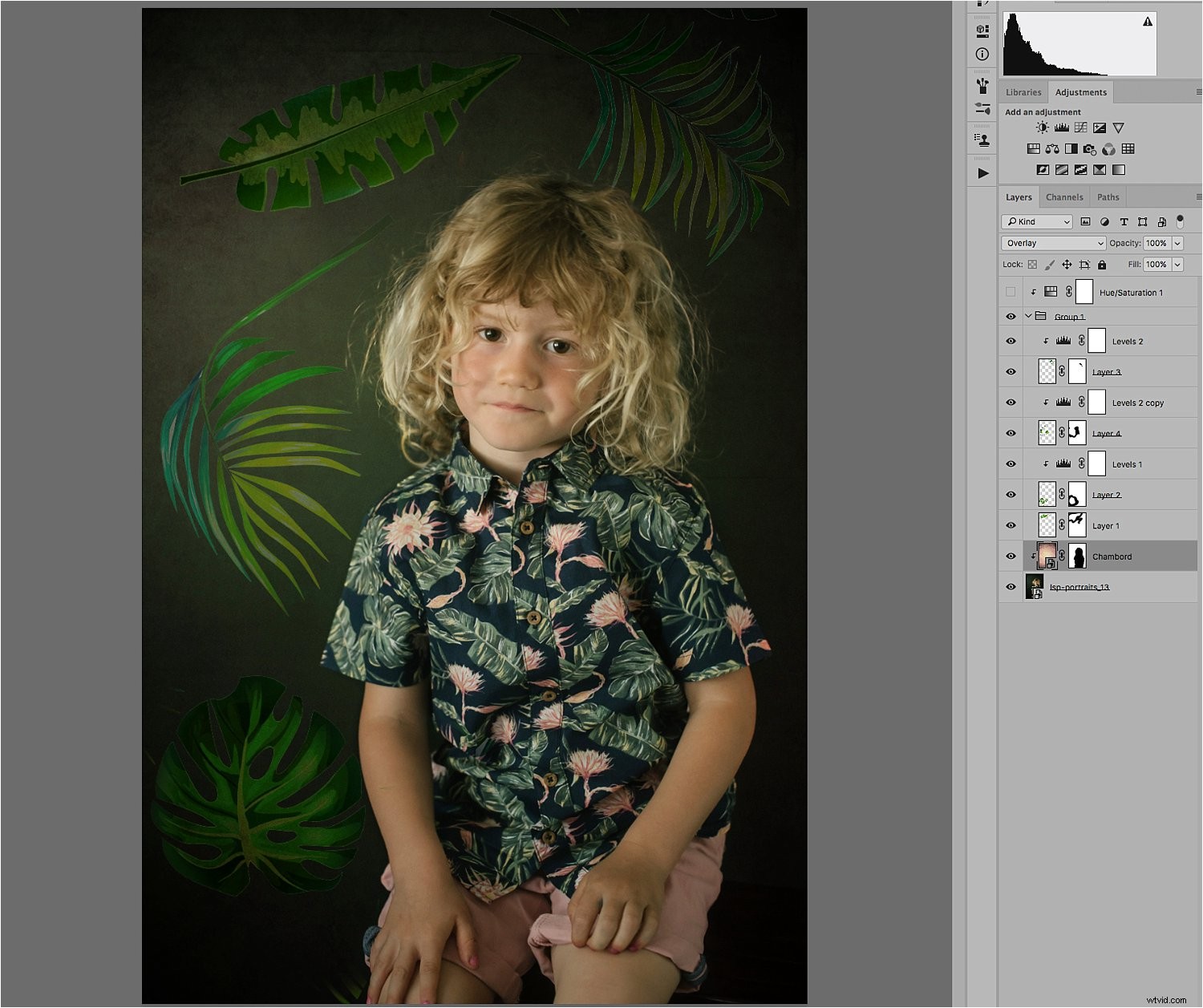
När du öppnar din bild i Photoshop kommer den att bli bakgrundslagret. I mitt fall har jag här bytt namn på lagret till filnamnet "lsp-portraits-13" som visas längst ner i filen bredvid "öga"-ikonen. Detta betyder bara att det är synligt och det är vad jag visar dig nu.

#2 Öppna din texturbild i samma Photoshop-fil
Texturen jag använder heter Chambord som du kan se på lagrets namn. Du kan enkelt lägga till en ny bild på en befintlig öppen Photoshop-fil på två sätt:
- Genom att dra din bild från dess källmapp på din dator till Photoshop direkt.
- Eller genom att öppna din texturfil i Photoshop som en separat bild, markera hela bilden, kopiera den och sedan klistra in den i porträttbilden du arbetar med.
Det senare är den långrandiga vägen. Det förra är snabbare och det är också det smartare sättet eftersom Photoshop automatiskt gör den nya strukturen till ett smart objekt. Det betyder att den matchar storleken på din bild men du kan fortfarande ändra skalan utan att förlora några pixlar.
Ändra blandningsläget för ditt strukturbildslager (Chambord i det här fallet) till Överlägg på fliken Lager. Lägg till en lagermask till Chambord-lagret och ta bort texturen från personen på bilden genom att måla på masken med svart med en mjuk pensel.
Ditt lager ska se ut som det andra lagret nedan med "ögonikonen" påslagen. Du kan också justera opaciteten för din textur efter eget tycke genom att flytta skjutreglaget för lageropacitet bredvid blandningsläget.
Obs:Om du inte maskerar texturen kommer personen också att täckas av textur och skulle se riktigt udda ut! Du vill bara att texturen ska fylla bakgrunden och inget annat.

#3 Nu kan du fortsätta med att lägga till överlägg
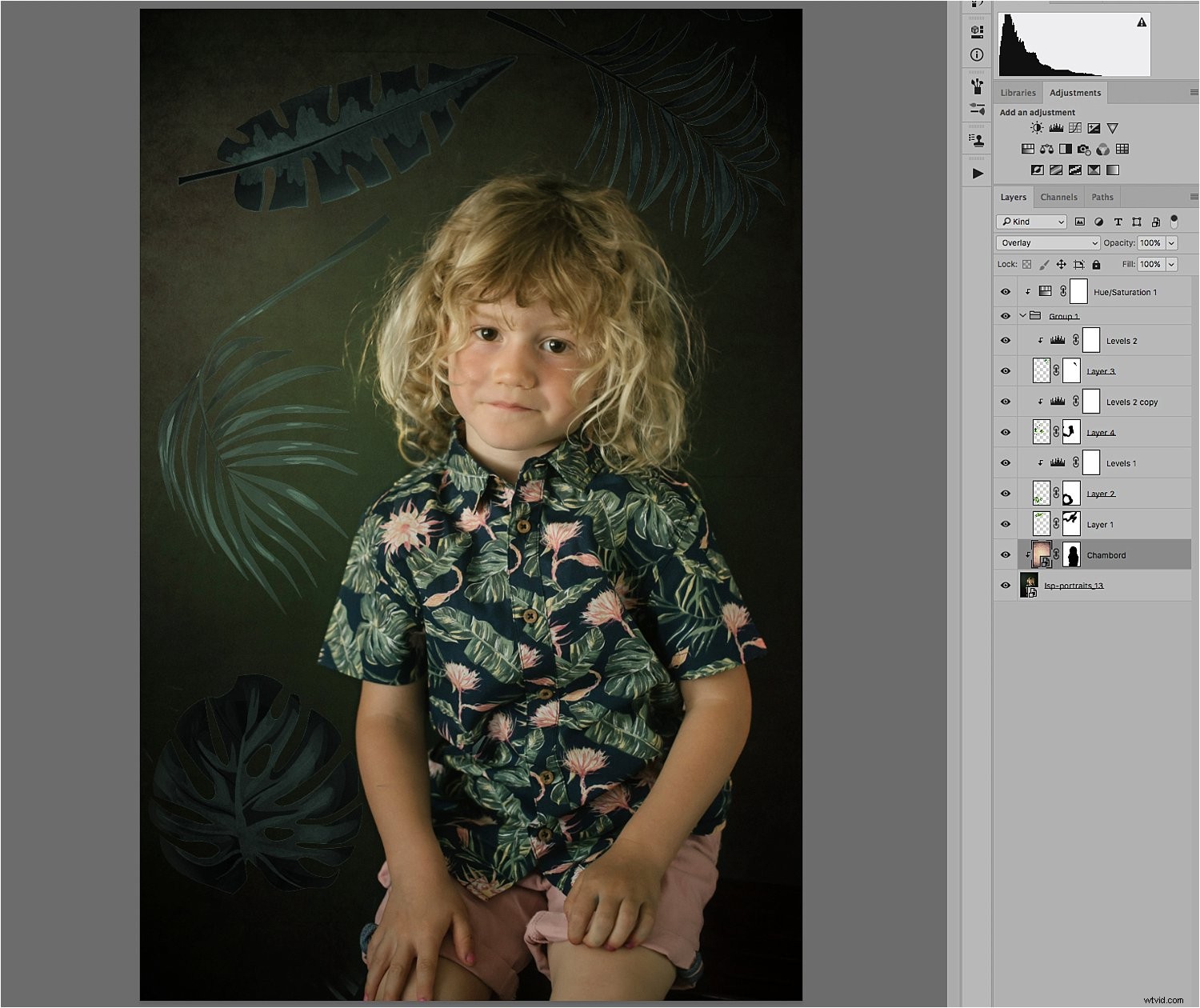
Uppsättningen med bladöverlägg kommer dock som en bild, så jag har varit tvungen att använda den senare metoden som nämns ovan. Jag öppnade överläggsfilen separat i Photoshop och använde markeringsverktyget för att välja det specifika blad jag ville använda. Sedan kopierade jag och klistrade in den i den andra filen som jag arbetade med porträttbilden öppnad.
Det är viktigt att du ställer in blandningsläget för varje texturöverlagring till "Overlay". Du kan experimentera med olika lägen men för den här typen av arbete har jag funnit att lägena Overlay och Soft Light tenderar att vara de mest lämpliga.
Du kan se att jag lade till en mask på bladlagret så att jag kunde ta bort allt annat runt det specifika bladet som jag inte ville använda. Jag har lagt till fyra blad totalt till denna bild, var och en på separata lager med sina respektive masker. Jag har också spelat runt opaciteten för varje lager.
Du kommer också att märka att tre av bladen har ett separat nivåjusteringslager ovanpå dem. Det här är ett enkelt sätt att justera utseendet på överlägget, till exempel göra det ljusare, mörkare, öka kontrasten etc. Du behöver bara se till att du klipper nivåskiktet till motsvarande överlägg som det justerar genom att trycka på Alt+ Cmd/Ctrl+G. Nedpilen indikerar att den är klippt (gäller bara det och inga andra) till lagret under det.
Du kommer också att märka att det finns ett lager som heter Grupp 1 med mappikonen bredvid. Jag grupperade alla fyra överläggen efter att jag har gjort individuella justeringar med nivåskikten. Detta är i fall jag vill göra ytterligare justeringar av dem alla, jag behöver bara klippa justeringarna till gruppen istället för att upprepa mig själv för varje överläggslager. Speciellt om alla justeringar ändå ska vara exakt likadana.
Du kan göra detta genom att välja alla överlagringsrelaterade lager och välja "Ny grupp från lager" från rullgardinsmenyn högst upp på panelen Lager.

#4 Använd justeringsverktyg för att göra slutliga ändringar
Även om bladen nu är där jag ville att de skulle vara, är bladen alldeles för mättade för min smak och de sticker ut för mycket. För att inte tala om att de inte matchar den gröna tonen i hela bilden.
För att rätta till detta lade jag till ett lager för nyans/mättnad och klippte det till grupp 1 så att det bara påverkar den gruppen och inte de andra lagren. Jag lekte med reglagen för att få det gröna att se ut som de gröna löven på den lilla pojkens skjorta. Jag ville att den övergripande bilden skulle ha samma utseende som ett gammalt illustrerat vykort med dämpade toner och dämpade färger.

#5 Det är dags att spara ditt arbete!
Om du vill behålla alla lager och originalbilden måste du spara din fil som en PSD-bild (Photoshop Data File). Så länge du inte slår samman eller plattar ut lagren har du tillgång till alla originalelement som används för att skapa din sammansatta bild.
Detta är en oförstörande process men filerna kan ta upp mycket utrymme på din datorenhet. Men om du ändrar dig senare om några av elementen, kan du alltid gå tillbaka till det utan att börja om från början. Välj bara det lager du vill göra ändringar på.
Du måste också spara en komprimerad version av din bild, vanligtvis en JPEG, som är en tillplattad förlustfil. Den är mycket mindre och innehåller bara den slutliga färdiga bilden utan alla lager som användes för att skapa den.
Slutsats
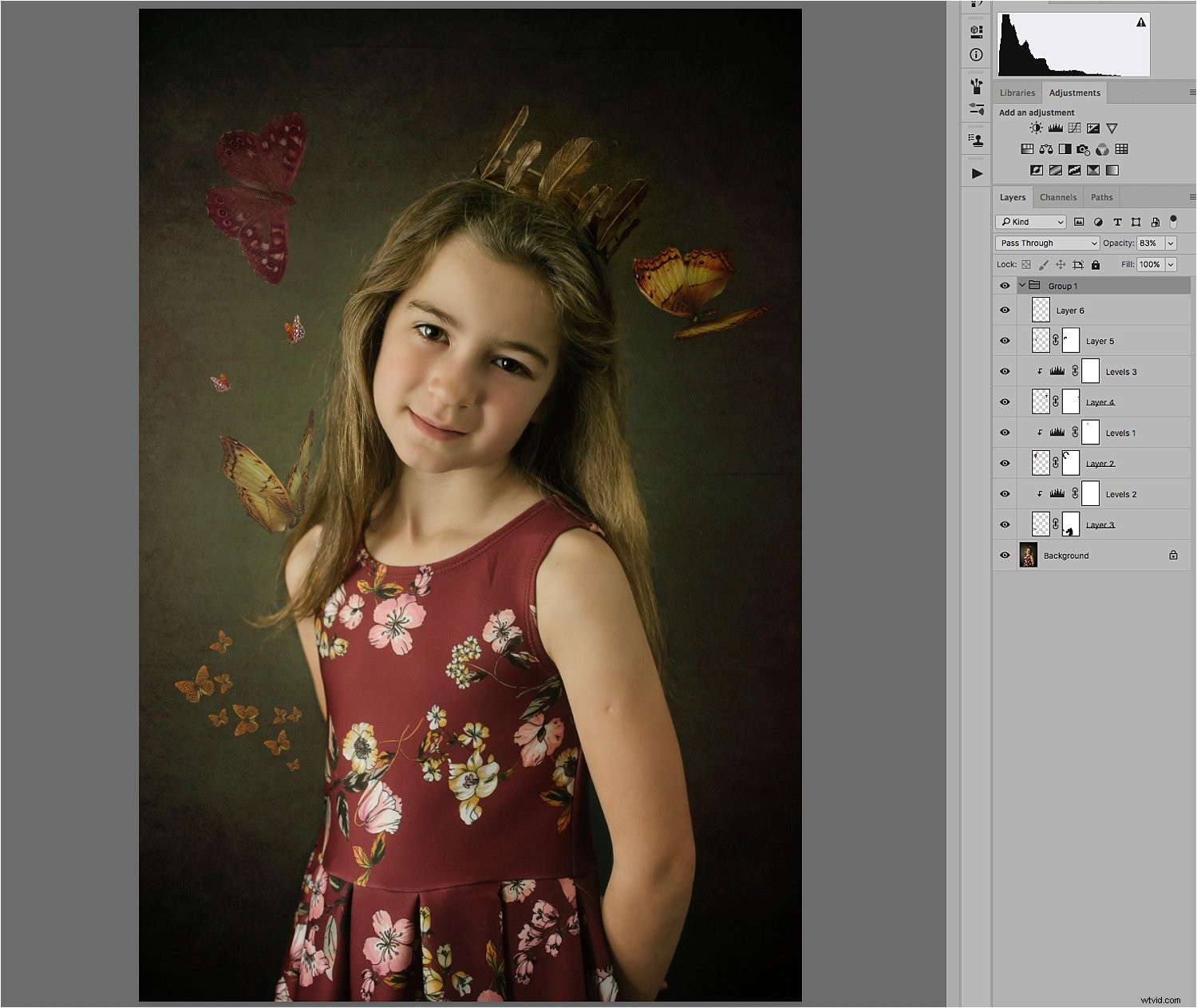
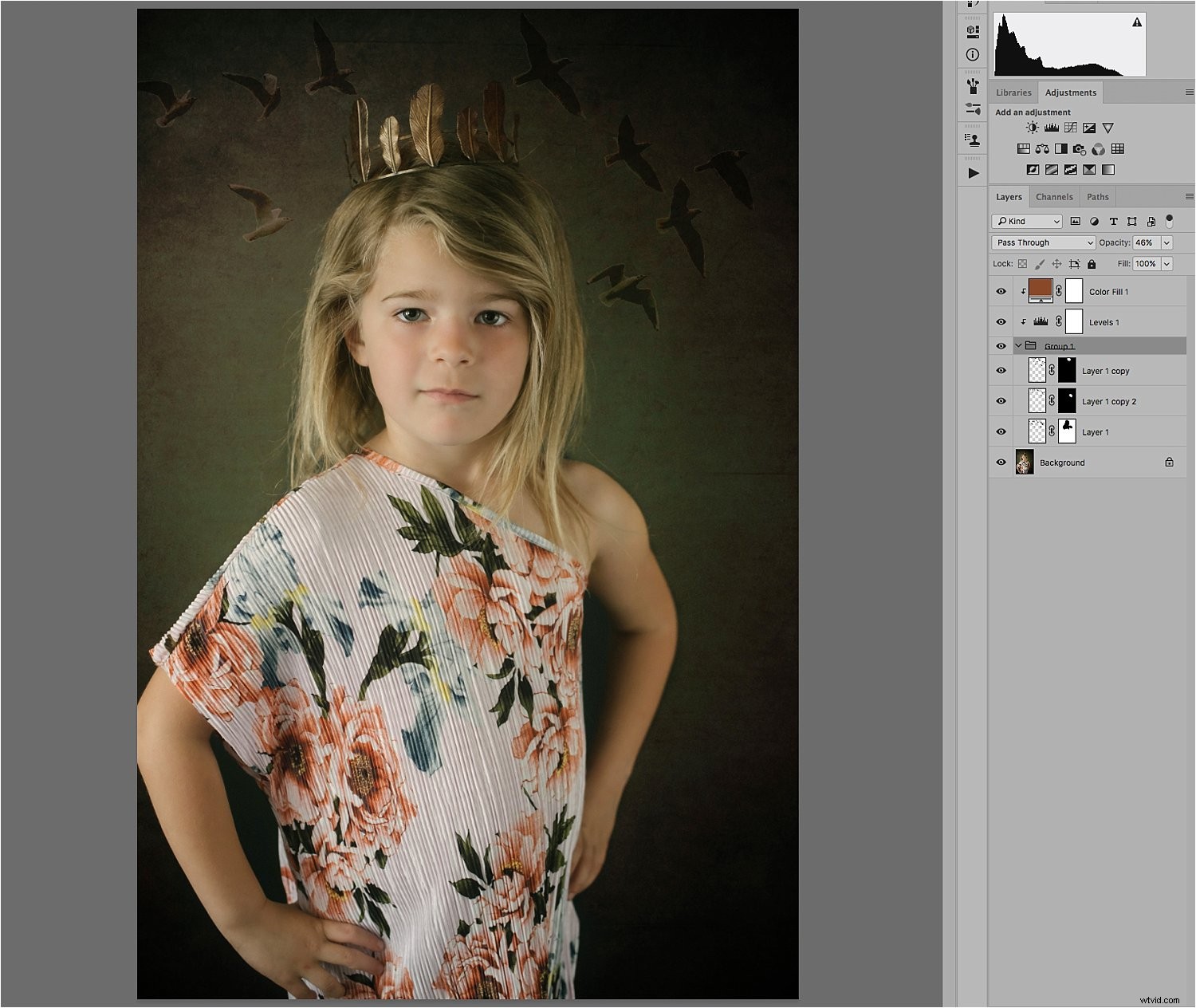
Så det är den enkla processen att använda överlägg! Nedan är de andra två bilderna som visar de olika lagren med exakt samma process som visas ovan.


Jag hoppas att du gillade den här lilla handledningen.
Har du använt texturöverlägg tidigare? Om du har fler tips, vänligen dela dem nedan.
