Det kan vara frestande att bara hoppa över skärmdumparna och undvika att göra videor när det kommer till användardokument och annat innehåll.
Men när du skapar visuellt innehåll skapar du innehåll som är viktigt.
I den här videon delar Daniel Foster hur enkelt det kan vara att lägga till bilder till din dokumentation eller träningsinnehåll, även om du inte tror att du har kompetens eller tid.
Videotranskription
Hej. Jag är Daniel Foster. Jag arbetar på TechSmith, och jag vill idag dela med mig av några idéer som jag har delat med många grupper runt om i landet och till och med internationellt.
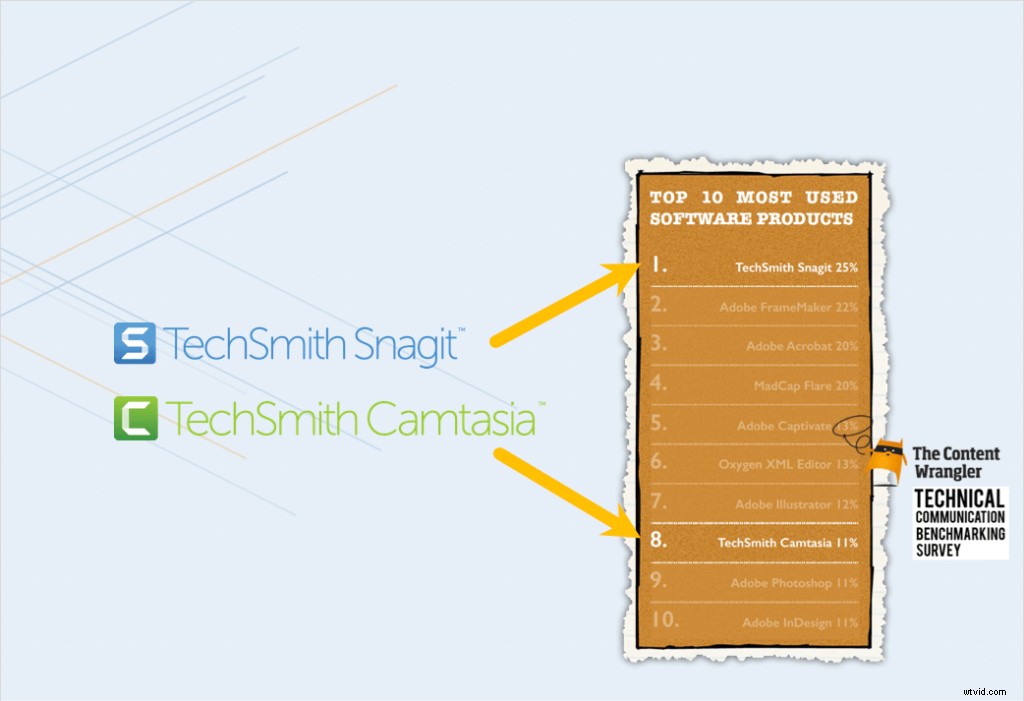
För det första, vem är TechSmith? Så vi är skaparna av Snagit och Camtasia. Och det här är verktyg för att skapa bilder, GIF:er och videor.

Och om du är inom teknisk kommunikation som ett område är du förmodligen redan bekant med dessa produkter.
Content Wrangler, som gör en benchmarking-undersökning vartannat år, nyligen visade att Snagits nummer ett och Camtasias nummer åtta bland alla mjukvaruverktyg som Technical Communicators har i sin verktygslåda.
Och en av sakerna jag får göra, som strategiledare, är att hjälpa till att sätta riktningen för Snagit. Och för att göra det går jag till många utövare, många människor som faktiskt är i skyttegravarna och gör innehåll. Och ett av de teman som jag hör mycket är att även om verktygen och förmågan att göra visuella bilder har blivit mer och mer tillgängliga för fler människor, så kämpar de fortfarande i sina lag med denna spänning mellan textinnehåll eller visuellt.
Och så slutar det ibland med att det ser ut som den här väggen av text. Och varför är det så? Tja, det beror på att det finns en uppfattning om att det är mycket lättare att bara skapa, och lokalisera, och uppdatera och underhålla textdokument.

Och jag vill säga till dig idag, nöj dig inte. Vi behöver inte nöja oss med det eftersom jag tror att det finns en väg ut ur den här spänningen och det är det jag vill prata om idag. Så, egentligen finns det två huvudsakliga takeaways som jag vill lämna dig med efter att vi gått igenom detta innehåll.
Och den första är att det visuella spelar roll, och jag kommer att dela med oss av lite original forskning som vi gjorde som hjälper till att fastställa det faktum.
Och för det andra vill jag ge dig några idéer och inspiration för hur du kan bli kreativ för att undkomma den här spänningen mellan:"Ja, jag vill ha bilder i mitt innehåll, men det är dyrt och svårt att göra. Finns det en lösning?” Och jag vill prata om en potentiell lösning och typ av ett kreativt tillvägagångssätt som vi ser där ute som tekniska kommunikatörer använder sig av.
Spelar det visuella ens någon roll?
Så, först och främst, du vet, det här är en helt rättvis fråga att ställa, spelar det visuella ens någon roll? Spelar det någon roll om mitt innehåll bara är text eller om det innehåller dessa visuella element?
Tja, vi kände att det inte fanns något bra svar där ute. Det fanns inte mycket bra forskning om detta som kändes trovärdigt. Och så vad vi gjorde var att vi anlitade ett oberoende företag för att ta itu med detta i ett forskningsprojekt så att vi kunde svara på den frågan.
Och vi gav dem verkligen objektivitetens tyglar. Vi sa bara, "Hej, du vet, vi kommer att betala för det här, vi har lite input om hur det är uppbyggt, men egentligen är resultatet upp till dig. Du vet, vi kommer inte att diktera vad du hittar."
Och så tog vi en risk att resultaten kunde bli annorlunda än vad de var. Men låt mig prata om vad projektet var och lite om de tre stora fynden.
Så, innan jag kommer till resultaten, ska jag bara ge dig en snabb översikt över metodiken.
Så vi hade typ tre steg till forskningen. En handlade om preferenser, vad föredrar folk. Så, opinionsundersökning, en ganska bred opinionsundersökning som var global till sin omfattning.
Och nästa steg var faktiskt att gå in i ett labb och, och ett observationsexperiment, att låta människor utföra olika uppgifter och sedan se deras tid på uppgiften och hur effektiva och effektiva de var.
Och sedan den tredje var lite ekonomisk modellering för att se hur det skulle se ut, när det gäller ekonomiska indikatorer och betydelse.
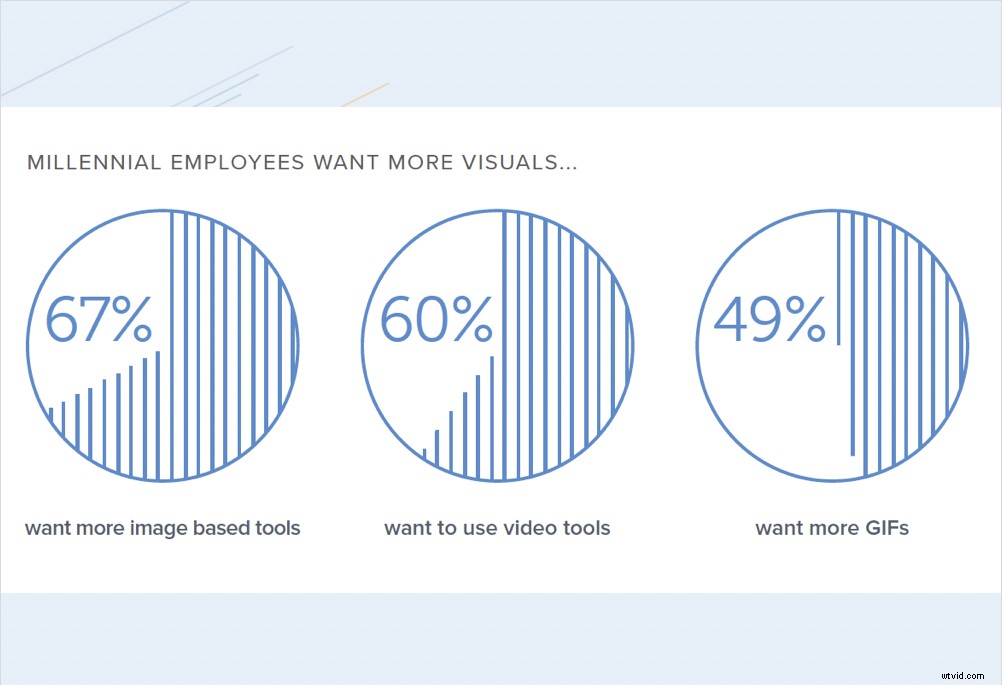
Så, med det första avsnittet vad vi verkligen fann är att människor har en tydlig preferens för visuella bilder i sin kommunikation och i de tekniska saker som de använder för att lära sig ny teknik eller nya processer på jobbet. Men de flesta arbetsplatser misslyckas faktiskt med att leverera detta.
Mycket av innehållet är bara en slags vägg av text. Och så, särskilt bland Millennials, var detta en mycket tydlig preferens att folk verkligen föredrog att ha bilder, videor, till och med animerade GIF-filer i sitt innehåll snarare än bara text.

Och Millennials är, du vet, en växande andel av dina medarbetare, dina kollegor och dina kunder, vilket är väldigt viktigt.
Så de är inte bara en liten grupp i det här skedet längre. Millennials är verkligen den dominerande gruppen i arbetskraften och blir allt fler.
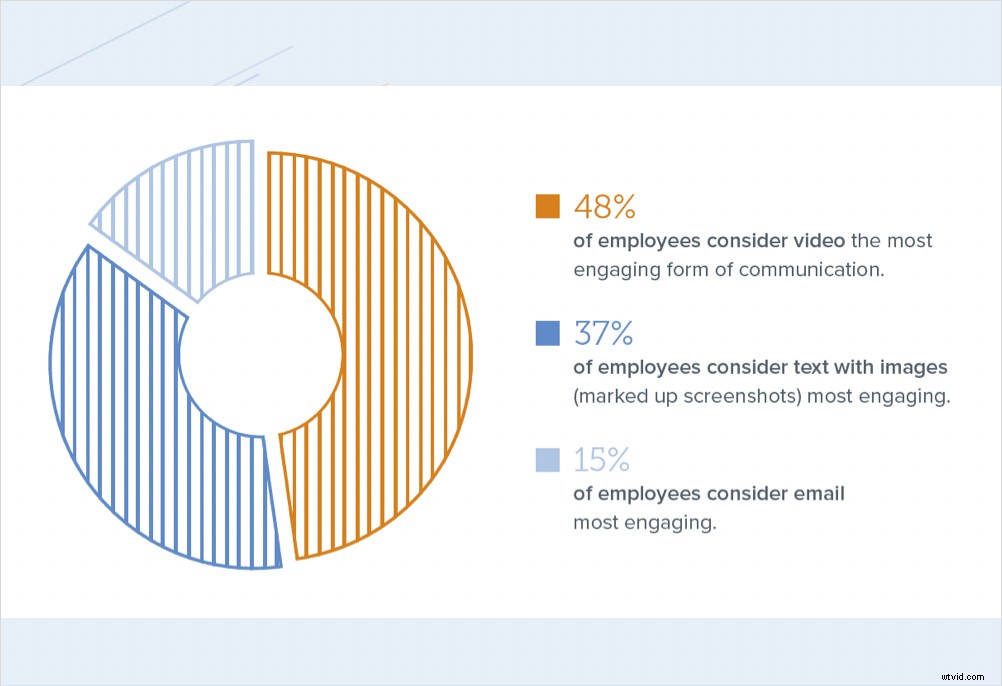
Och så låt mig fundera över varför denna preferens är viktig. Åh, och faktiskt detta, denna bild visar att preferenser faktiskt sträcker sig bortom Millennials.
Så, där är det i den bredare arbetsplatspopulationen också, människor har en tydlig preferens för video och bilder.

Men varför spelar detta någon roll?
Tja, för dina kunder, om du tänker efter så har din publik eller din kund valmöjligheter. Och så kan de Google och hitta annat innehåll som inte är ditt innehåll för att svara på deras frågor. Och om det som kommer upp i dessa Google-resultat är videor från någon tredje part eller bara någon som tror att de känner till din produkt, kanske det är kvalitet, kanske är det korrekt, kanske inte.
Så du tappar liksom kontrollen och du är inte riktigt i den konversationen vid den tidpunkten.
Det finns också en uppfattningsfråga, eller hur?
Så om människor har en markant preferens för visuellt innehåll och de inte hittar det innehållet från ditt varumärke reflekterar det lite dåligt på ditt varumärke, eller hur? Ditt varumärke slutar med att se lite inaktuellt eller föråldrat och oengagerande på ett sätt som du inte vill ha den reflektionen eller nyansen på ditt varumärke.
Hjälper verkligen bilder människor att utföra uppgifter bättre?
Så, det andra huvudresultatet från vår forskning var att visuellt faktiskt hjälper människor att utföra uppgifter bättre. Och så gjorde vi en observationsstudie och så fick vi människor att utföra olika tekniska uppgifter. Vi länkar till hela studien, så att du kan gräva i och se all forskning själv.

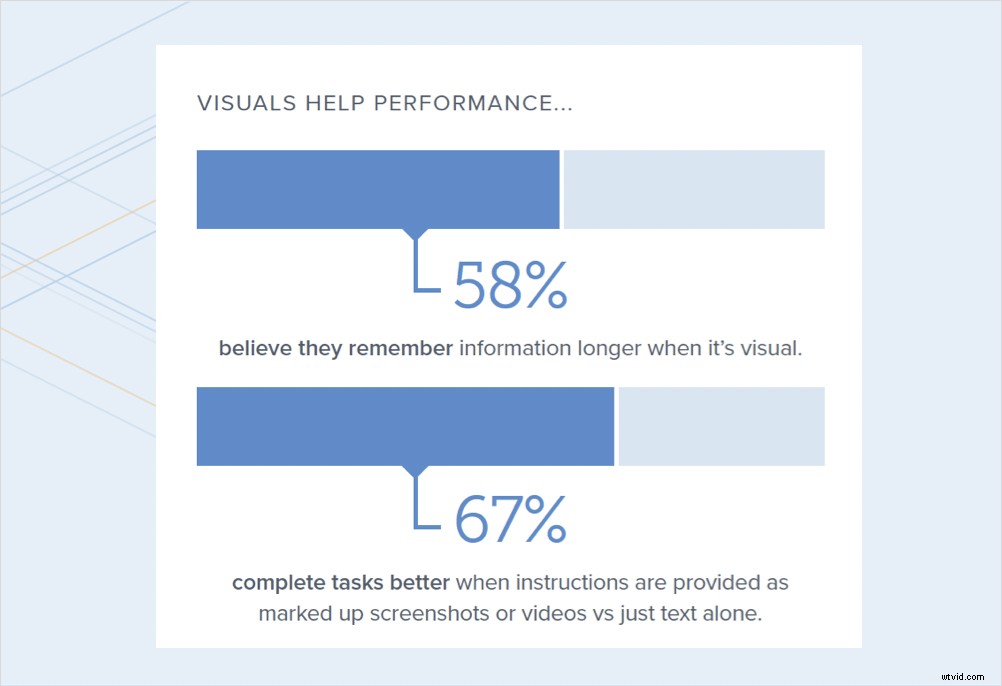
Men vad vi fann är att det fanns en viktig, betydande, ökning av förmågan att slutföra dessa uppgifter när människor hade bilder i sitt innehåll. Så, ungefär 7% var ganska lyftet där. Och folk kände också att de kunde komma ihåg uppgiftens instruktioner bättre om de hade mer visuellt innehåll.
Så efter att de gått bort betyder det att de inte behöver fråga igen eller söka igen, eller kontakta ditt supportcenter igen för att komma ihåg hur man gör detta.

Behållning är viktigt.
Och slutligen, uppgiftsslut. Bara att bokstavligen kunna slutföra uppgiften korrekt. Det var ett bra lyft som vi hittade där också.
Så, bara för att sammanfatta, är det viktigt att inkludera bilder av dessa två skäl som vi har pratat om:
- Ett, preferens
- Och, två, utförande av uppgifter.
Människor är faktiskt mer effektiva på tekniska uppgifter när de har lite visuellt stöd där inne.
Kan det öka produktiviteten med hjälp av bilder?
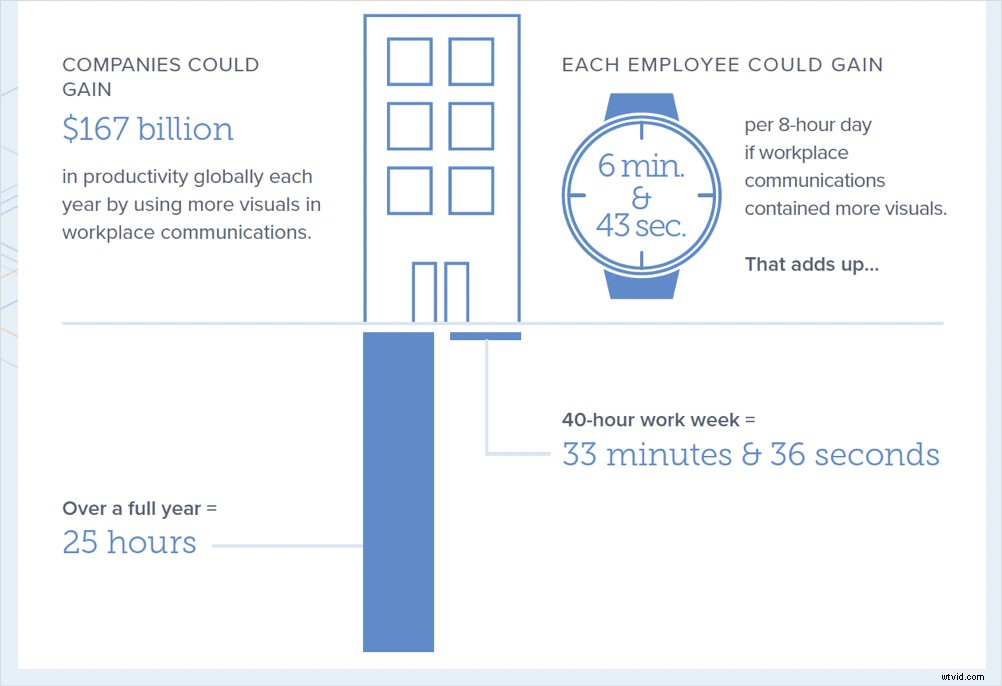
Och sedan, för det tredje, ville vi göra en ekonomisk modellövning. Så, den tredje delen av forskningen var faktiskt att ta några av dessa produktivitetsresultat och säga, "Vad händer om du modellerar dem ekonomiskt med hjälp av saker som BNP och produktivitetssiffror?"
Så vad skulle det betyda för företagen när det gäller ökad produktivitet? När vi tittade på siffrorna du säger, okej, folk tar upp kanske sex minuter om dagen om de har bilder i sitt innehåll och de kan utföra sina uppgifter mer effektivt.

Och sedan multiplicerar du det till en vecka, det handlar om 33 minuter per vecka, eller under loppet av ett helt år är det ungefär 25 timmar.
Allt detta bara för att säga att den här typen av saker spelar roll. Höger? De är viktiga för ditt företag och de är viktiga för dina kunder och hur effektivt de kan utföra den typ av jobb som de försöker göra.

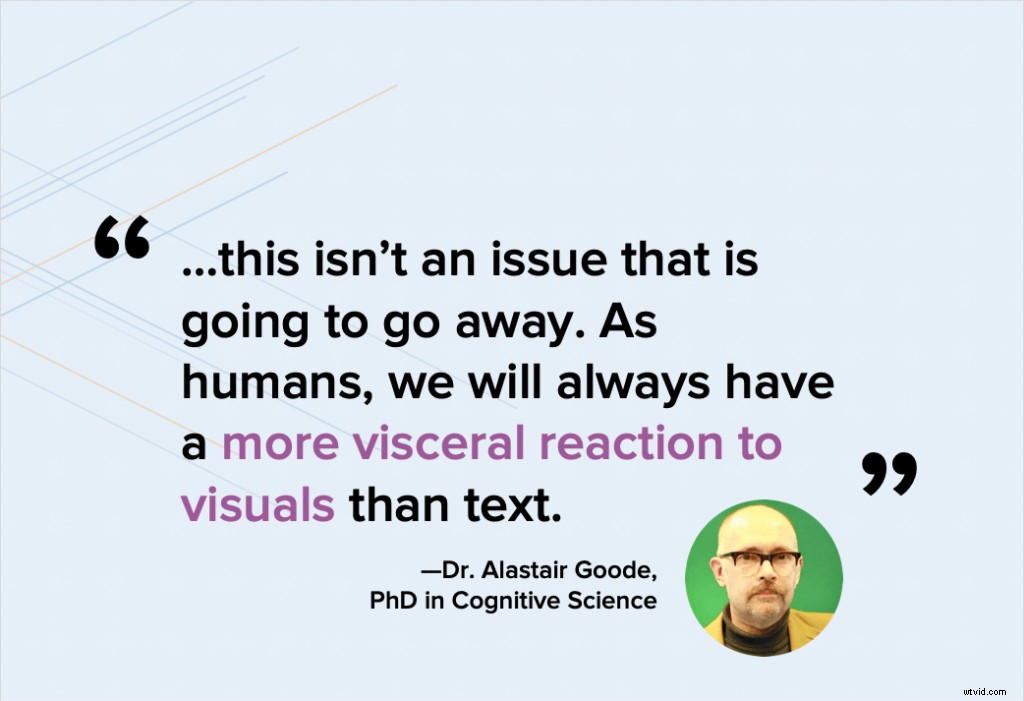
Och det här var ett bra sammanfattningscitat från den faktiska forskaren som gjorde det här projektet åt oss, och det påpekar verkligen att det här inte kommer att försvinna.
Det här är en trend. Det kommer att bli fler förväntningar från människor och större efterfrågan på visuellt innehåll eftersom all övrig information och innehåll som de konsumerar på andra håll är visuellt . Så det är bara så det går. Och det är inte troligt att det vänder.
Hur du hackar din tekniska kommunikation med bilder
Så, allt för att säga att det visuella spelar roll, eller hur? Och vi har pratat om det från en preferens, från en faktisk, uppgiftseffektivitetssynpunkt, och sedan från de ekonomiska faktorerna.
Men i verkligheten har många av oss många utmaningar som tekniska kommunikatörer.
Och det här är saker som hur uppdaterar jag mina bilder i mitt innehåll varje gång mitt användargränssnitt ändras? Så för många människor kan produkten eller tjänsten som de arbetar med skicka uppdateringar ofta, du vet, några gånger om året, kanske till och med några gånger i veckan. Så det kan skapa en hel del utmaning med churn.
Kanske lokaliserar du ditt innehåll till flera språk och det kan vara en utmaning när du tänker på den visuella komponenten. Kanske måste du stödja många olika versioner eller plattformar. Och det sätter stress på innehållsteamen.
Kanske är ditt användargränssnitt för din produkt bara, det känns otympligt, inte modernt. Det är bara inte vackert och det framstår som ett slags ögondiagram när du lägger det i din dokumentation.
Och sedan finns det de här nischproblemen som vi kommer att få höra om som, "Jag har en molnprodukt som jag stöder och tyvärr kan jag inte lätt komma till en dummy-instans med dummy-data som redan är ifylld för att få den att se verklig ut, för att få den ser ut som om det är den riktiga live-instansen."
Så, som tekniska kommunikatörer kan du stöta på några av dessa problem och en av de saker som jag älskar att göra är att titta över olika domäner och olika discipliner och säga, "Hur löser andra människor dessa problem?"

För några år sedan började jag se mycket innehåll som ser ut ungefär så här, så det är i princip trådramsliknande innehåll och vanligtvis kom det från marknadsförare. Och det skulle vara ett slags förslag eller en abstrakt version av en skärmdump som skulle finnas i en del av detta marknadsföringsmaterial.
Så det började få mig att tänka på varför de gör det här? Vad är fördelen med det? Förutom att vara iögonfallande, finns det någon annan fördel där?

Och sedan började du se den här typen av innehåll, den här förenklade grafiken, fungerar också in i saker som introduktion i produkten, de små animationerna eller de statiska bilderna som dyker upp i en produkt som förklarar en del av funktionaliteten eller hur -till eller i Vad är nytt innehåll, eller i, release notes.

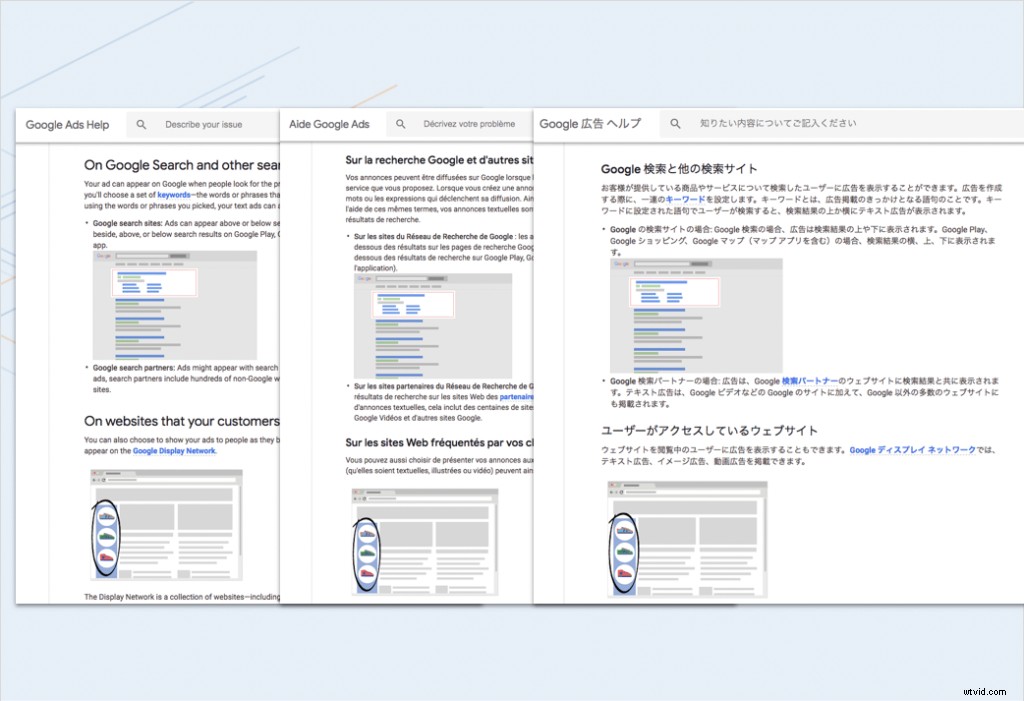
Sedan skulle vi se det arbeta sig in i dokumentationen. Så, det här exemplet är från Google, och du kan se här att de har exakt samma bilder i sina engelska, franska och japanska artiklar.
Och naturligtvis stöder de som 20 andra språk, så det finns på dem också. Så, det är ungefär som vad som händer här? Varför gör folk detta och vad är denna trend? Vi satsar på vad, ett etablerat namn skulle vara för detta, för det är lättare att prata om något om, du vet, om det har ett namn och det inte riktigt fanns ett etablerat namn. Så vi myntade termen, förenklat användargränssnitt eller SUI för kort. Det är också riktigt roligt att säga SUI.
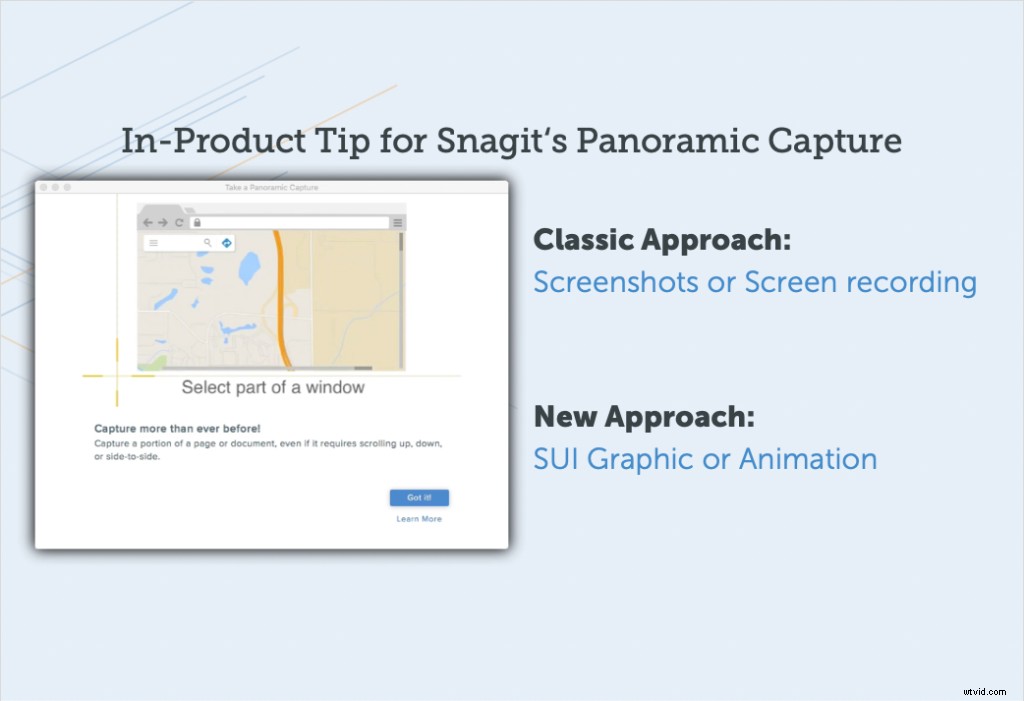
Men det är verkligen den här idén att du har abstraherat alla irrelevanta eller distraherande detaljer från en bild och det du har kvar är de viktigaste, viktiga bitarna.

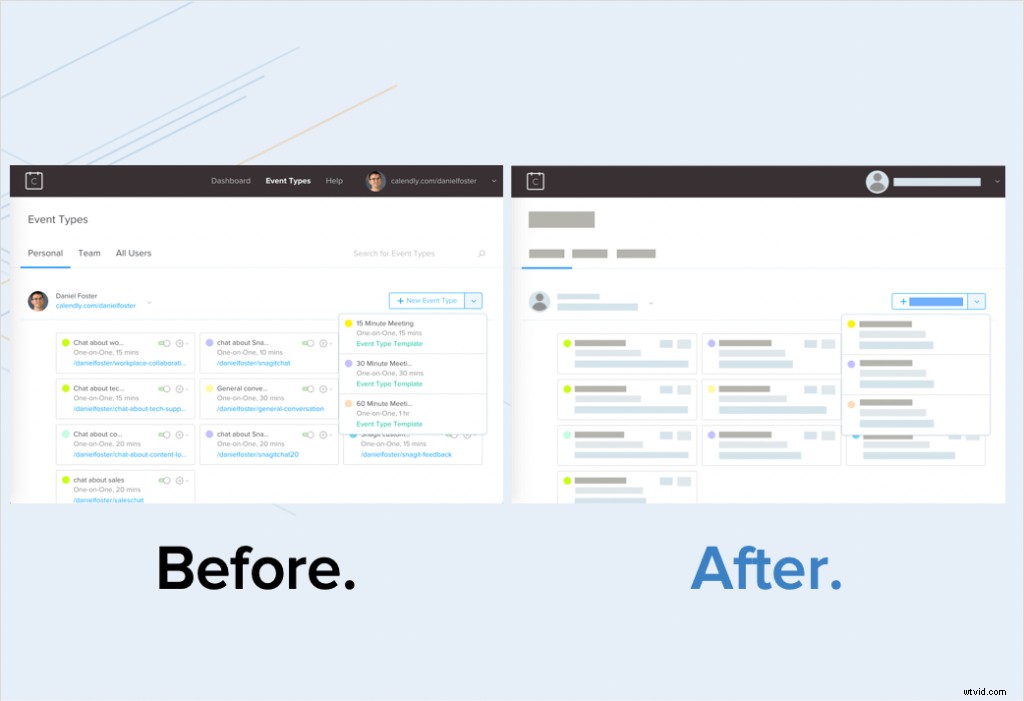
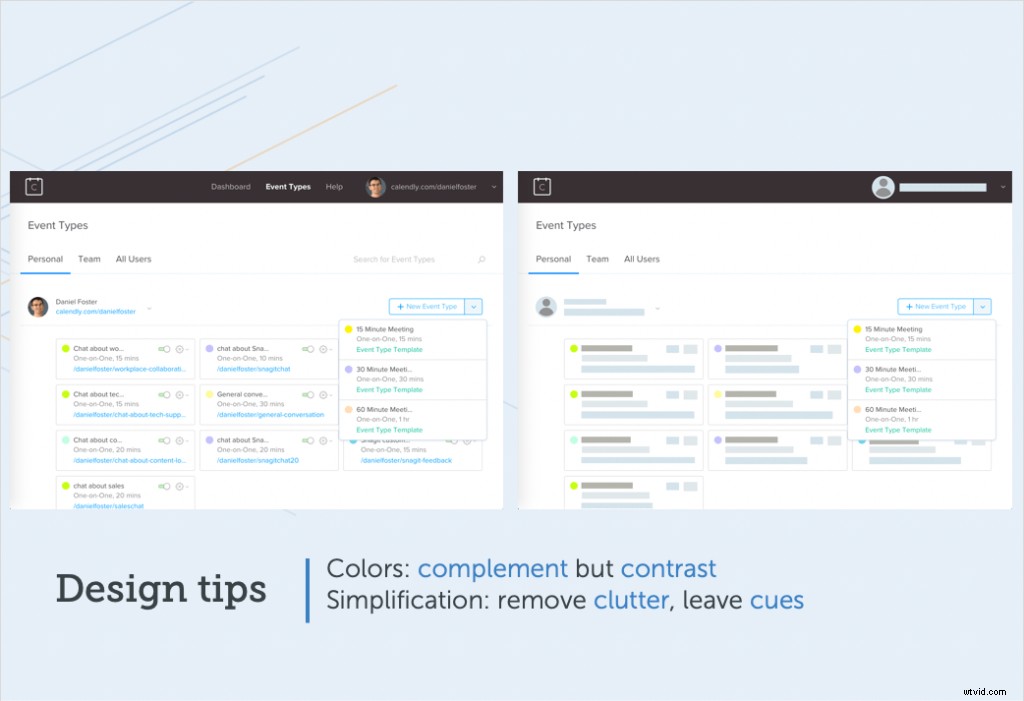
Och så här kan det se ut, här är ett snabbt före och efter. Så det du ser till vänster är bara en skärmdump av en tjänst som jag använder som heter Calendly. Det är riktigt bra för att schemalägga kundsamtal. Men hur som helst, gränssnittet, du kan se att en typisk skärmdump har alla detaljer.
Och sedan på andra sidan är det du ser denna SUI-fied eller, eller förenklade behandling där du verkligen har abstraherat ut mycket av den detaljen. Och, och du kanske tänker, "Ja, kan folk verkligen känna igen vad produkten eller gränssnittet är?" Det visar sig att du kan.
Så om du tittar på den här är det ganska uppenbart vad det här är när du stannar upp och tänker på det en sekund.

Det här är Finder eller Explorer, på Mac och Windows.

Och här är ett annat exempel, som är YouTube, eller hur?
Du kan lite titta på det och se direkt som "Åh ja, det är YouTube", även om det inte finns någon text och allt är väldigt abstrakt.

Och ytterligare ett exempel, det här är ett vi tillbringar mycket av vår tid i dagligen och, naturligtvis, det är Outlook.
Höger?
Så du kan få känslan av layouten och de grundläggande färgerna för vad det ursprungliga gränssnittet var.
Kan förenklad grafik fungera i teknisk kommunikation?
Så bra, det är bra, men som teknisk kommunikatör frågar du dig förmodligen:"Okej, men jag behöver fortfarande folk att följa stegen. Som, poängen med grafiken är inte bara att se vacker ut, utan det är att visa dig var i gränssnittet du ska klicka. Så, var är värdet för en teknisk kommunikatör?”
Så låt oss ta ett annat exempel.

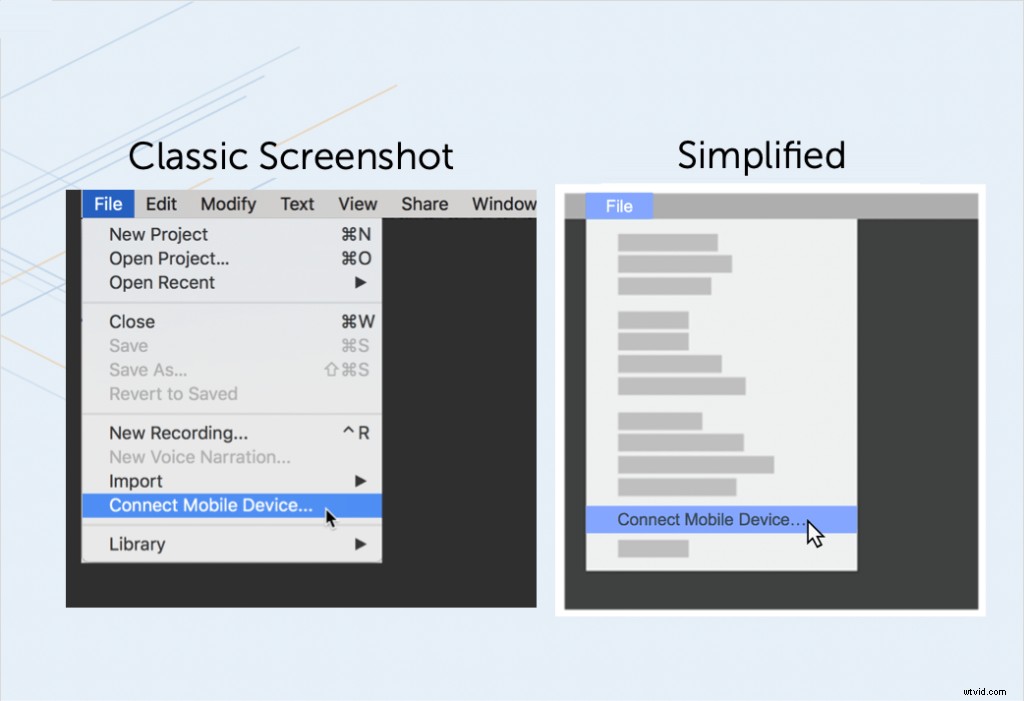
Den här är en väldigt typisk meny, och vad du kommer att se här är att när du går tillbaka och verkligen tittar på den med nya ögon, finns det en massa saker här som inte är viktiga för att visa de två stegen, vilket är "klick fil, klicka på anslut mobil enhet.'
Det är verkligen poängen med den här grafiken och ändå finns det massor av ovidkommande information.
Så låt oss abstrahera det och du kan se hur mycket lättare det är att verkligen bara följa med och säga, "Åh, fil, anslut mobil enhet. Det är de två viktigaste sakerna jag behöver veta. Jag fattade det där. Mycket visuellt. Väldigt fram och mitt.”
Naturligtvis kommer du att vilja koppla ihop det med lite text.
Och texten på sidan kommer att säga, du vet, "Här är stegen", och lite sammanhang, men när du kopplar ihop dem, den här förenklade grafiken och den texten, är det ett mycket kraftfullt sätt att förmedla informationen .

Så vad vi just såg är att denna förenklade grafiska metod faktiskt hjälper till att fokusera tittarens uppmärksamhet på det som är viktigast , vilket ökar ditt innehålls effektivitet, men det har några trevliga sidofördelar för tekniska team också.
Framtidssäkra ditt innehåll
Så en är att det kommer att hjälpa framtidssäkra ditt innehåll. Höger? Så varje gång ditt gränssnitt ändras, små ändringar i gränssnittet, inkrementella saker som händer kontinuerligt, behöver du inte gå tillbaka och revidera alla dina skärmdumpar igen. För mycket av den detaljen har abstraherats bort. Så det finns stora kostnadsbesparingar där.
Skala lokalisering
Lokalisering, om du lokaliserar kan du kanske komma undan med att ha lite engelska. Jag har sett detta, fler och fler märken gör det här, det finns en del engelska i deras skärmdumpar i deras lokaliserade innehåll eftersom de har abstraherat mycket av texten och det som finns kvar är bara nyckelelementen.
Och du känner din publik. Om din publik är okej med det kan det vara ett bra sätt att spara pengar på att lokalisera dina bilder.
Dölj personligt identifierbar information om kunder
Och sedan, vi antydde det här, om du är i en reglerad bransch eller hanterar, PII, personligt identifierbar information om kunder, är det ett bra sätt att dölja det och se till att din skärmdump inte ser ut som hackade upp. Du vet? Det är inte som svarta lådor eller oskärpa som ser så mystiska ut, men det ser bra ut och det kan rädda dig från att få kundinformation ute i naturen när du inte borde.
Hur använder toppmärken förenklad grafik?
Så låt mig bara gå igenom ett par snabba exempel. Det här är några olika märken som du känner igen eller kanske inte känner igen, men märken du förmodligen känner igen och hur de använder den här tekniken i en del av sitt eget innehåll.

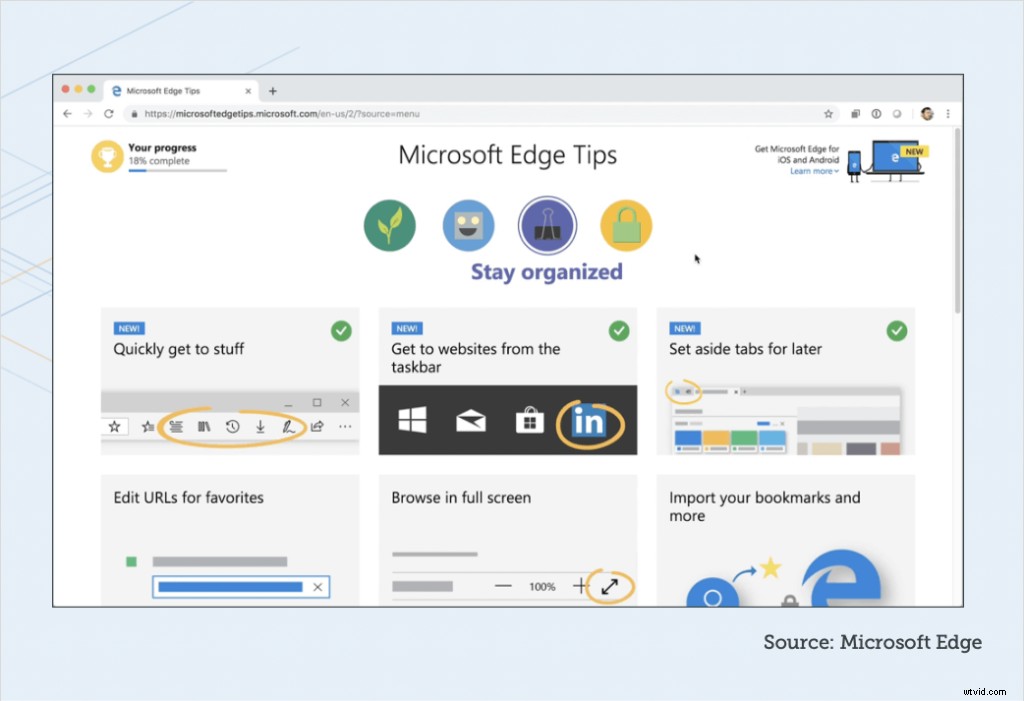
Så den här är från Microsoft.
De lanserade nyligen hela denna uppsättning bra tips för webbläsaren Microsoft Edge. Och det man märker är att animeringen på toppen är helt förenklad.
Det finns ingen text i det alls. Och all text är redigerbar text som finns runt den, så det är mycket lättare att lokalisera det, men själva animationen har ingen text, så att den inte behöver lokaliseras.
Nu gick de all in. Det kanske inte fungerar för dig. Du kan till och med titta på detta och säga att de kanske gick lite för långt, att det är lite svårt att följa, men du kan se besparingarna direkt och inte behöva lokalisera dem för varje språk.

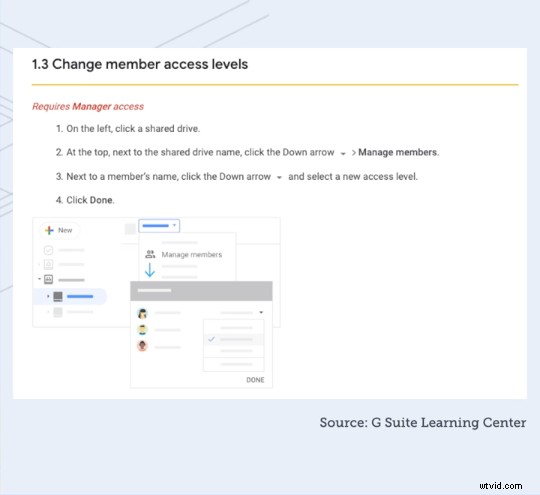
Och det här exemplet är från Google.
De har nyligen lagt ut mycket innehåll kring G Suite, Google Suite, och om du tittar på särskilt i Getting Started-serien, komma igång med Presentationer, komma igång med Drive, kommer du att upptäcka att det finns dessa riktigt trevliga förenklade grafik som dyker upp bland innehållet.
Dropbox, det här exemplet är en spansk webbsida, men den finns också på den engelska webbplatsen, och jag förväntar mig att den finns på alla språk.
Dessa små animationer som bara visar dig en översikt över ett koncept, eller hur? Och det hela är förenklat. Återigen kan de använda den där grafiken eller animationen för allt innehåll och alla språk.
Procore, det här är en grupp som några av deras folk är i vår SUI-gemenskap. Vi har en Slack-gemenskap, med människor som försöker implementera detta tillvägagångssätt för grafik. Och en av deras medlemmar, en av deras teammedlemmar delade detta exempel från sin egen dokumentation.
Och du kan bara se att det är, du vet, det är text och så har du det här, grafiskt som allt, har förenklats och det ser riktigt snyggt ut.
Ännu en från Blackbaud, också medlem av vår SUI-gemenskap i, i Slack, och det här är bara att klara den här utmaningen av ett blankt blad.
När du kommer in i deras produkt skulle det vara tomt, så hur får vi folk att gå och få dem över inlärningskurvan.
Så de skapade dessa små animationer, igen, med hjälp av detta förenklade tillvägagångssätt.
Vårt eget innehåll, så som TechSmith gör vi det här också.
Så vi har Snagit på Windows och på Mac-plattformar. Så, eftersom de är flera plattformar, kommer dessa menyer naturligtvis inte alltid att vara identiska.

Och så det du ser här är hur menyerna ser olika ut på Windows och Mac, och det är okej, men i din dokumentation vill du bara visa en representation av det och inte behöva oroa dig för skillnaderna och inte heller ha för att uppdatera dessa menyalternativ varje gång de två menyerna kan ändras, objekt eller ordalydelse eller, eller objekt kommer in och ut från dessa menyer.
Så återigen, framtidssäkra och hjälpa till med, stödja flera plattformar.
Vi ska ta en snabb titt på den här. Detta är faktiskt i Camtasia-produkten.
Så när någon öppnar Camtasia för första gången, igen, istället för ett tomt tillstånd, har vi faktiskt ett projekt på tidslinjen som leder dem genom en översikt på hög nivå av gränssnittet och några av nyckelfunktionerna.
Så jag låter det här spelas upp, och det har lite ljud, och märker hur mycket vi har abstraherat här.
"Just nu är du i Camtasia Editor. Redaktören består av tidslinjen, där du kan ordna och redigera dina klipp, arbetsytan, som är din videoförhandsvisning, och verktygspanelen där dina media lagras, tillsammans med former, animationer, effekter och mer. Överst på verktygspanelen finns det en knapp för att starta Camtasia-inspelaren, ett verktyg som fångar allt som händer på din datorskärm."
Så, du vet, vi har bara en röst som på ett sätt berättar igenom och säger:"Här är vad du ser." Och återigen, det är verkligen abstrakt. Det är mycket hög nivå att säga, "Här är delarna av applikationen och här är som ett viktigt arbetsflöde att komma igång med, inspelning.
Och jag vill påpeka i det arbetsflödet, och du kommer att se det visuellt, illustrerat här, att vi verkligen har varit aggressiva med hur mycket detaljer vi har dragit ut ur gränssnittet för den här videon. Och vi visar dig bara de riktiga nyckeldetaljerna, var är den inspelningsknappen och var är startinspelningsknappen.
Och många andra saker har vi gjort den tjänsten för användaren att ta bort det för tillfället så att vi kan fokusera deras uppmärksamhet på det som är viktigast.
Kan jag göra förenklad grafik?
Okej, så du kanske tänker:"Cool, hur gör jag det här egentligen?"
Jag kommer inte att gå in på alla detaljer om hur man gör detta just nu. Vi har en del bra handledningsinnehåll på vår webbplats och visar dig hur du skapar den här grafiken, men låt mig bara börja med att ge dig några typer av riktlinjer eller designprinciper på hög nivå.
Vilka färger ska jag använda i min grafik?
Så, den första här, och jag ska använda det här exemplet igen, tänker på färg. Så färg är verkligen viktigt för denna förenklade grafiska eller SUI-metod eftersom färg är det som hjälper människor att se att det verkligen är samma gränssnitt som de är vana vid.

Så, genom att använda de komplementära färgerna, färgerna som liknar vad det ursprungliga gränssnittet än hade, men sedan vara strategiska om saker som inte är viktiga. Behöver du inte se förgrunden? Använd mindre kontrast.
Till och med kanske minska opaciteten och liksom få den texten eller få de elementen att tona in i bakgrunden. Och använd sedan kontrastområden med högre kontrast för att markera vissa områden.
Du kan fortfarande sätta en fyrkantig ruta eller en pil på något. Använd dina högkontrastfärger för det, men även alla områden som du vill ha mer fokus på och mer uppmärksamhet på, använd kontrast där medvetet.
Hur mycket förenkling ska jag använda?
Och sedan den andra typen av högnivåprincip, hur mycket förenkling att göra.
Och vi har sett i de här exemplen som jag redan har visat, vi har sett en hel rad, men främst skulle jag säga leka med det.
Var inte rädd för att förenkla mer än du tror . Så om det finns fyra rader text i ditt gränssnitt behöver du inte sätta fyra rutor för att representera de fyra raderna. Kanske två är okej eftersom det bara hjälper till att minska mängden visuella röran.
Men samtidigt är det du vill lämna vissa ankarpunkter.
Så, varumärkesbyggande är en bra ankarpunkt, som vad är din logotyp, kanske nav på toppnivå ... i det här exemplet har jag fortfarande nav på toppnivå synlig som text.
Och sedan, naturligtvis, ditt fokusområde, vad det än är som du vill att folk ska interagera med och, och lära sig dessa steg, behåll det, oförenklat och bokstavligt.
Två sätt att skapa förenklad grafik
Det finns två huvudsakliga sätt som du kan gå tillväga för att skapa den här SUI-effekten, eller förenklad grafik, och det ena är att ta ett mycket manuellt tillvägagångssätt och det andra är ett automatiserat tillvägagångssätt.
Låt oss bara prata kort om var och en av dessa.
Manuell
Så om du har ett verktyg till ditt förfogande som Gimp eller kanske Illustrator, eller något annat, vissa människor har det, och de vet hur man använder dem, vad du kommer att göra är att du använder som ett rektangelverktyg, välj dina färger , tänk på smaken av färger i förväg, och sedan visar den här animationen bara hur du skulle gå tillväga för att rita ut alla dessa små rektanglar.
Och du kommer att välja en annan färg för varje typ av olika fokusområde och typ av hierarki på högsta nivå. Då måste du rada upp alla dessa.
Så det blir lite krångligt.
Det kan ta lite tid. Jag skulle planera att spendera några timmar om du gör detta manuellt eftersom det kommer att ta ett tag.
Automatisk
Och vad vi har gjort är att vi faktiskt har byggt in verktyg för detta i Snagit 2019 eftersom vi tror att det är en så värdefull, användbar typ av tillvägagångssätt, så vi har lagt in några dedikerade verktyg.
Verktyget heter Simplify om du använder Snagit 2019. Du kan använda den här funktionen och prova den på egen hand.
Och så i princip vänder du på en strömbrytare för att aktivera automatisk förenkling.
Vi har algoritmer som läser alla olika regioner i din skärmdump, hittar objekten i texten och täcker sedan över allt med lämpliga former.
Och, naturligtvis, kan du gå in och manuellt, ta bort några av dem för att avslöja vissa områden som du vill ha oförenklat. Och sedan kan du också ändra färgerna, som att ändra gommen lite, om algoritmen inte fick det helt rätt eller flytta runt några saker, så mycket flexibilitet där att du kan justera den och göra den perfekt till dig.
Hur kan jag göra en förenklad animering?
Och sedan tänker jag inte gå in i detalj här heller om hur man gör dessa animationer, men jag visade exempel, och jag vill inte bara reta dig.
Hur skulle du kunna gå tillväga för att ta detta förenklade tillvägagångssätt och sätta det i ett animerat sammanhang?
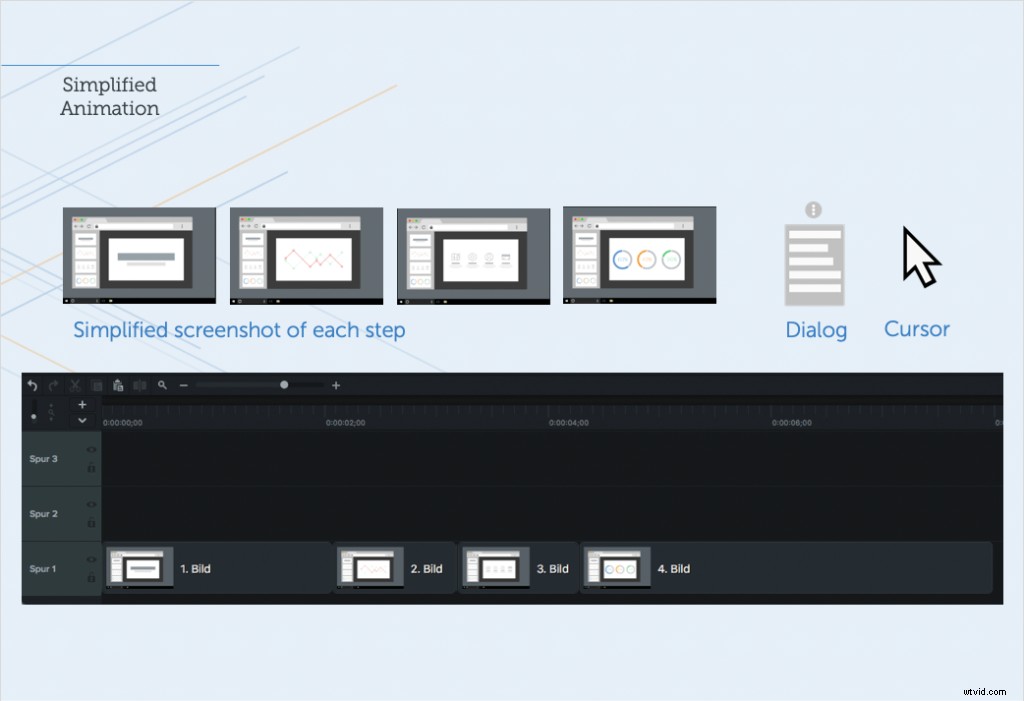
Så, mycket hög nivå, detta är ett exempel. Och jag ska visa dig hur du skulle göra det här exemplet i en produkt som Camtasia eller en annan videoredigerare.
Låt oss gå igenom detta. Så först och främst börjar du med var och en av skärmarna, eller hur? Så du kommer att få en bild av varje skärm som en stillbild och du kommer att förenkla det.
Använd Snagit, använd Illustrator, vad som helst. Och när det väl har förenklats kommer du att tänka på hur det är att dyka upp på toppen.
Så i det här fallet är det en dialog som visas överst. Och så har du muspekaren som rör sig. Så det är de element som du kommer att lägga in i en multi-track editor.
Camtasia skulle vara bra för detta. Du kan också använda Premiere eller något annat du kan ha till ditt förfogande som en flerspårsredigerare.
Så du tar ner alla dessa föremål. Du börjar med de förenklade skärmdumparna som basskikt. Det här är typ det som är längst bort från tittaren, eller hur, det är längst ner i videon så att säga.
Och sedan har du lagt in alla dessa och gett dem rätt varaktighet. Sedan lägger du din dialog överst. Så, det är här du kommer att vilja ha allt som ser ut som ett menyalternativ, eller annat som visas ovanpå, lägger du det på ett lager upp.
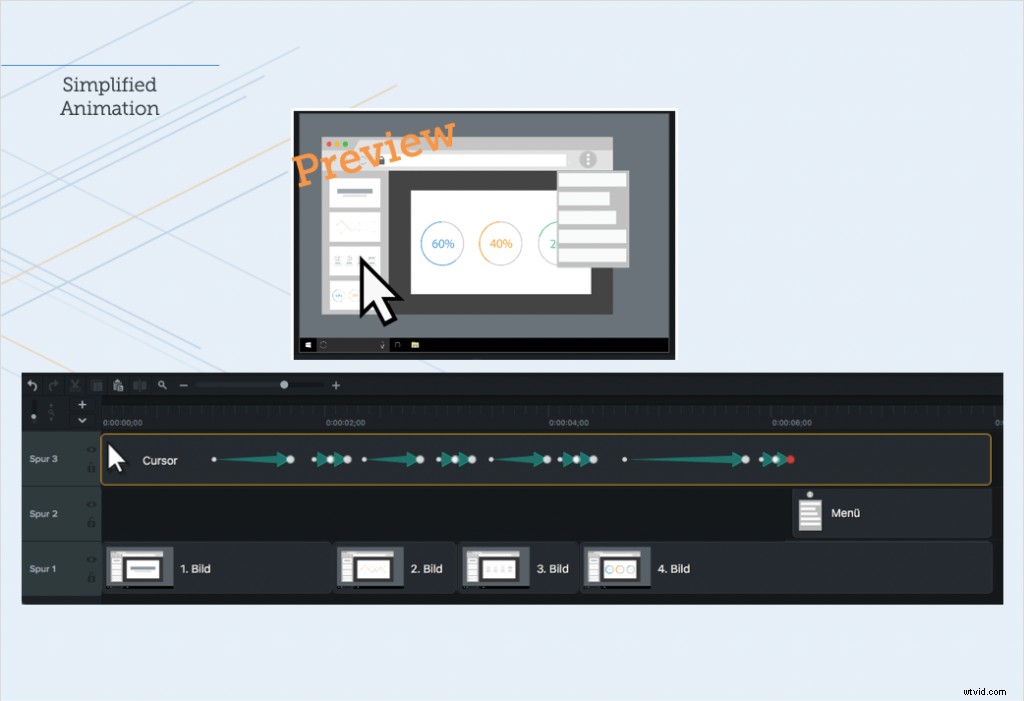
Och sedan på toppen av kakan här, kommer du att ha din markör och hur du får det att se ut som om det rör sig. Du lägger bara till animationspoäng.

Så, i Camtasia kan du göra detta och det kommer att se ut ungefär som det du ser på din skärm här med dessa animeringspunkter som var och en har lagts in. Och i grund och botten säger det börja här, sluta här, och vid denna tidpunkt markören är en plats, vid den tidpunkten är det en annan plats, animera den.
Vad vi har gjort för att verkligen få det här som en simulering är att doppa muspekaren och bara göra den lite mindre och sedan tillbaka till normal storlek varje gång det finns ett klick.

Så, bara för att sätta ihop det hela i slutet här, kan du se att musen rör sig och varje gång den kommer till en punkt där skärmen ändras, sjunker musen lite, dialogen kommer på slutet, och detta är typ hur alla delar går ihop.
Det krävs lite planering för att dra ihop dessa tillgångar och sedan sätta ihop dem i en redigerare, men den här animationen kan användas och återanvändas.
Det är mycket framtidssäkert och det är ett bra sätt att hjälpa människor att få en överblick över en liten process eller en funktion i din produkt.
Sammanfattning
Så låt oss bara sammanfatta hela informationen här som vi har pratat om idag.
I grund och botten pratade vi mycket om varför det visuella är viktigt och det är på grund av preferenser. Människor föredrar verkligen att ha bilder i sitt innehåll. Det hjälper dem faktiskt att lära sig och göra mer effektivt.
Och sedan att tänka på de ekonomiska resultaten av det och hur det kan hjälpa dina kunder eller dina kollegor.
Och så slutligen tittade vi också på ett kreativt tillvägagångssätt. Så, SUI är en metod för hur du faktiskt kan få ner kostnaderna och göra det här visuella förhållningssättet till innehåll mer uppnåeligt. Det hjälper verkligen med att framtidssäkra ditt innehåll, det hjälper till med lokalisering, och det är något som du förmodligen vill experimentera med och se var du kan börja introducera detta i en del av ditt innehåll.
Och om du vill ha hjälp och vill ha lite fler tankar om hur du gör detta, kontakta oss. Vi vill gärna hjälpa dig att gå igenom det och koppla dig till en gemenskap av andra människor som gör samma sak.
