
Om du är något som jag, är dina konstnärliga färdigheter med en penna inte bra. Jag kan dock ta ganska bra bilder. Så den här tekniken visar dig hur du konverterar ett foto till en ritning i Photoshop.
Stegen är inte komplicerade, men vi kommer att använda smarta objekt, filter och blandningslägen. Om du inte är bekant med dessa, kolla in de relaterade länkarna för att lära dig mer om dem.
Du kommer att behöva använda Adobe Photoshop för just denna teknik och jag kommer att använda den nuvarande 2020 CC-versionen av Photoshop. Olika versioner av Photoshop kan kräva lite olika tillvägagångssätt, särskilt när det gäller smarta objekt.
Börja med ett porträtt
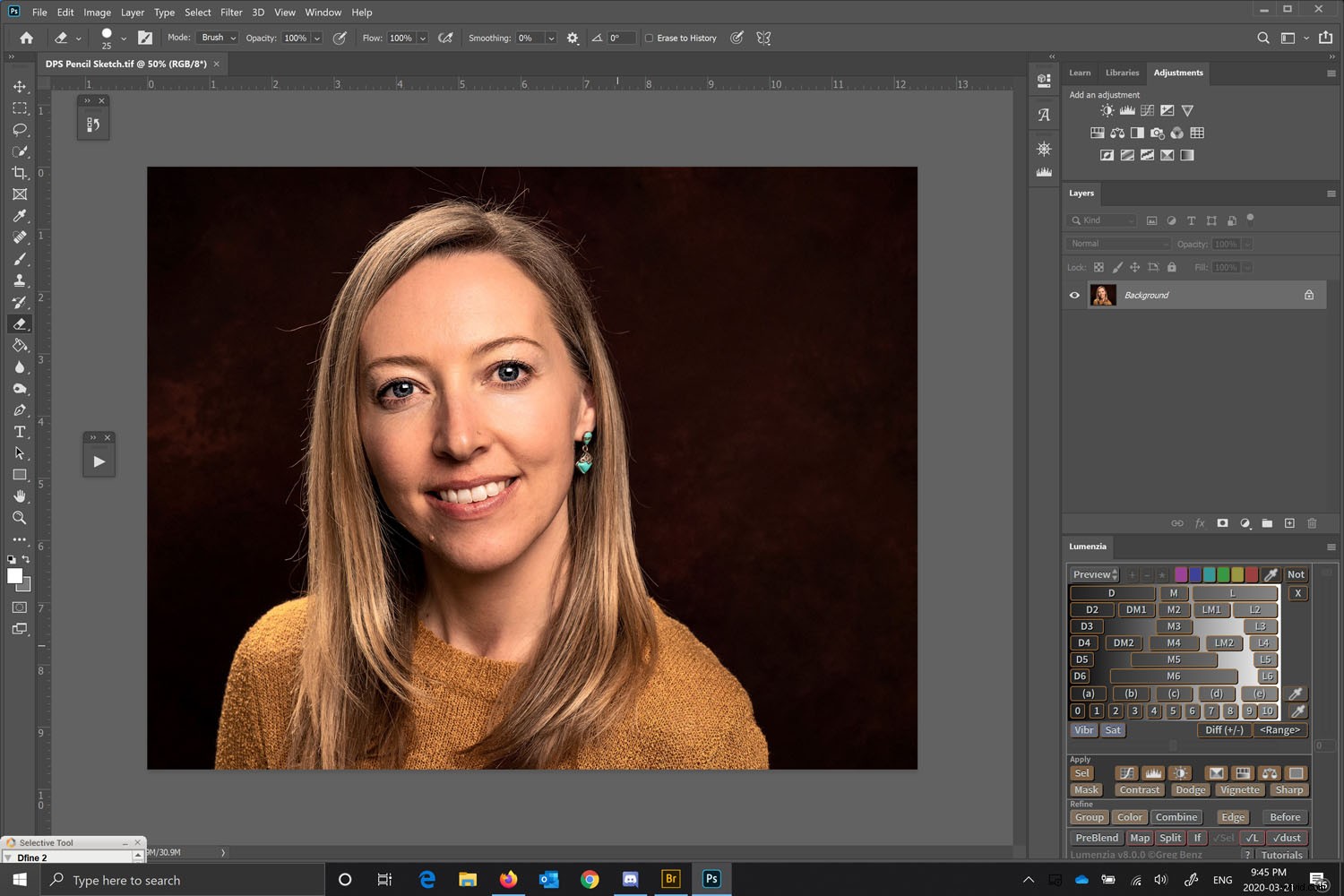
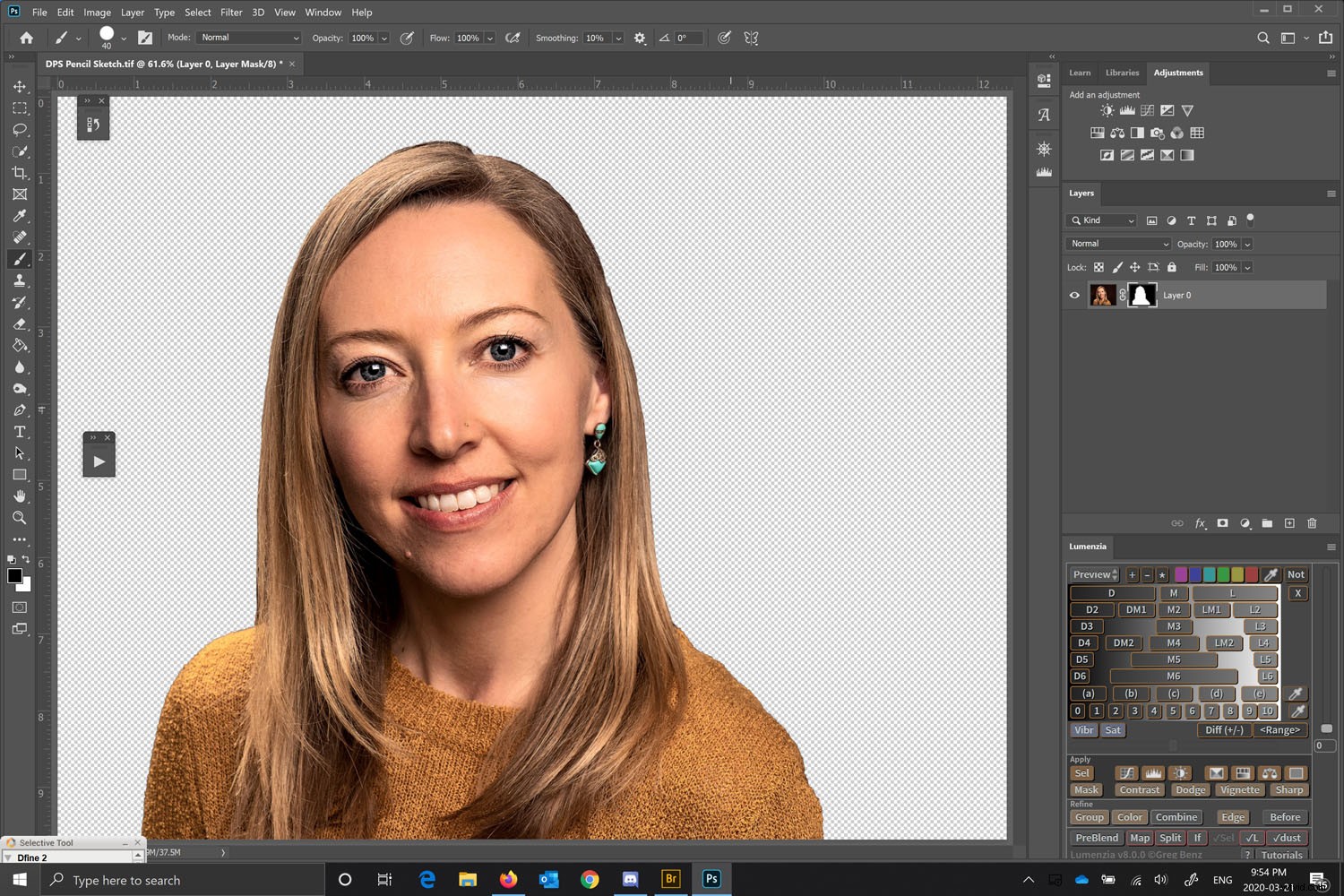
För att konvertera ett foto till en teckning i Photoshop börjar jag med ett porträtt av en författare jag känner, Jane Marshall. Jag fotograferade detta under en nyligen porträttsession. Min version av Photoshop är Windows-baserad, men kommandona gäller även för Mac.
Se till att du arbetar med en 8-bitars bild, annars kommer vissa av filtren inte att vara synliga i Photoshop.

Vi kommer att konvertera lagren till smarta objekt. Om du konverterar dem till ett smart objekt kan du göra ändringar i varje lager.
Innan du gör detta, använd snabbvalsverktyget på vänster sida. Med det markerat kan du titta över toppen av fältet (på Adobe Photoshop CC) och använda Välj ämne.


Detta använder Adobes Sensei AI-teknik och väljer ämne åt dig. Den gör i allmänhet ett ganska bra jobb.
Maskar ut ämnet

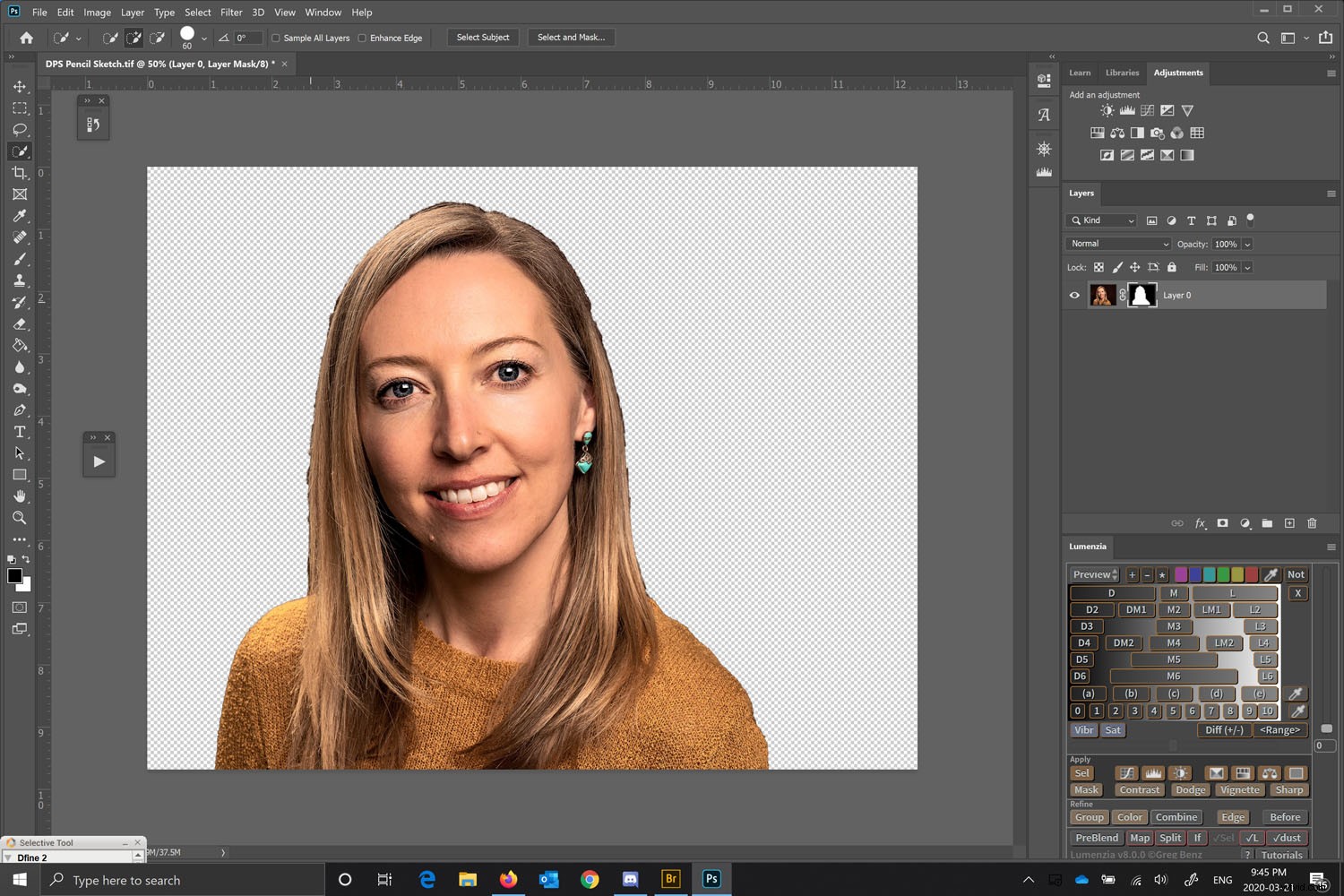
Skapa en lagermask så att du bara arbetar med porträttet.
För att göra detta, med ditt val fortfarande gjort, gå till Lager> Lagermask> Visa val. Alternativt kan du välja den lilla lagermaskikonen i lagerpaletten.
Rensa upp masken genom att antingen använda en svart pensel på lagermasken eller använda verktyget Markera och maskera. Verktyget Markera och maskera liknar de tidigare versionerna Förfina maskfunktionen, men fungerar mycket bättre nu. I grund och botten behöver masken inte vara perfekt, bara slät.
Kom ihåg när du arbetar med masken, vita avslöjar och svarta döljer.

När du är nöjd med masken måste vi invertera markeringen, så tryck på Ctrl I eller Kommando I (Windows/Mac) och välj bakgrunden.
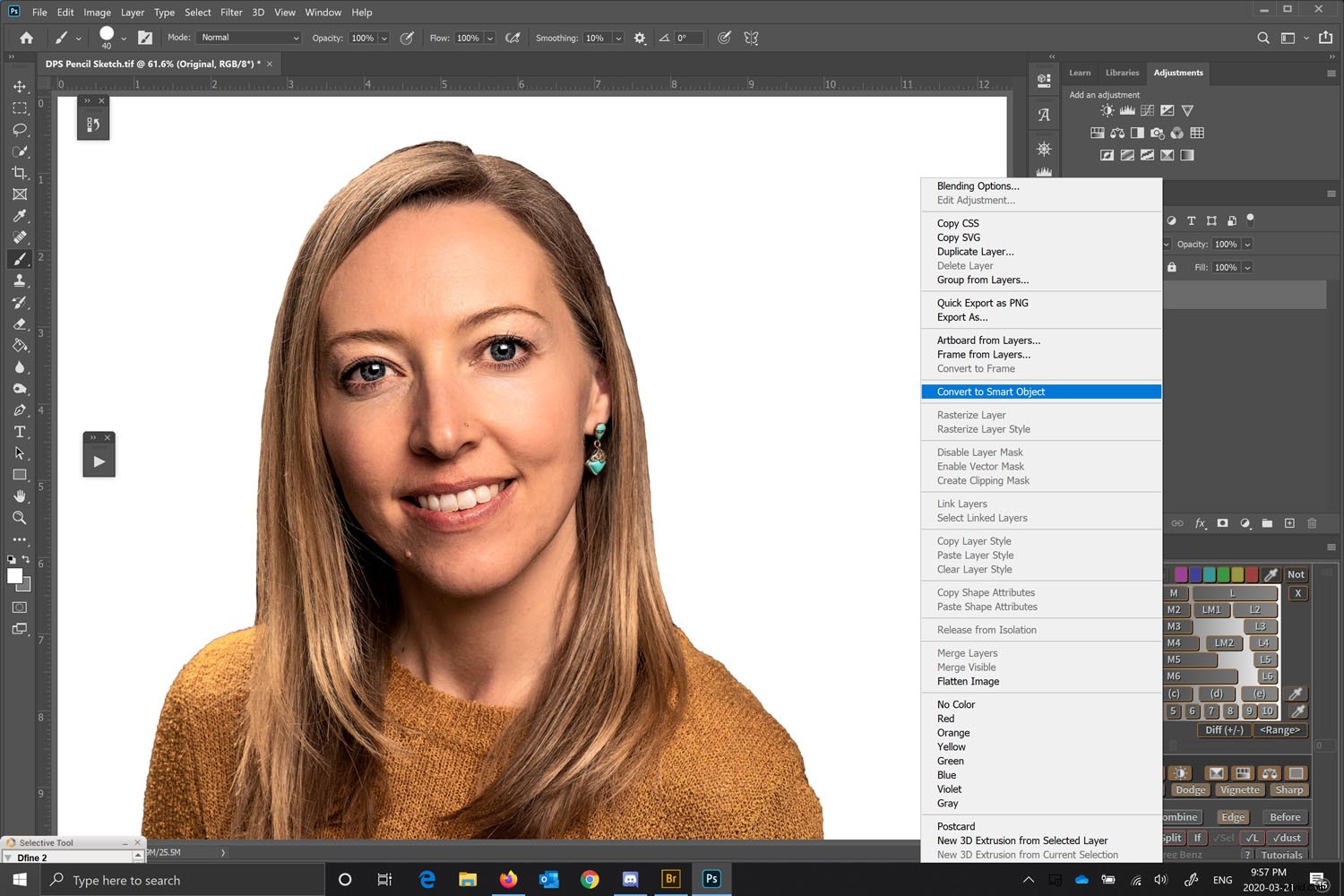
Tryck på Delete och bakgrunden försvinner. Vi fortsätter att konvertera lagret till ett smart objekt genom att klicka på lagret. Du kan också göra detta från menyn Redigera.
Konvertera basbilden till ett smart objekt

Duplicera lagren och byt namn på de nya lagren.
Eftersom lagret redan var en smart bild, kommer alla dubbletter också att vara smarta bilder och kommer att knytas till det ursprungliga lagret (mer om det senare).
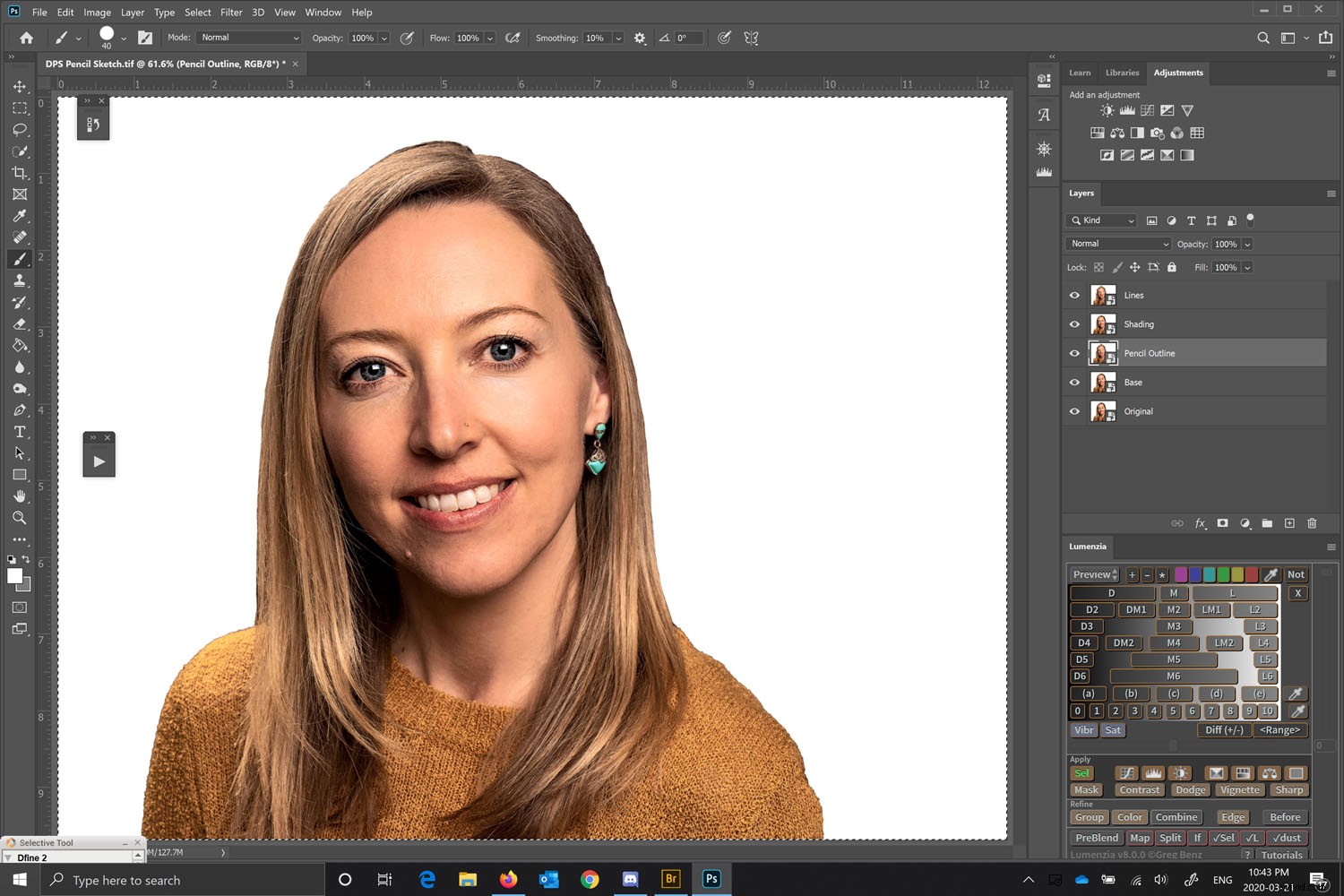
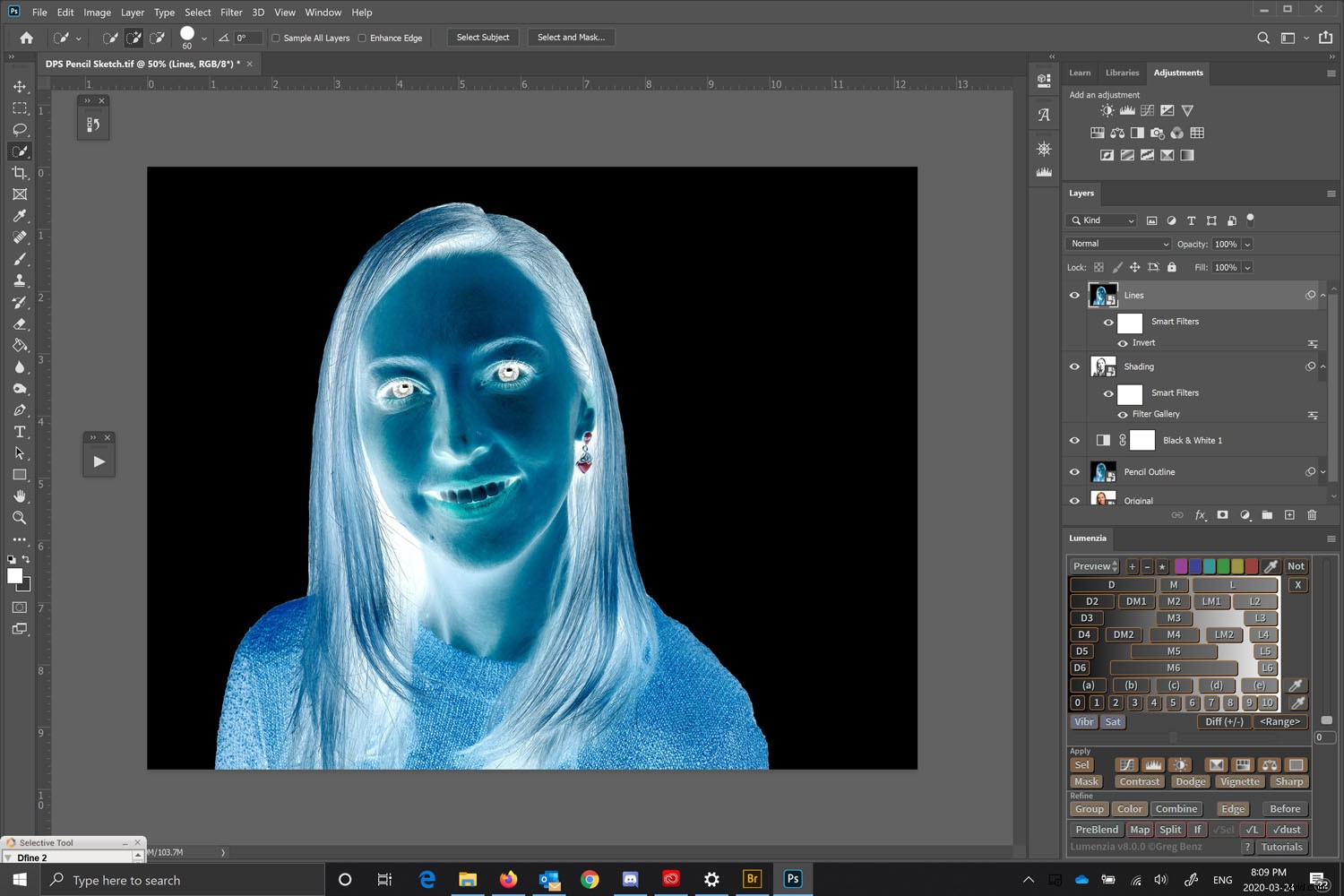
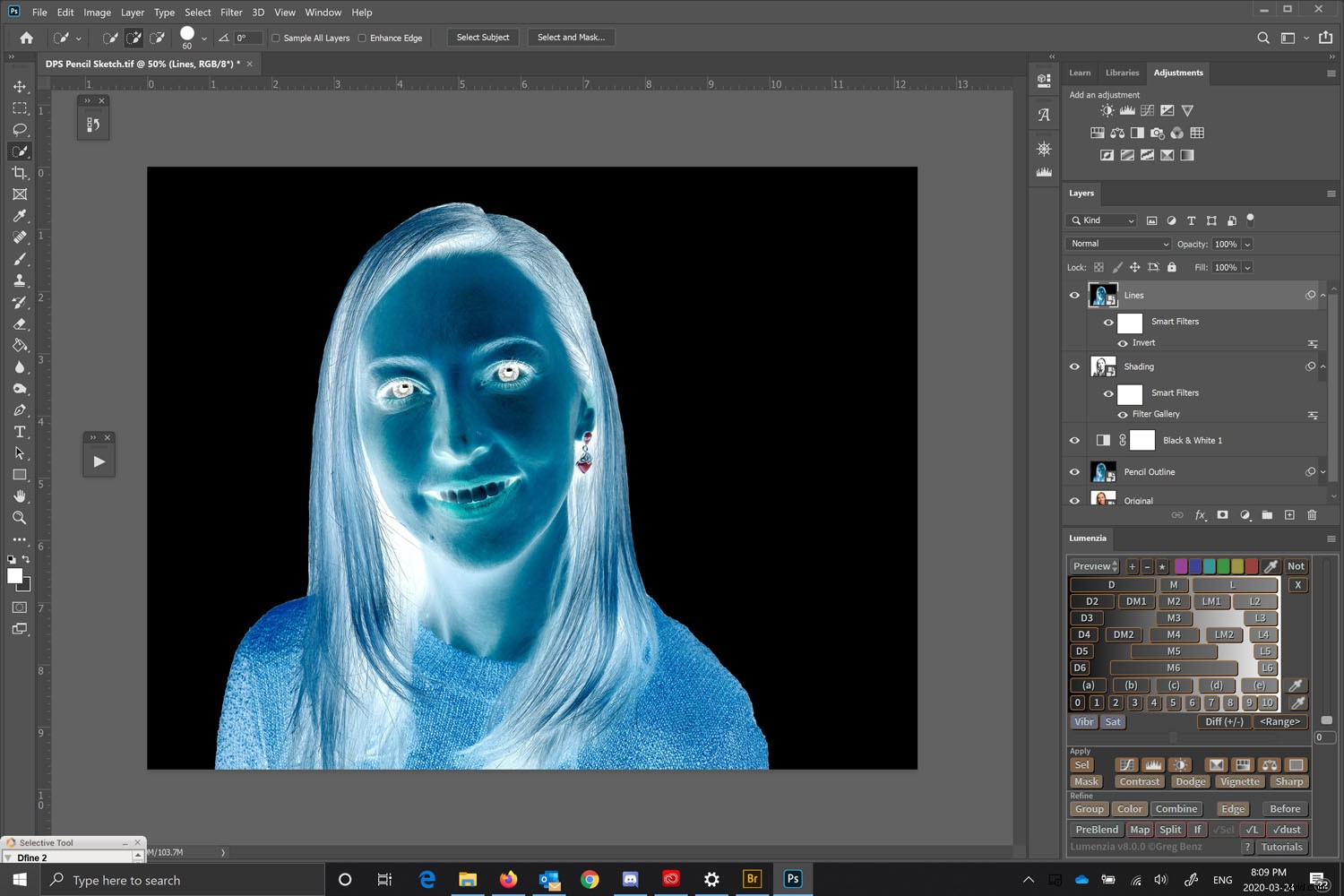
Det kommer att finnas fyra lager ovanför det ursprungliga lagret.
Originallagret ska heta Original (det kommer att ändras från "Bakgrund" när du konverterar det till ett smart objekt). Vi kommer att lämna den ifred och bara arbeta med lagren ovanför den.
Namnge lagret ovanför originalet "Bas". Vi kan kalla lagret ovanför Base, "Pencil Outline." Lagret ovanför, anrop "Shading" och lagret ovanför det, anrop "Lines" eller "Edges".
Att namnge lager gör justeringar lättare att hålla reda på. Smarta objekt kommer att göra filerna större, men kommer att göra alla ändringar oförstörande och redigerbara.
Skapa flera smarta objektlager

Skapa lagret Pencil Outline
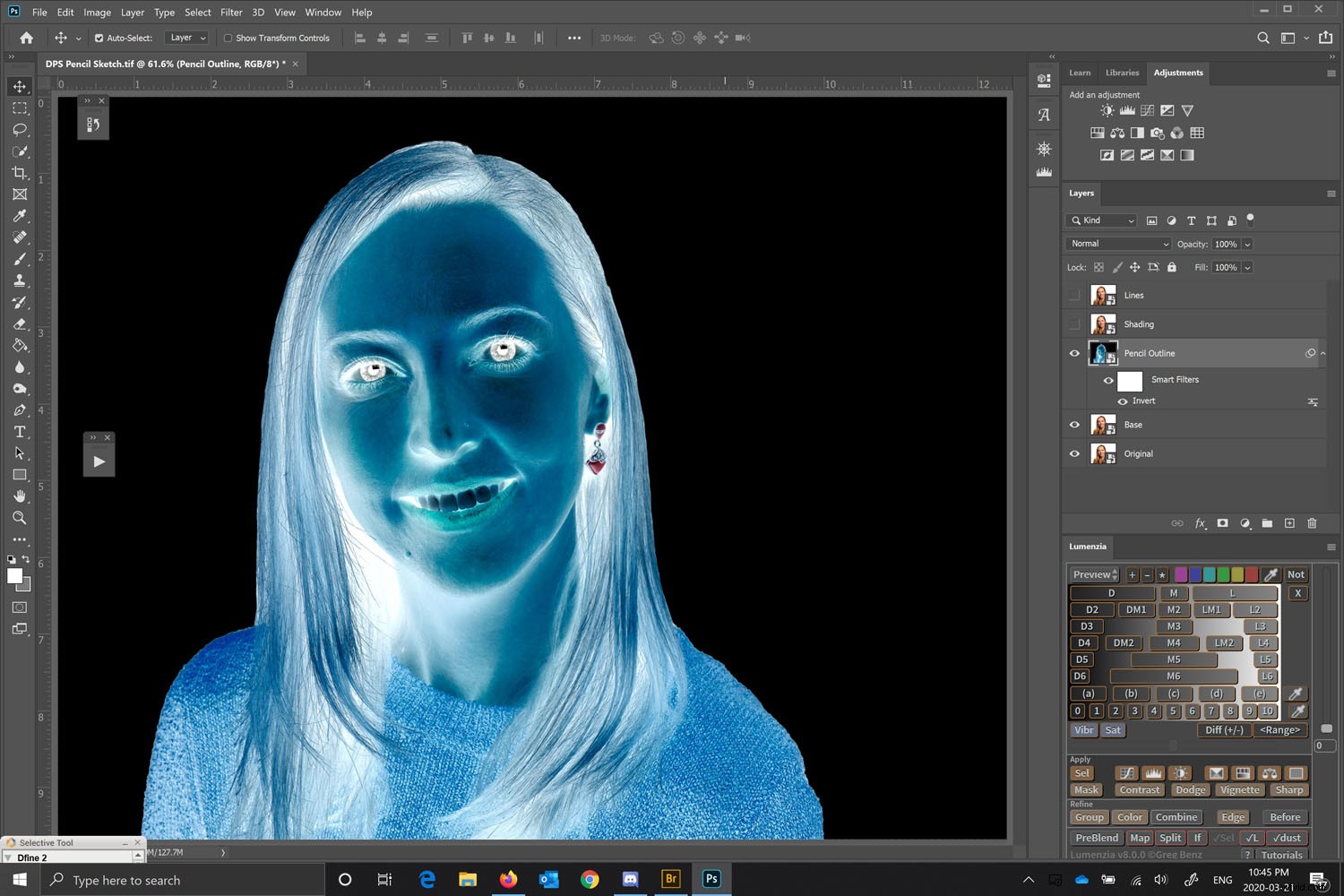
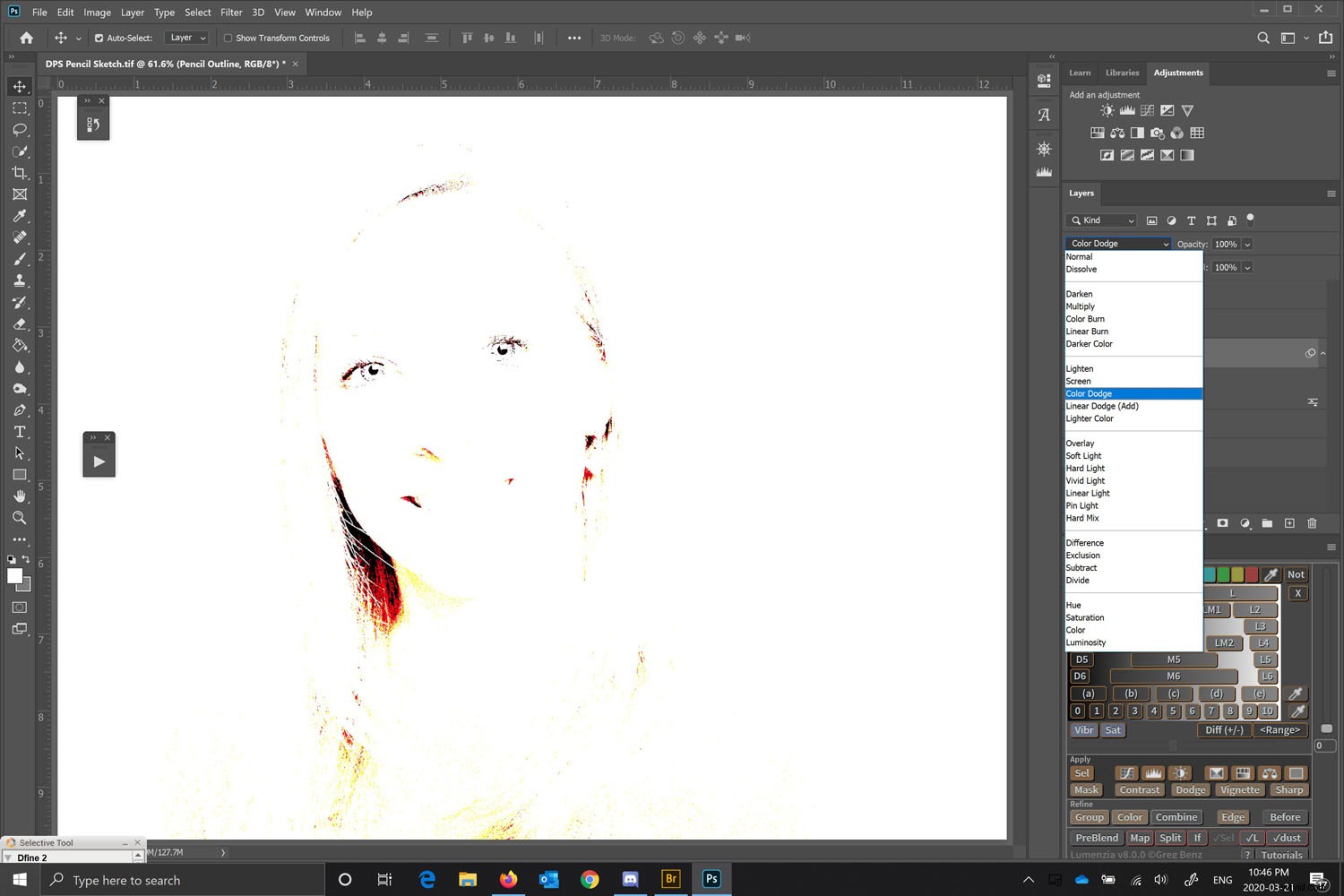
Stäng av alla lagerfältet för lagret du arbetar med med hjälp av ögonikonen bredvid namnet på varje lager i lagerpaletten. I det här fallet börjar vi på lagret Pencil Outline. För att starta konverteringen, tryck på Ctrl I eller Kommando I för att invertera lagret.

När du har inverterat bilden kommer vi att använda blandningsläget "Color Dodge" för att skapa den ursprungliga färgpennas kontureffekt.

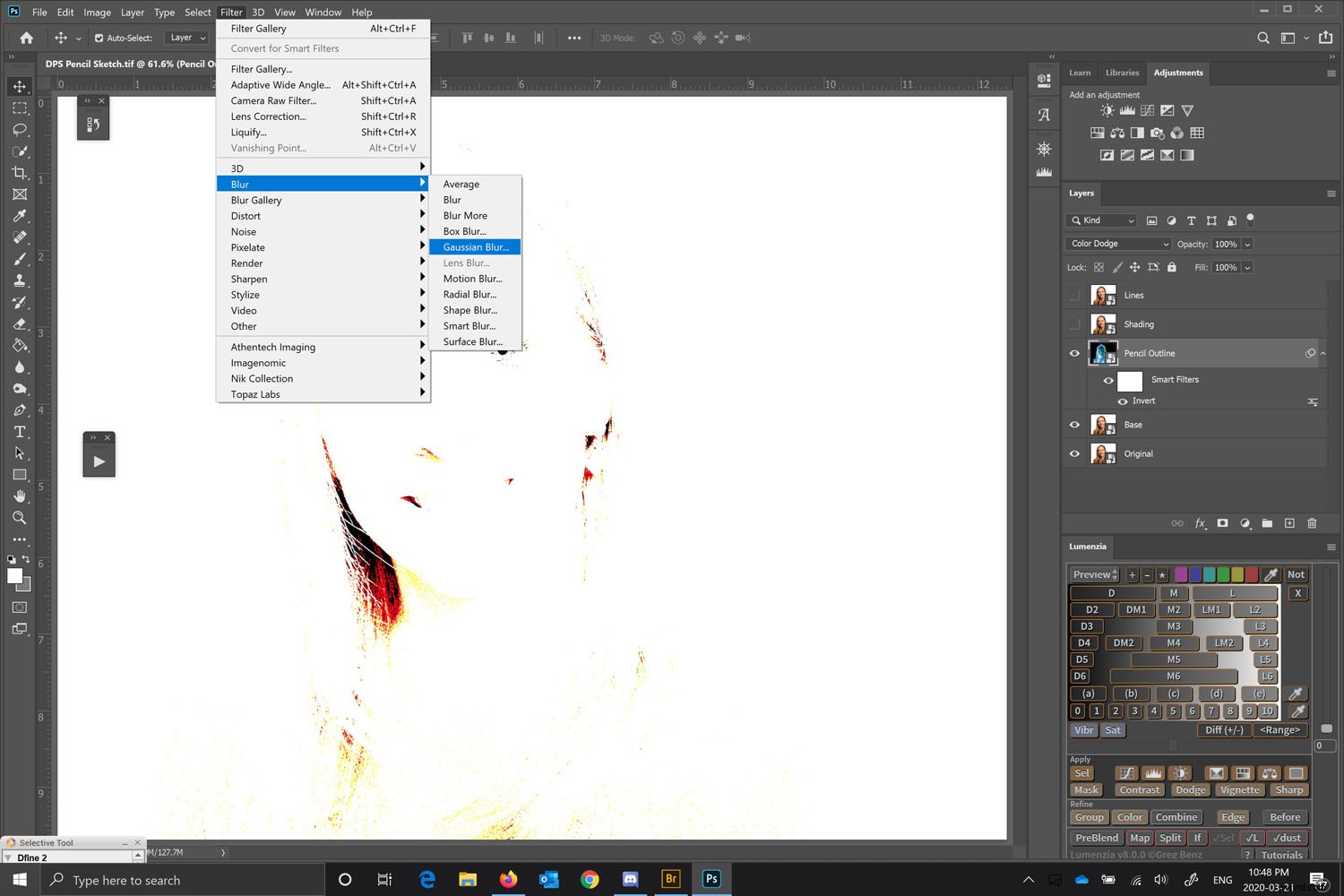
Lägg till en Gaussisk oskärpa
Nästa sak vi behöver göra för att konvertera ett foto till en ritning i Photoshop är att lägga till en Gaussisk oskärpa. Vi kommer att göra detta för att förbättra utseendet på den ursprungliga färgpennaseffekten.
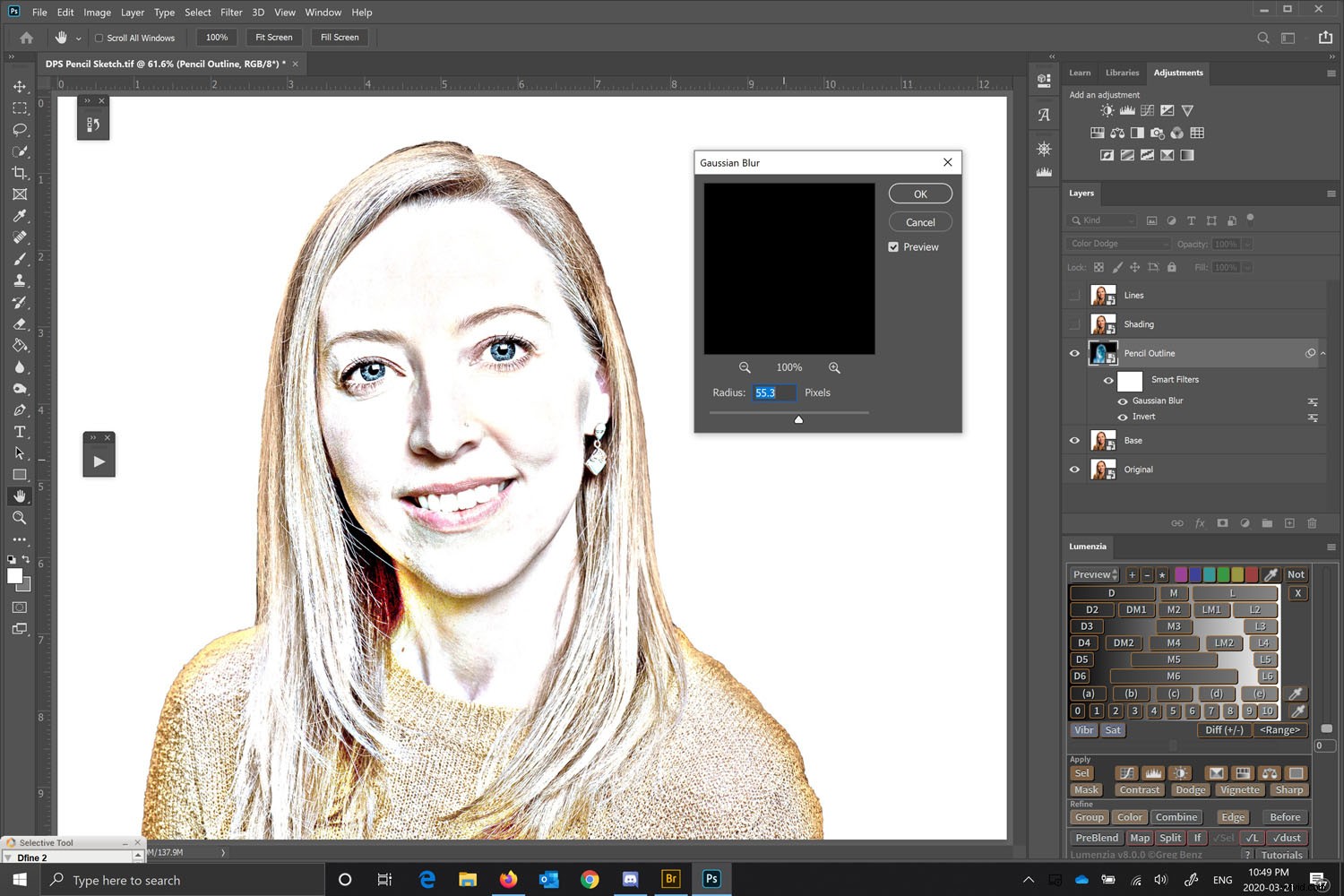
Välj Gaussisk oskärpa från menyraden genom att gå till Filter> Blur> Gaussisk oskärpa. Mängden oskärpa du lägger till kommer att påverka hur mycket av den underliggande bilden som visas.

Justera mängden Gaussisk oskärpa du vill ha, så kommer en färgversion av pennskissen att börja dyka upp.
Vi kan dock förbättra bilden genom att skapa skuggning och framhäva vissa linjer.
Justera mängden Gaussisk oskärpa till en mängd du gillar, men du vill tydligt se ditt motiv.

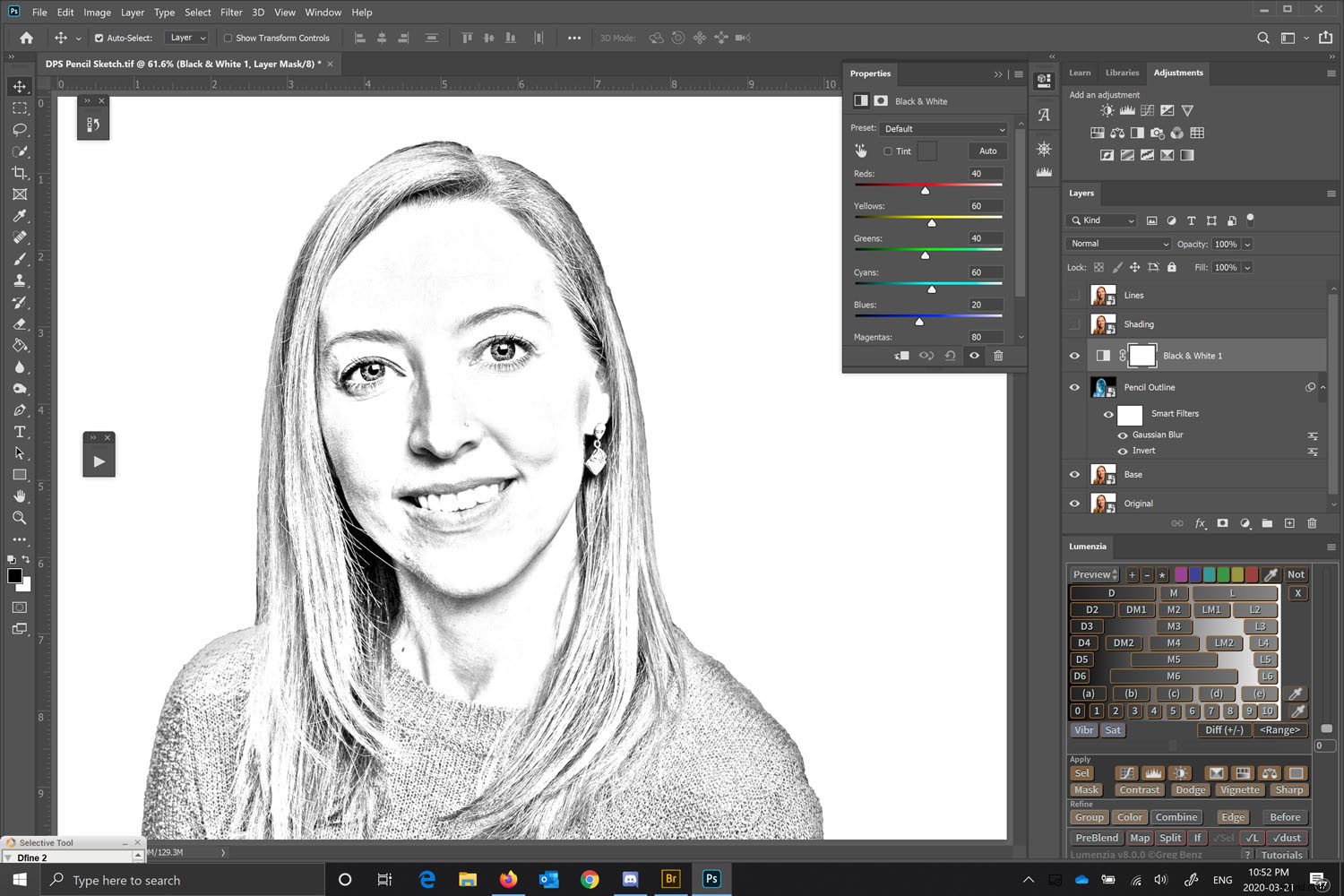
Gör bilden svartvit
Medan du befinner dig på lagret Pencil Outline, lägg till ett nytt svartvitt justeringslager från justeringspanelen. Detta kommer att lägga till ett lager ovanför lagret Pencil Outline.
Om du inte kan hitta din Justeringspanel, gå till menyraden och välj Fönster> Justeringar. Du kommer då att se panelen öppen. Ikonen för svartvit justering är en ruta med en positiv och negativ rektangel inuti.
Kom ihåg att om du har aktiverat lagren ovanför det du arbetar med, kommer du inte att se några ändringar. Så se till att bara lagret du arbetar med och de nedanför är påslagna.
Du behöver inte ändra något från standardinställningarna för det svartvita justeringslagret för den här övningen.

Arbeta med skuggningen
När du konverterar ett foto till en ritning i Photoshop vill du ha lite skuggning för att ge djup. Men pennor är vanligtvis skuggade med textur och blandning.
Du kan skapa detta utseende i Photoshop.
Välj ditt Shading-lager.
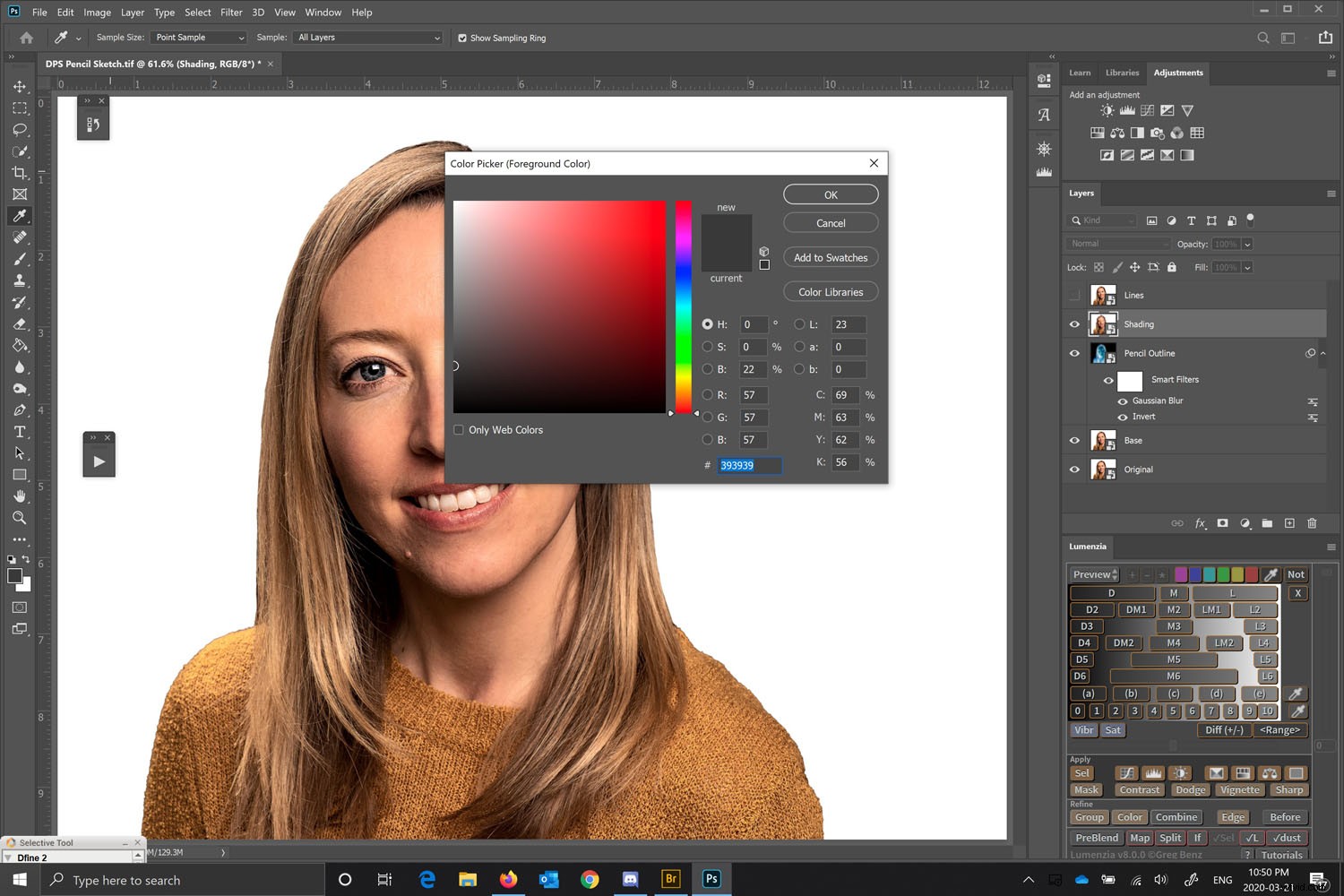
För att förbättra effekten kommer vi att ändra din penselfärg från rent svart till en mörkgrå och lämna den vita som vit. Du vill att förgrundsfärgen ska vara mörkgrå och bakgrunden vara vit.

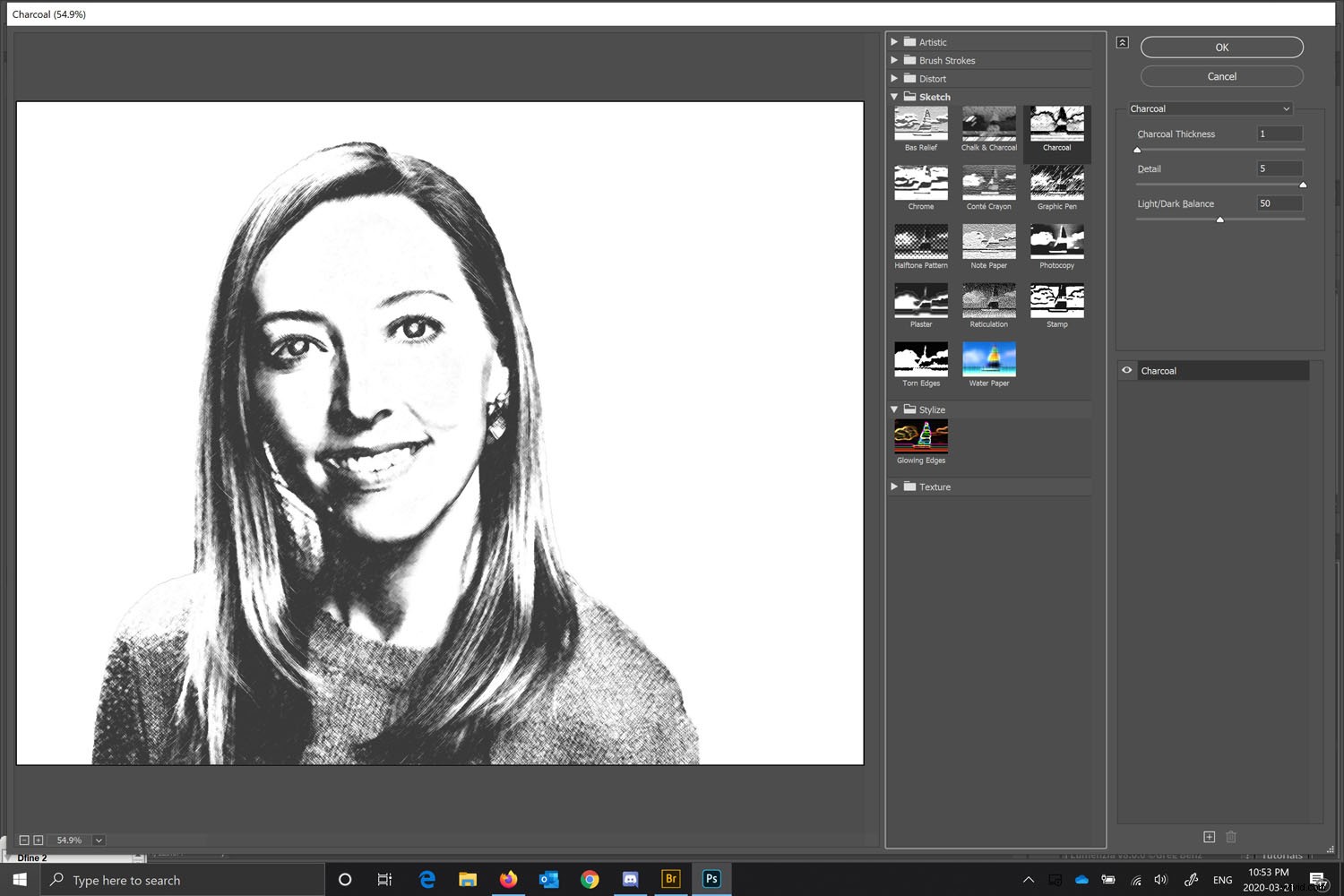
Med skuggskiktet valt, gå till Filtergalleriet (Meny> Filter> Filtergalleri) och välj kolfiltret under Sketch Group. Ställ in koltjockleken till 1, detalj till 5 och balansen ljus/mörk till 50.

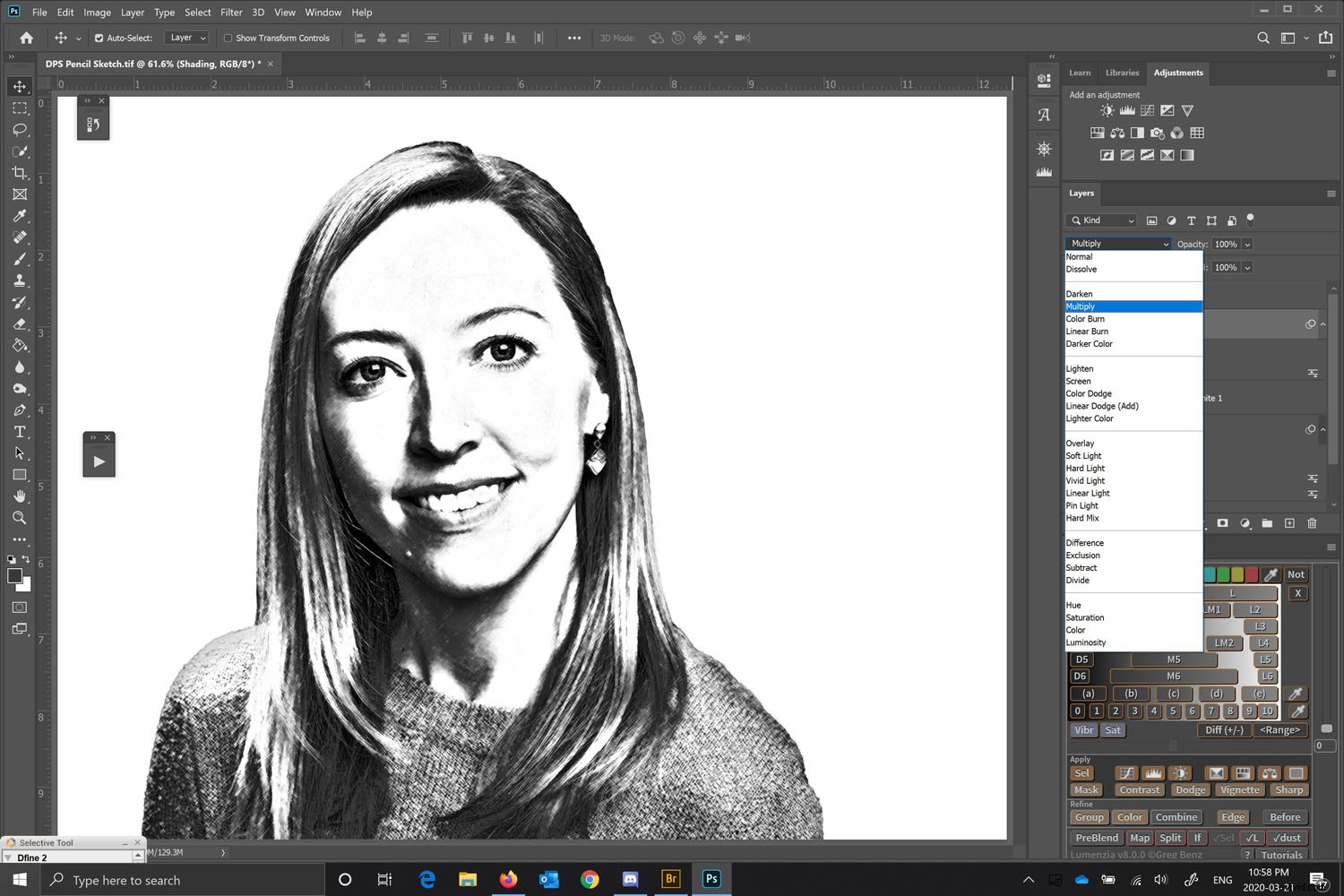
På Shading Layer ändrar du blandningsläget till "Multiplicera". Detta gör att det underliggande lagret kan smälta samman med det skuggande lagret, vilket skapar en del detaljer och en del skuggning.

Ändra opaciteten
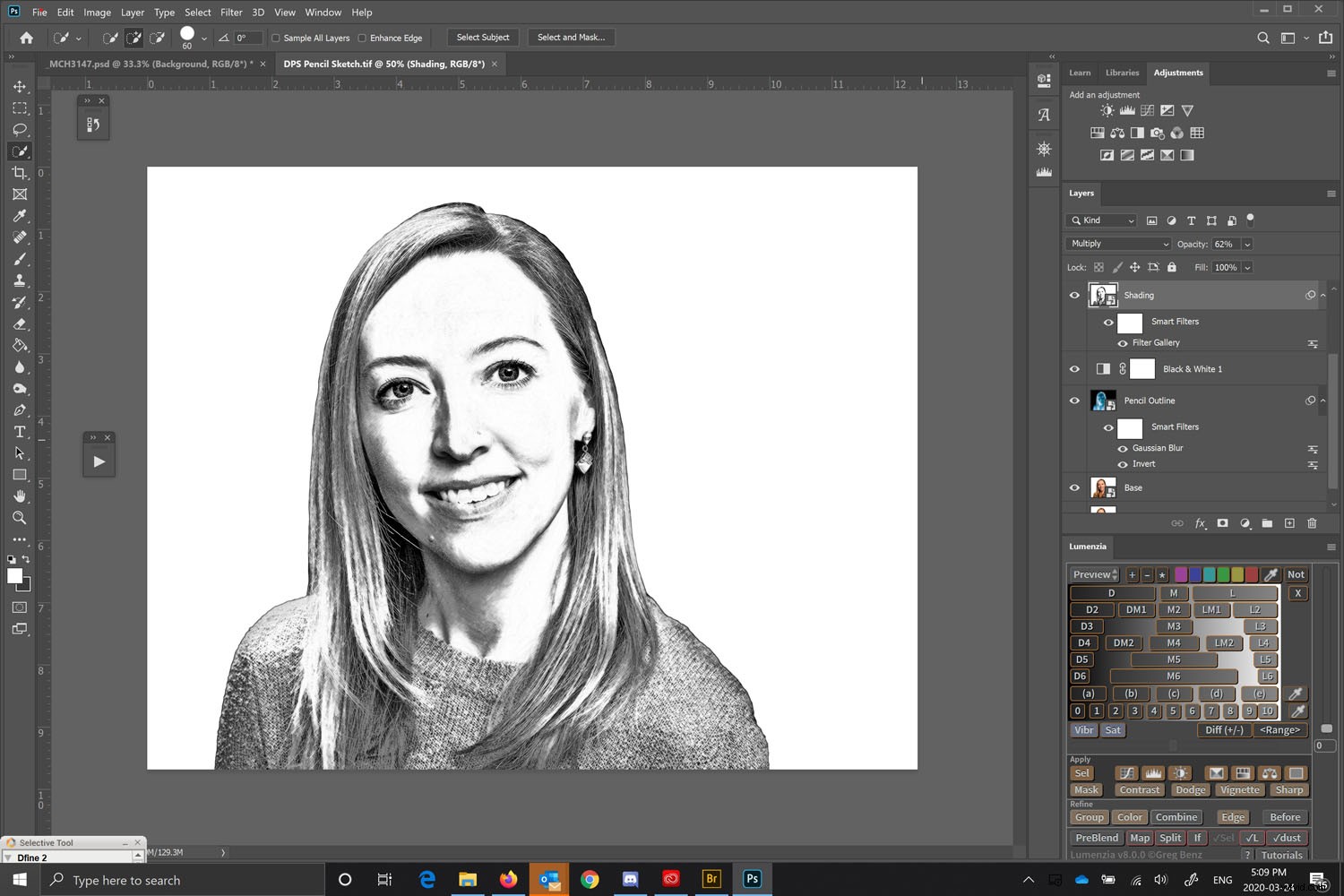
Ändra Opaciteten för Shading-lagret till en behaglig mängd. Detta kommer att lägga till textur till bilden och få den att se mycket mer ut som en blyertsteckning med skuggning. För det här exemplet använde jag 62% opacitet för skuggskiktet. Detta gör att det underliggande lagret kan börja synas igenom. Välj ett belopp som fungerar för din bild

Förbättra de yttre kanterna
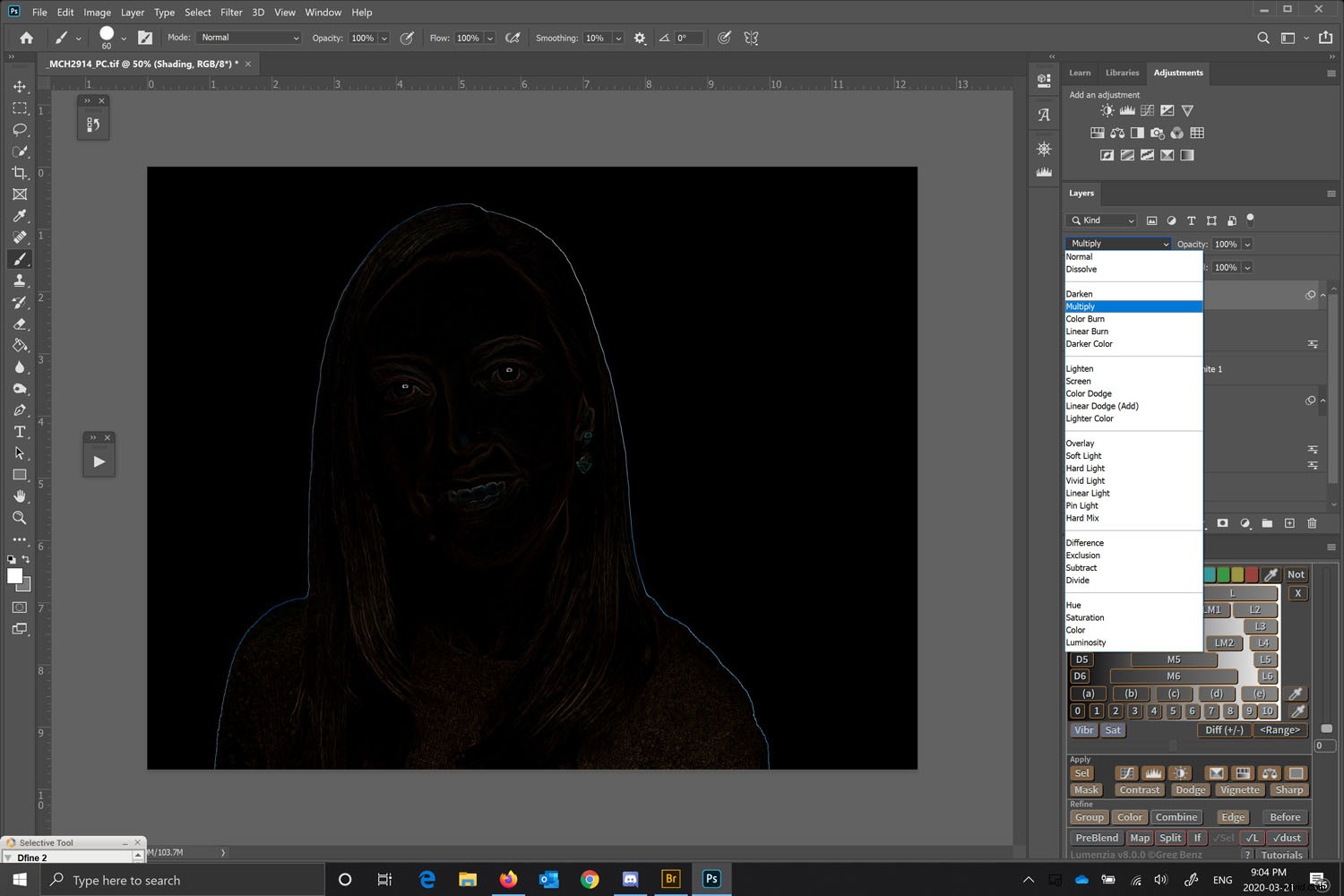
De flesta blyertsteckningar har starkare kanter framhävda. Eftersom vi konverterar ett foto till en ritning i Photoshop har fotografiet massor av detaljer men kanterna är inte uttalade. För att göra detta kommer vi att arbeta bort Lines-lagret (detta är det översta lagret som vi skapade tidigare).

Invertera bilden genom att trycka på Ctrl I eller Kommando I.

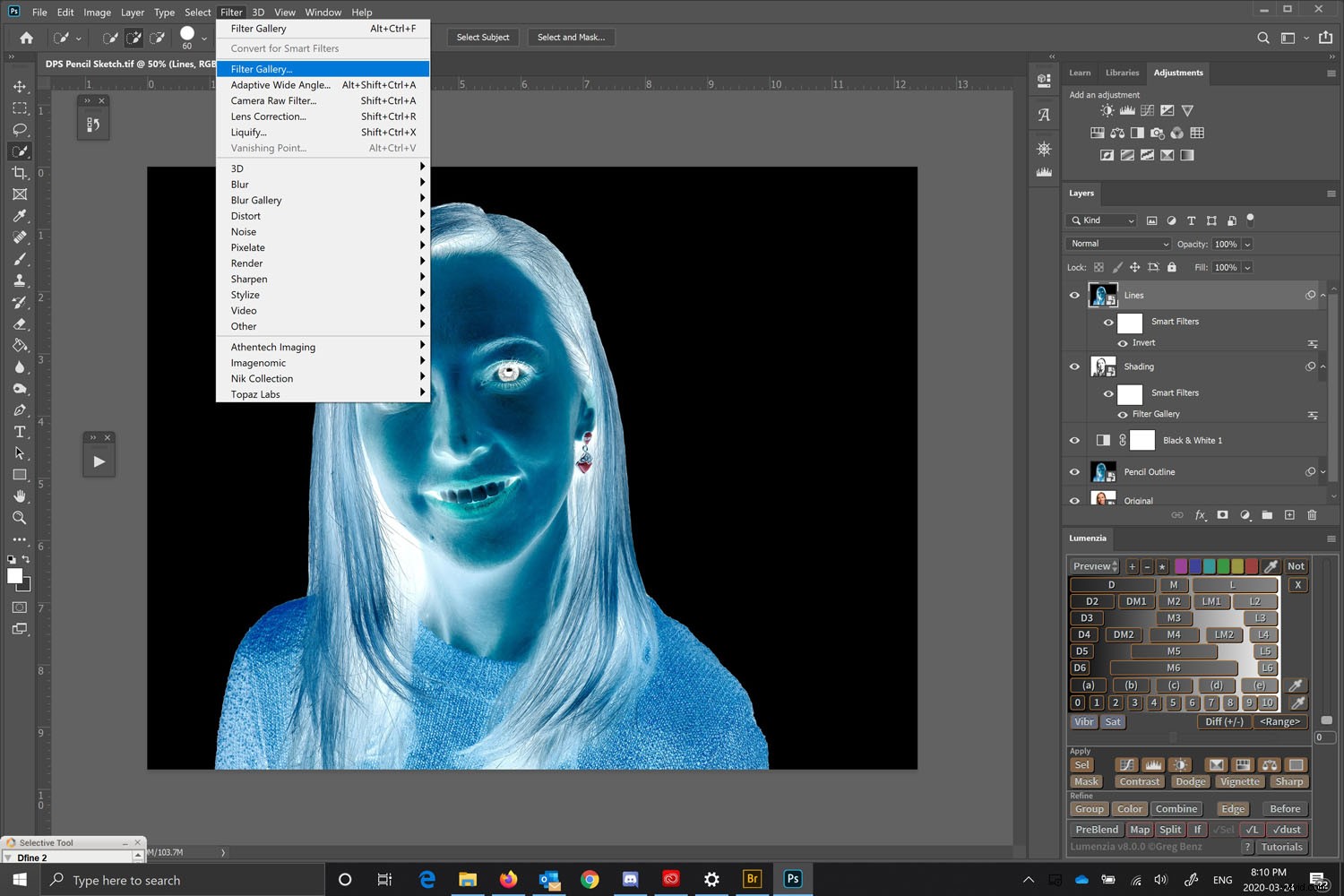
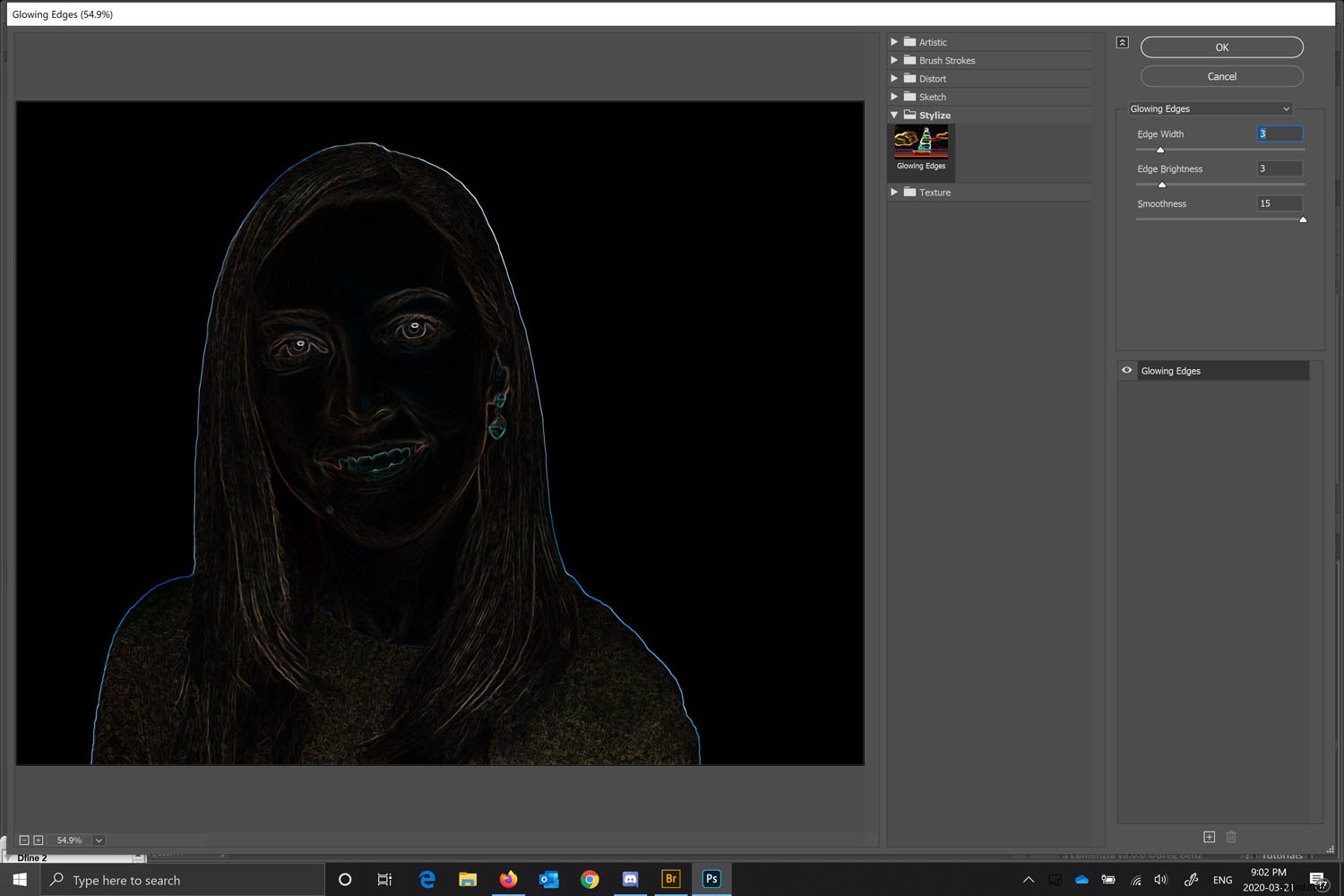
När bilden har inverterats måste vi gå till Meny> Filter> Filtergalleri och välja "Glowing Edges."

Med Glödande kanter valt under Stylize Folder, använd detta för att skapa linjerna. Oroa dig inte för att de är i färg – vi letar bara efter starkare kanter som en konstnär skulle rita.

Ändra blandningsläget till "Multiplicera."

Konvertera det till svartvitt
Den här gången, istället för att lägga till ytterligare ett lager, kan vi konvertera detta lager till svartvitt. Gör detta genom att gå till Meny> Bild> Justeringar> Svartvitt.

Eventuella filtereffekter under andra filtereffekter kommer inte att visas live förrän du flyttar till ett annat lager (ingen liveförhandsvisning när du ändrar).

Eftersom varje lager är ett smart objekt kan du gå tillbaka och justera varje lagers filterinställningar efter eget tycke. I grund och botten är allt oförstörande. Du kan till och med byta ut originalbilden och använda samma inställningar (men det är ett mer avancerat ämne).
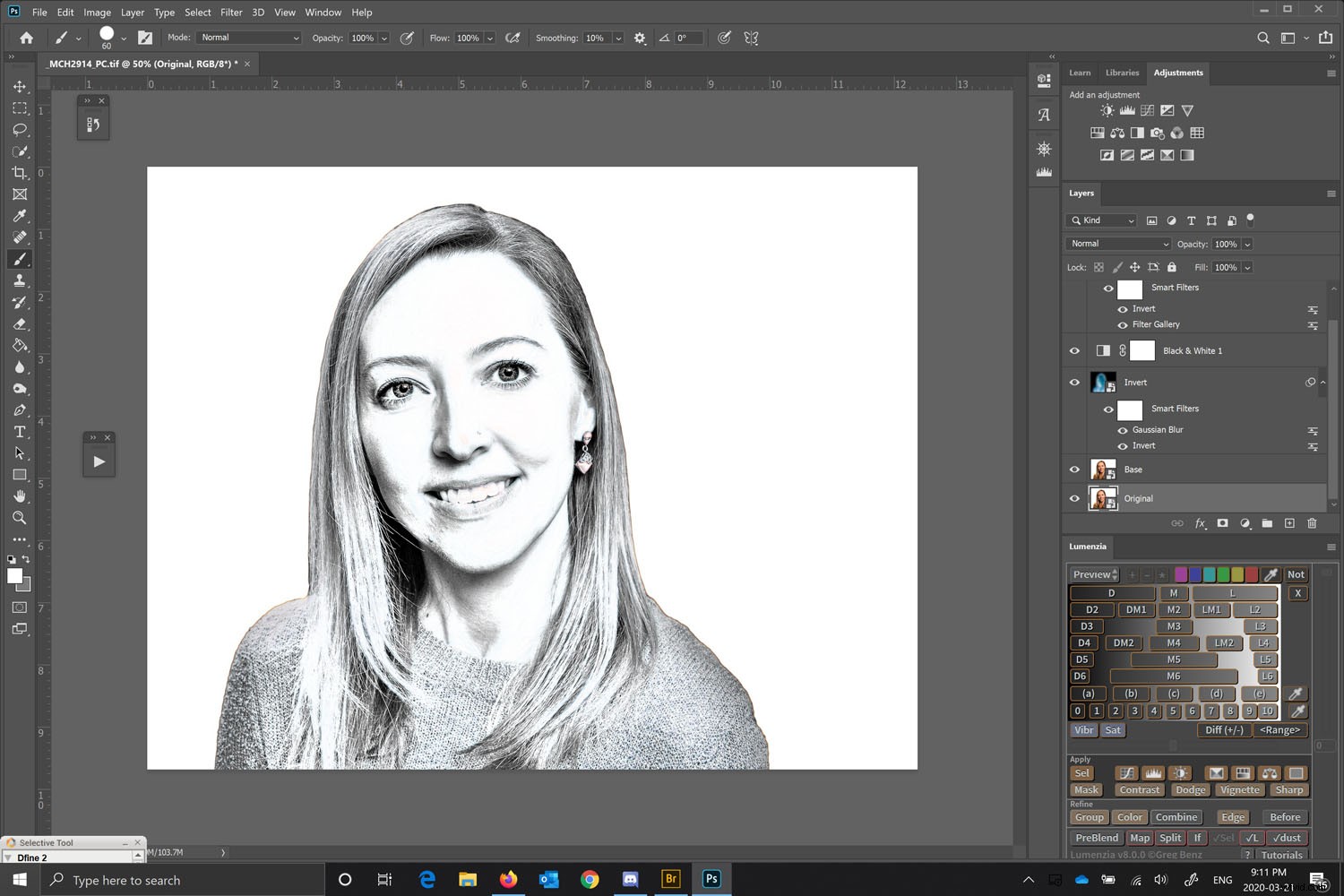
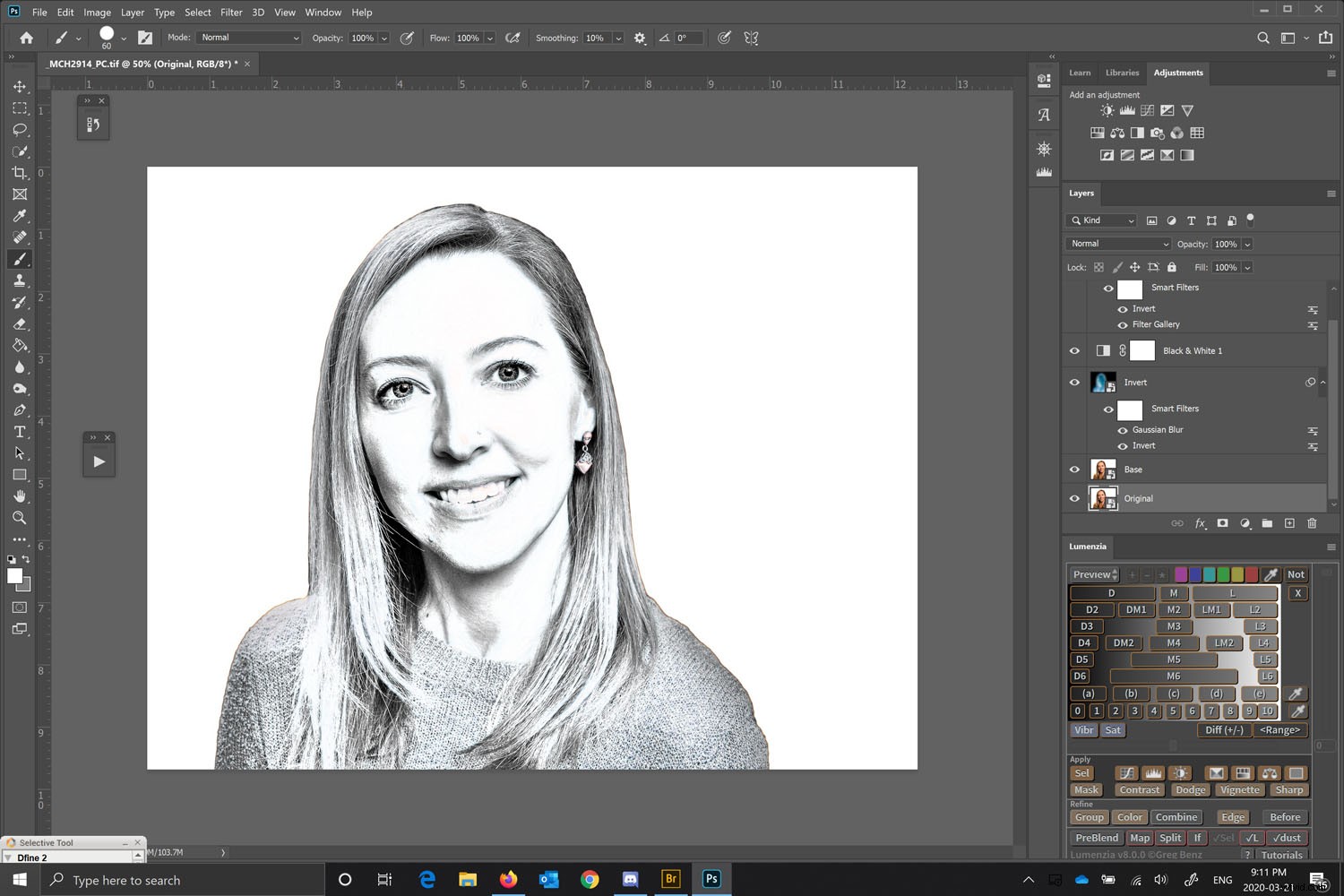
Det färdiga utseendet

Sammanfattningsvis, genom att följa alla dessa steg får du en härlig blyertsteckningsbild med skuggning och definition, allt från ett färgporträttfoto.
Det finns andra sätt att konvertera ett foto till en ritning i Photoshop, men jag gillar hur den här tekniken lägger till subtil skuggning. Så här skulle en skisskonstnär omvandla ett foto till en ritningsskiss.
Prova att konvertera ett foto till en ritning i Photoshop själv hemma och dela dina resultat i kommentarsfältet!
