En av de vanligaste frågorna jag hör från fotografer handlar om ett sätt att länka Lightroom till en fotografiportföljwebbplats. Det kommer vanligtvis från fotografer som inte gillar designalternativen i LR Web-modulen. Den perfekta lösningen finns inte, kanske den närmaste (tills nyligen) är Koken, ett gratis plugin som jag skrev om för en tid sedan som använder Lightrooms Publish Collections för att uppdatera din onlineportfölj.
Men den goda nyheten är att Adobe precis har gjort det mycket enklare att skapa en portföljwebbplats med sin senaste uppdatering av Adobe Portfolio.

Vad är Adobe Portfolio?
Adobe Portfolio är precis vad det låter som – ett onlinegalleri med foton. Fördelen med att använda Adobe Portfolio är att det är väldigt enkelt (ingen webbdesign eller kodningskunskaper krävs). Den integreras också med dina Lightroom-samlingar (detta är uppdateringen jag just refererade till).
Det betyder att allt du behöver göra är att ställa in några samlingar som innehåller de foton du vill inkludera i ditt galleri och synkronisera dem med Adobe Portfolio. Sedan är det bara att välja en layout, justera designen och göra webbsidan live. Du kan göra allt detta på mindre än 15 minuter.
Den enda varningen är att du måste vara prenumerant på Adobe Creative Cloud Photography Plan. Precis som Lightroom mobil och Lightroom webb är det inte tillgängligt för fotografer som använder en fristående (köpt) version av Lightroom.
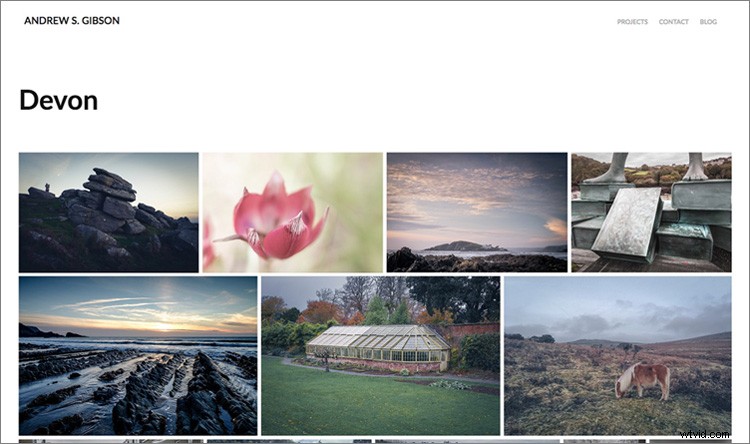
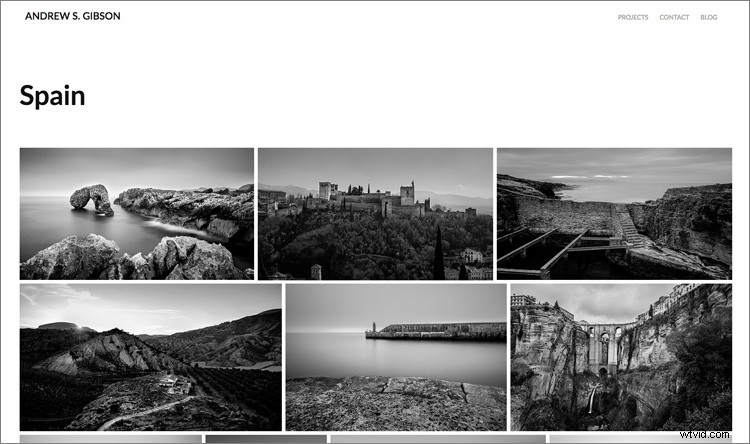
Nyfiken? Du kan kolla in en portföljwebbplats som jag skapade åt mig själv med Adobe Portfolio här för att se vad den kan.

Steg-för-steg-guide till Adobe Portfolio
Det första steget – och förmodligen det svåraste – är att bestämma vilka bilder du vill ha med i din portfolio. När du väl har bestämt dig för det är resten enkelt.
- Skapa en samlingsuppsättning i biblioteksmodulen som heter Portfolio.
- Skapa flera samlingar i denna samlingsuppsättning, en för varje galleri du vill inkludera på din portföljwebbplats.
- Lägg till foton i samlingarna.
- Ordna fotona i den ordning som de ska visas online.
- Synkronisera fotona i samlingarna genom att markera rutorna till vänster om samlingens namn (markerat nedan).
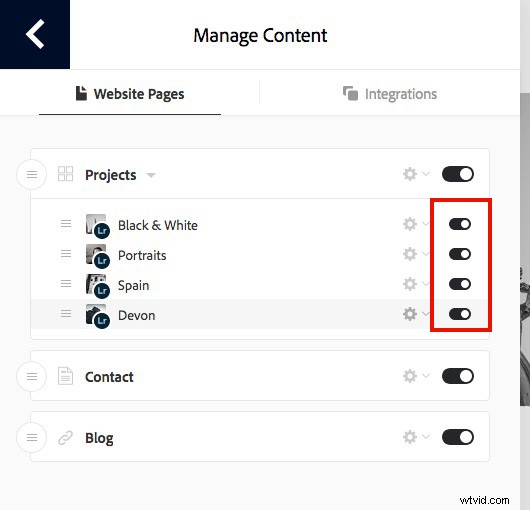
Min portföljwebbplats (länk ovan) har fyra gallerier; Svartvitt, Porträtt, Spanien och Devon. Varje galleri motsvarar en samling i Lightroom med samma namn (se nedan).

Registrera dig
Gå till www.myportfolio.com och logga in med ditt Adobe-ID. Om du inte har skapat en portfölj ännu, klicka på knappen som säger Kom igång gratis. Annars klickar du på knappen som säger Redigera din portfölj.

Välj en design för ditt galleri
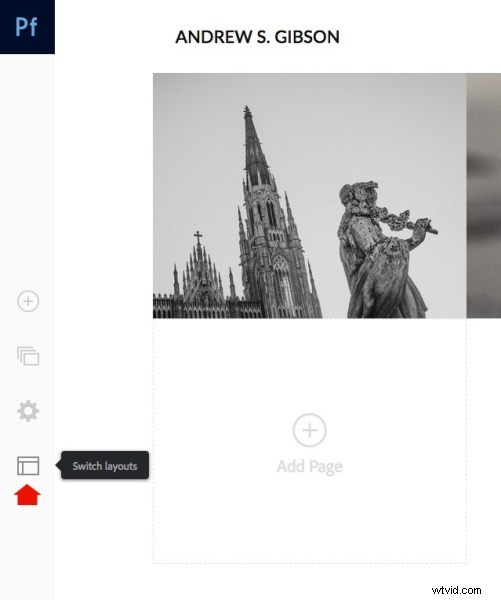
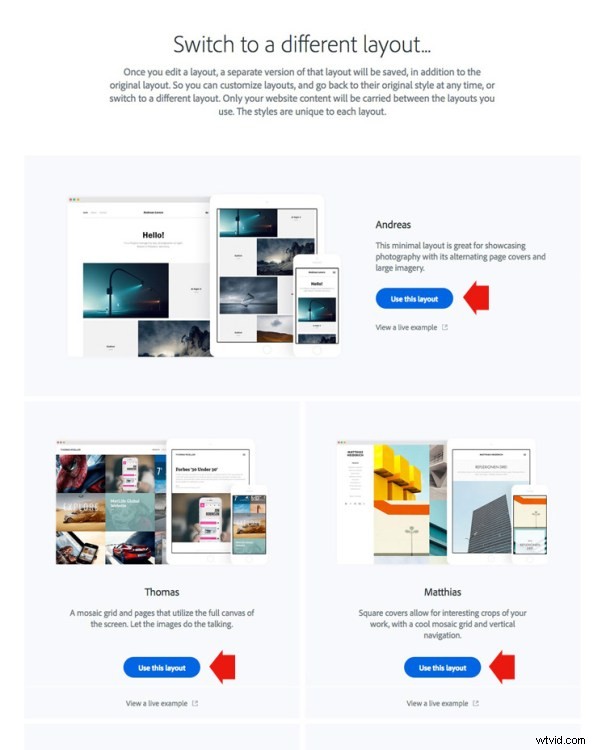
Nu är det dags att välja en layout. Börja med att klicka på ikonen Byt layout (markerad nedan).

Adobe Portfolio ger dig åtta layouter att välja mellan. Alla layouter är helt mobilresponsiva, vilket innebär att de fungerar och ser professionella ut på mobiltelefoner och surfplattor samt stationära datorer. Bestäm vilken du vill använda och klicka på knappen Använd denna layout.

Det kan vara svårt att visualisera vilken som fungerar bäst när den är fylld med dina bilder. Oroa dig inte för det i det här skedet – du kan ändra layouten efteråt om du vill.
Inställningar
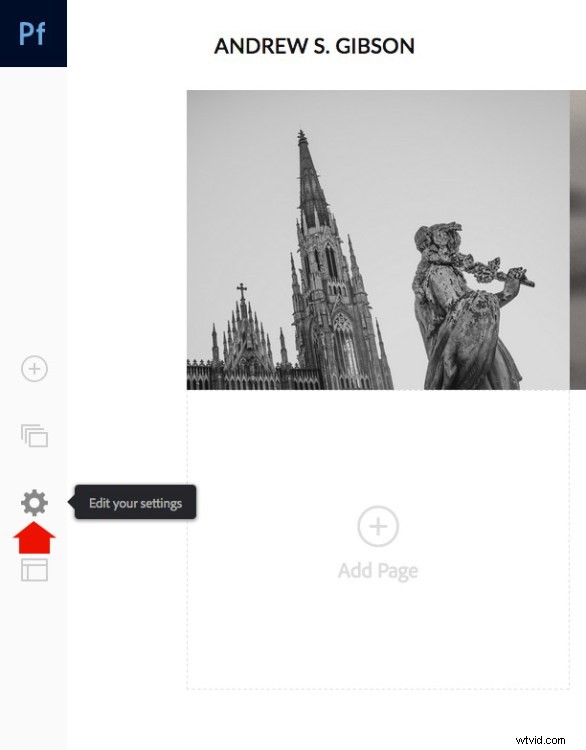
Klicka sedan på ikonen Redigera dina inställningar (markerad nedan).

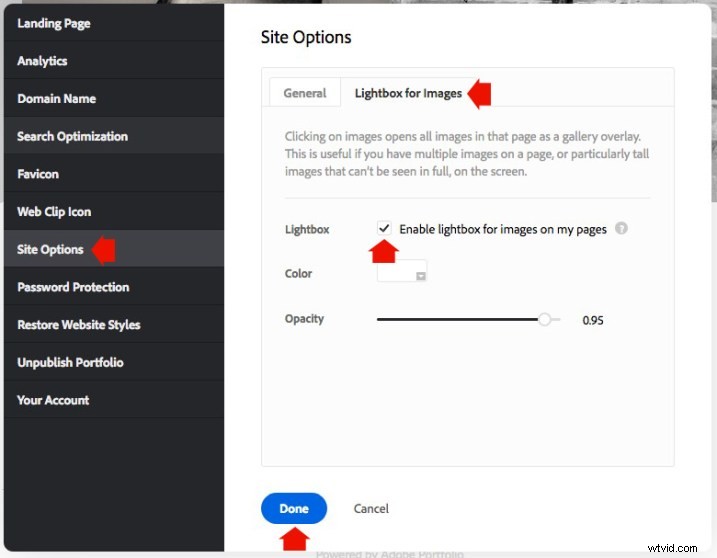
Gå till Webbplatsalternativ och klicka på fliken Lightbox för bilder. Markera rutan "Aktivera ljuslåda för bilder på mina sidor" och klicka på Klar (se nedan). Detta är viktigt eftersom det låter människor se bilderna på din portföljwebbplats. Om du inte markerar det kommer de att kunna se miniatyrer.

Lägg till bilder i ditt galleri
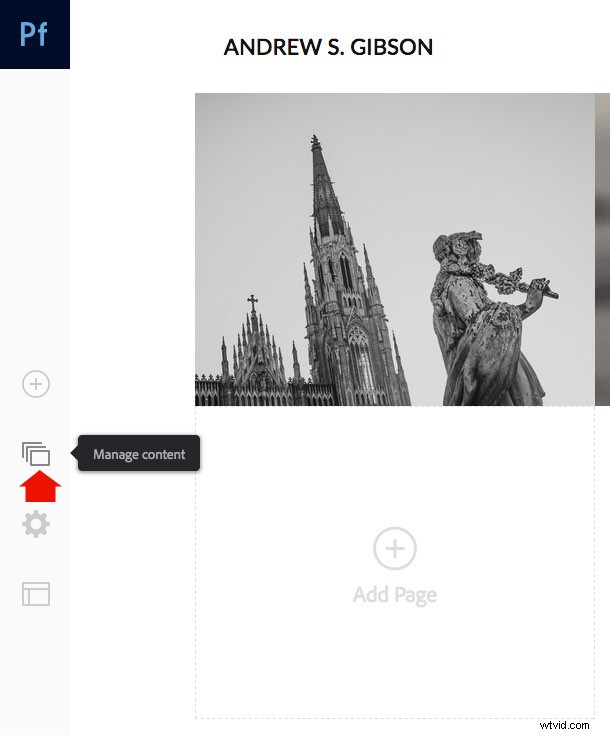
Klicka på ikonen Hantera innehåll (markerad nedan).

Gå till fliken Integrationer och klicka på knappen Lägg till samlingar. Webbplatsen öppnar ett fönster som visar alla dina synkroniserade Lightroom-samlingar. Välj de du vill inkludera i din portfölj och klicka på knappen Importera valda (se knappen nedan till höger).

Gå till Adobe Portfolio, klicka på ikonen Hantera innehåll igen och gå till fliken Webbsidor. Se till att omkopplaren är inställd på På-läget för varje samling du vill visa på din portföljwebbplats.

Välj omslagsfoton
Nu är det dags att göra i ordning galleriets omslagsbilder. Du måste göra detta en gång för varje galleri. Börja med att klicka på pennikonen bredvid galleriets omslagsfoto (se nedan).

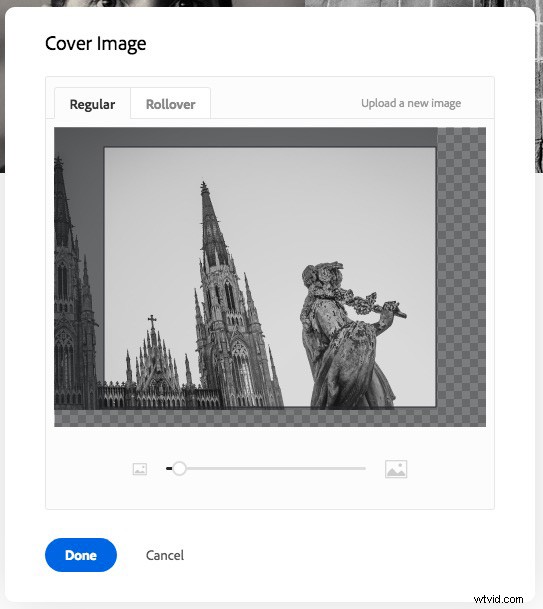
Välj Redigera omslagsbild från menyn för att redigera omslagsbilden. För närvarande är den här funktionen lite begränsad – webbplatsen väljer automatiskt bilden som visas på omslaget och det är inte lätt att ändra det.
Det enda sättet för närvarande är att klicka på Ladda upp en ny bild och ladda upp ett foto som du har exporterat från Lightroom – det finns inget sätt att välja ett annat foto från samlingen. Men du kan zooma in bilden och justera beskärningen. Klicka på Klar när du är klar och upprepa för de andra galleriets omslagsbilder.

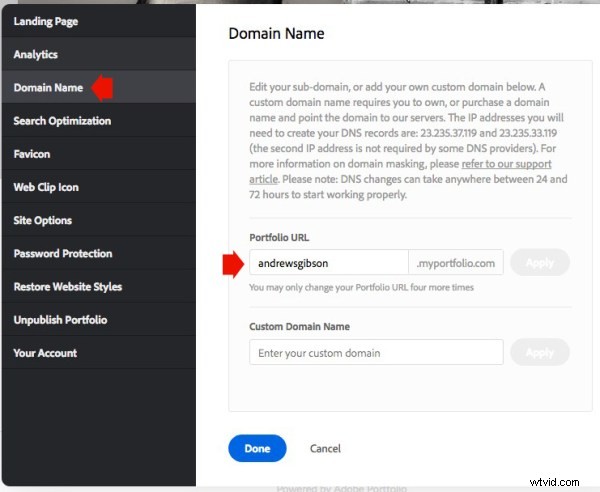
Ställ in domännamnet
Klicka på ikonen Redigera dina inställningar igen och klicka på Domännamn. Du kan välja en URL för din portfölj i formuläret dittnamn.portfolio.com. Detta är det enklaste alternativet. Alternativt, om du har en domän eller en underdomän kan du följa instruktionerna för att använda den.

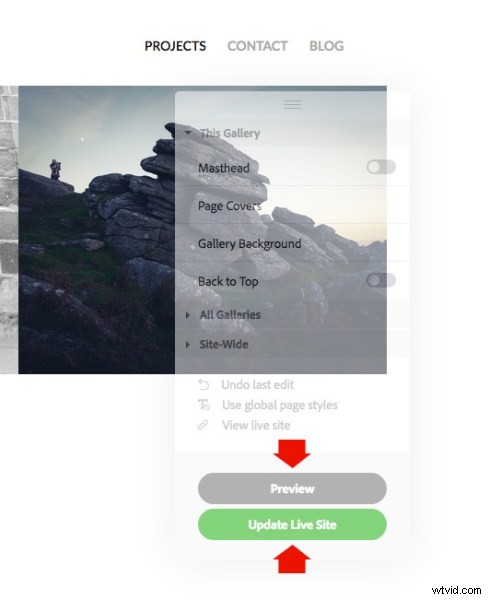
Förhandsgranska ditt portföljgalleri
Klicka på den grå förhandsgranskningsknappen för att se en förhandsvisning av din portföljwebbplats. Nöjd med det du ser? Klicka på Uppdatera Live Site för att publicera din portfölj till din valda URL. Grattis – din helt nya portföljwebbplats är nu live!

Anpassa designen
Hittills har jag visat dig hur du får din portföljwebbplats online så snabbt som möjligt. Det svåraste är som sagt att bestämma sig för vilka bilder som ska inkluderas i ditt galleri. Det kan ta timmar, dagar eller till och med veckor. Men när beslutet väl är fattat kan du få din portfölj online på under 15 minuter. Det går verkligen så snabbt.
Om du är nöjd med standardinställningarna för din layout kan du sluta där, ditt jobb är klart. Men det är värt att lägga lite tid på att titta på både sidan och globala inställningar. Du kan anpassa saker som typsnitt, färger och antalet kolumner på din förstasida. Det finns ett alternativ att lägga till sidor (till exempel en Om-sida) och länkar till andra webbplatser. Du har många alternativ och det är värt att utforska dem för att se hur du kan individualisera din portföljwebbplats.
Du kan till och med ändra layouten genom att klicka på ikonen Byt layout. Adobe-portföljen kommer ihåg dina anpassningar, vilket ger dig sinnesfrid eftersom det betyder att du inte kommer att förlora dina anpassningar när du byter från en layout till en annan.
När du är klar, kom ihåg att klicka på den gröna knappen Uppdatera Live Site. Inga av dina anpassningar publiceras förrän du klickar på den knappen.
Hur man uppdaterar fotona
Portföljer är flytande och med tiden kommer du att lägga till och ta bort foton från de samlingar du skapat. Du kan också lägga till fler samlingar när din fotosamling växer. Det finns två steg för att uppdatera din portföljwebbplats.
1. Uppdatera dina Lightroom-samlingar och se till att Lightroom har hunnit synkronisera ändringarna.
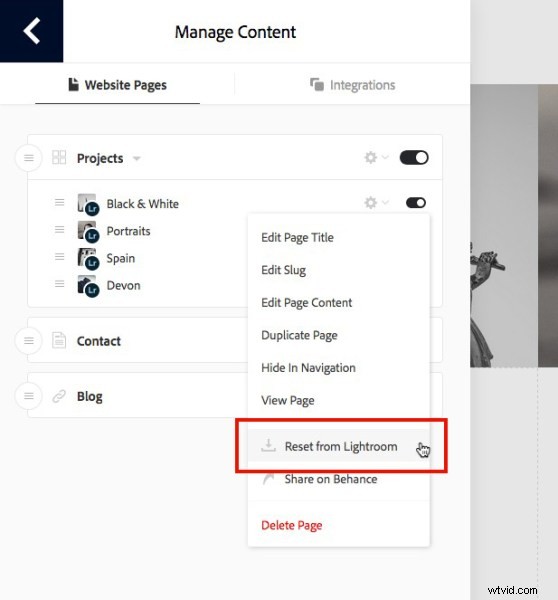
2. Gå till Adobe Portfolio, klicka på ikonen Hantera innehåll och gå till fliken Webbsidor. Klicka på kuggikonen bredvid samlingen som du vill uppdatera och välj Återställ från Lightroom för att uppdatera ditt portföljgalleri.

3. Avsluta genom att klicka på den gröna Update Live Site knappen för att publicera uppdateringarna på din portföljwebbplats.
Nästa steg
Med den senaste uppdateringen som låter dig integrera Lightroom Collections, har Adobe Portfolio blivit det enklaste sättet att skapa en portföljwebbplats med Lightroom Collections. Den enda nackdelen, som nämnts tidigare, är att du måste vara en Creative Photography Plan-prenumerant för att använda den här funktionen.
Om du inte är det, se då på Koken som ett alternativ. Avvisa inte webbmodulen direkt, den har några mycket användbara funktioner och kräver inget CC-abonnemang för att använda.
Du kan lära dig mer om alla aspekter av Lightroom med mina bästsäljande e-böcker om Mastering Lightroom.
