
En uppgift jag utför regelbundet i Photoshop och Lightroom är att sätta ihop flera bilder på en enda sida för utskrift. Jag älskar att visa mina foton, till exempel som triptyker – som är tre sida vid sida bilder.
Jag har tidigare skrivit om processen i Lightroom här och här och idag ska jag visa dig hur du gör detta i Gimp med hjälp av en uppsättning mallar som du kan hitta gratis för nedladdning på webben.
Jag laddade ner mina mallar från http://www.gingerpixel.com/review/storyboard-templates. Det finns åtta mallar i alla zippade till en enda nedladdningsbar PSD-fil.
Uppdatera :Sedan vi publicerade det här inlägget har webbplatsen GingerPixel.com lagts ner så storyboardmallarna är inte längre tillgängliga. För att hjälpa dig har vi skapat en anpassad uppsättning mallar för både Gimp och Photoshop. Du kan hitta dessa mallar för nedladdning på http://projectwoman.com/articles/45PhotoshopTemplates.html
Mallfilen triptych.psd som finns i zip-nedladdningen kan användas tillsammans med instruktionerna som följer för att skapa kollaget i Gimp.

Packa upp filerna och öppna den som ska användas i Gimp tillsammans med bilderna du vill använda. Jag använder filen Three_Rectangles.psd.

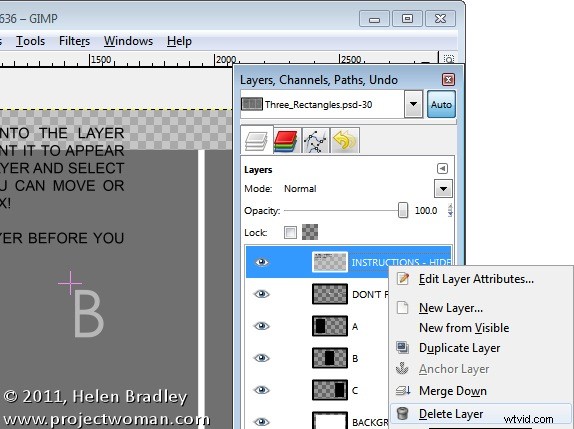
Börja med att titta på mallen du använder och välj och kassera de två översta lagren som innehåller instruktionerna i paletten Lager.

Välj den första av dina bilder, välj Välj> Alla och välj sedan> Redigera> Kopiera för att kopiera bilden till urklipp.
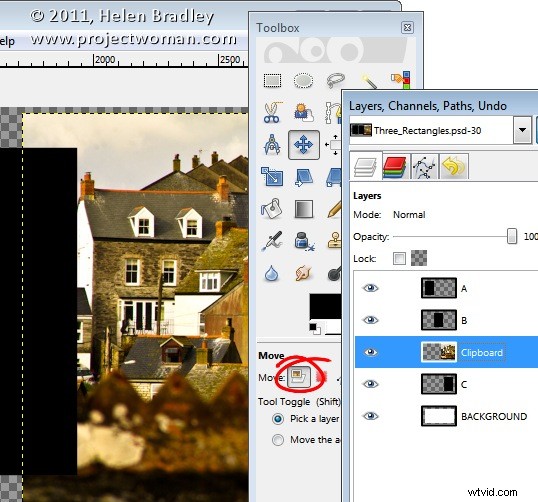
I mallen klicka på lagret markerat C och välj Redigera> Klistra in som> Nytt lager. Detta klistrar in bilden från klippbordet i lagret omedelbart ovanför lager C.
Klicka på verktyget Flytta (ställ in det på Lager) och dra bilden över toppen av formen till höger. Om så önskas, klicka på verktyget Skala och skala bilden så att den blir större än den svarta rektangeln.

Flytta den del av bilden som du är mest intresserad av att se över formen.
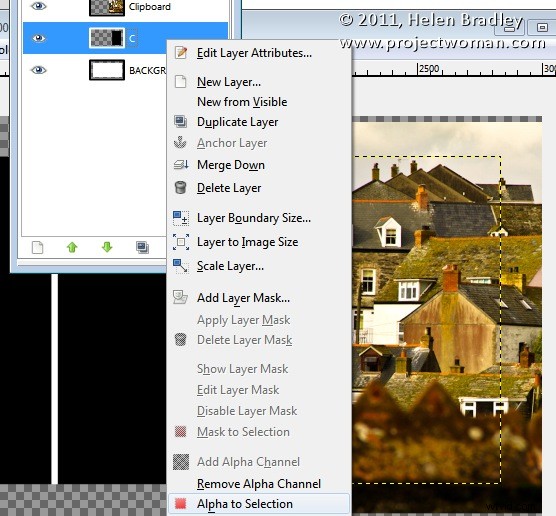
Nu, för att beskära bilden till storlek, klicka på lager C, högerklicka och välj Alfa till urval.

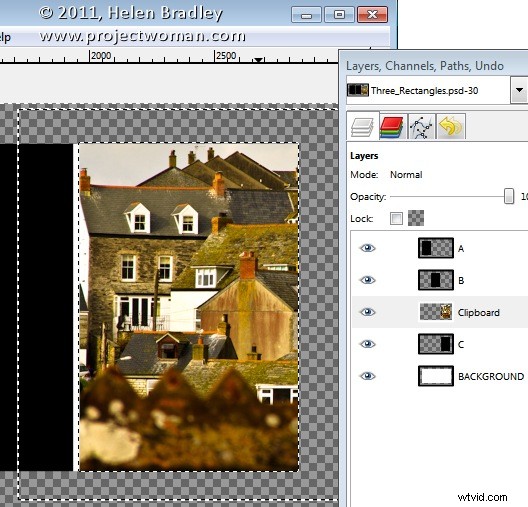
Välj nu urklippslagret som du har arbetat med, välj Välj> Invertera och tryck på Delete. Bilden kommer att klippas till storlek med hjälp av mallens form som en guide till storleken. Välj Välj> Ingen innan du fortsätter.

Upprepa denna process för lager B och A – välj och kopiera bilden som du vill använda, klicka på lagret du arbetar med (B eller A) och välj Redigera> Klistra in som> Nytt lager.
Flytta bilden på plats och skala den om så önskas. När du skalar, se till att låsa bredden och höjden så att bilden skalas i proportion.
Högerklicka på lagret du arbetar med – Layer B (eller A) och välj Alpha To Selection. Klicka på ditt senaste urklippslager och välj Välj> Invertera och sedan Ta bort.
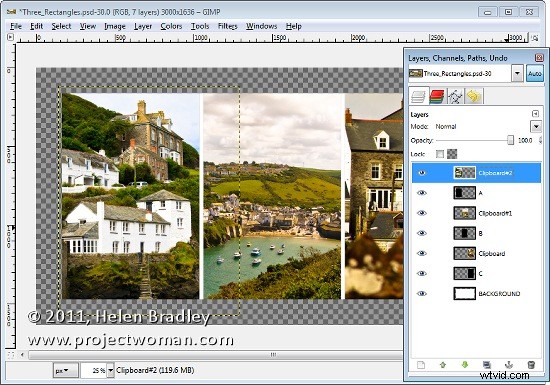
När du är klar bör du ha alla tre bilderna på plats.

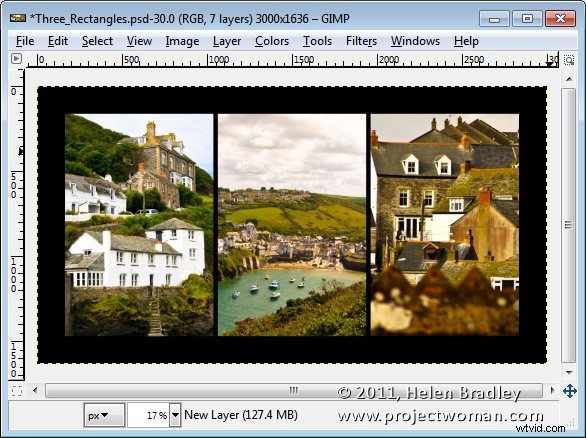
Den här bilden har ett bakgrundsskikt bakom bilderna som för närvarande visar vitt. Om du föredrar att lägga till en enfärgad färg bakom allt, ta bort detta lager och lägg till ett nytt lager fyllt med ditt val av färg. Här har jag lagt till ett nytt svart fyllt lager.

Du kan avsluta designen med lite text eller helt enkelt spara den resulterande bilden.
Dessa storyboardmallar är ett bra ställe att börja med dina bildlayouter. Du kan hitta liknande mallar på andra ställen på webben, så börja med att söka efter "Gratis Photoshop Clipping Mask Templates" eller "Free Storyboard-mallar".
