Vill du lägga till andra former än en tråkig gammal cirkel eller fyrkant till dina mönster? Du kan lägga till massor av anpassade Photoshop-former till dina foton.
I den här artikeln kommer jag till och med att visa dig hur du gör dina egna anpassade Photoshop-former.
Hur man använder verktyget Custom Shape i Photoshop
Låt oss lägga till en standard anpassad Photoshop-form först.
1. Lägg till en anpassad form
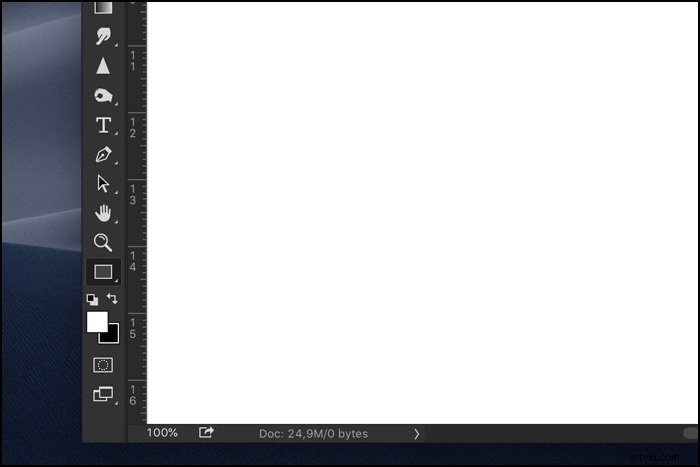
Vanligtvis är Photoshop Custom Shape-verktyget dolt bakom rektangelverktyget i verktygsfältet till vänster.
Klicka och håll ned rektangelverktyget. Detta kommer att avslöja andra former.

Välj verktyget Custom Shape.

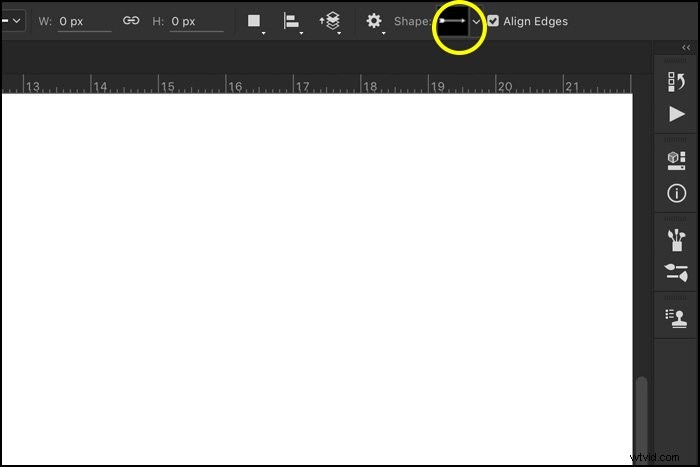
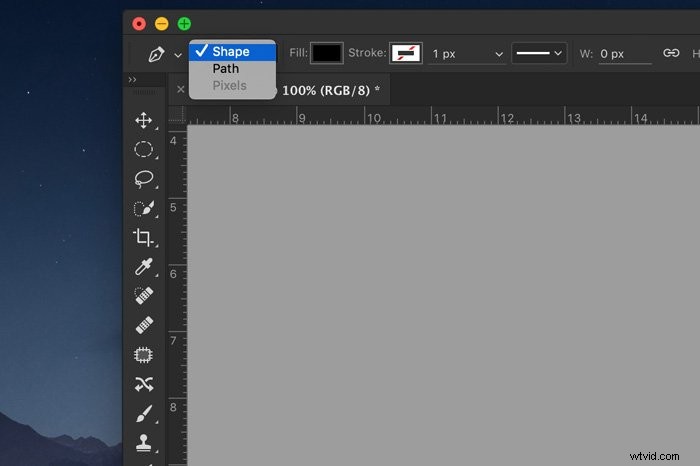
Se till att verktyget är inställt på "Shape". Öppna rullgardinsmenyn Shape.

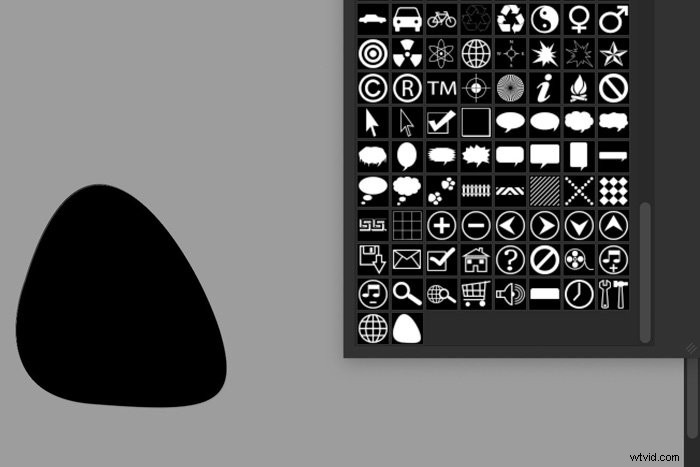
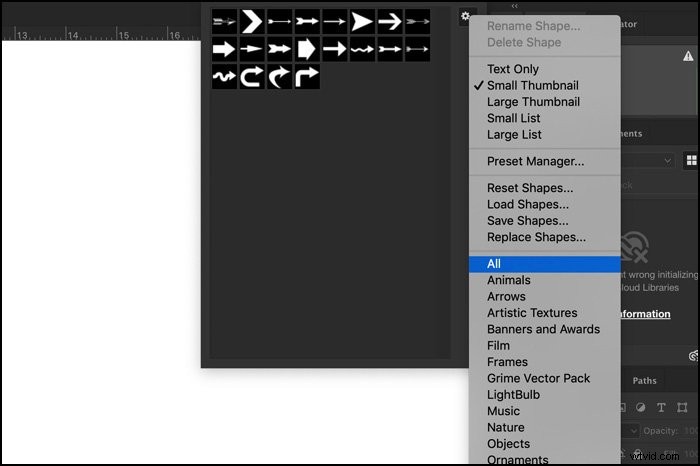
Öppna menyn genom att klicka på kugghjulet och välj "Alla". Nu kan du se alla anpassade former som är tillgängliga i Photoshop.

Välj en form och klicka och dra var som helst i din arbetsyta för att lägga till den anpassade formen. Håll ned Skift-tangenten för att begränsa proportionerna.

2. Ändra färg
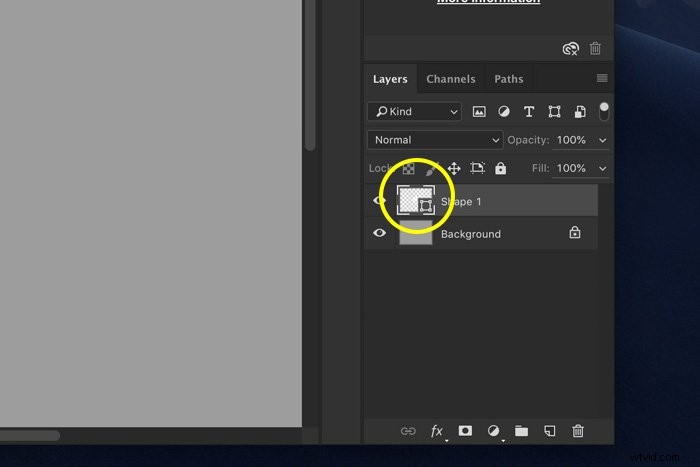
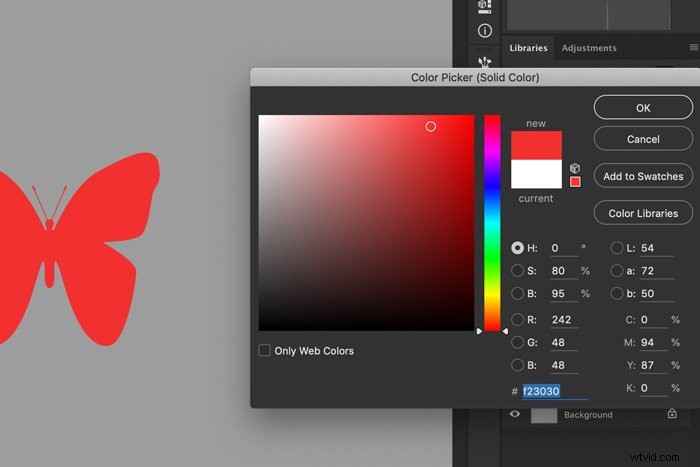
Dubbelklicka på formlagrets miniatyrbild. Detta öppnar fönstret Färgväljare.

Välj en färg och klicka på OK.

3. Flytta och ändra storlek
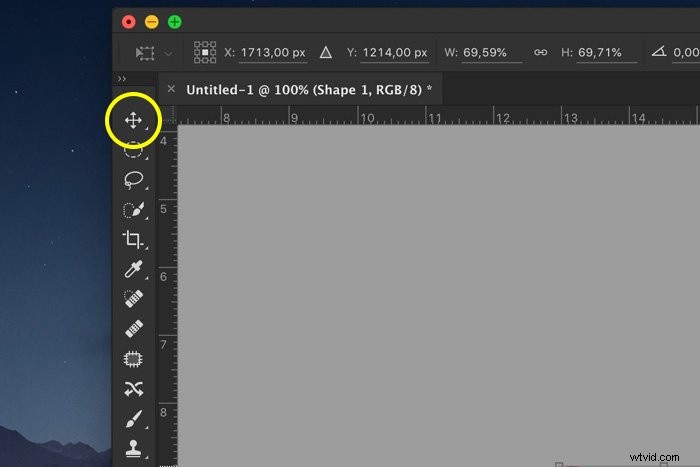
Du kan flytta formen när som helst med verktyget Flytta.

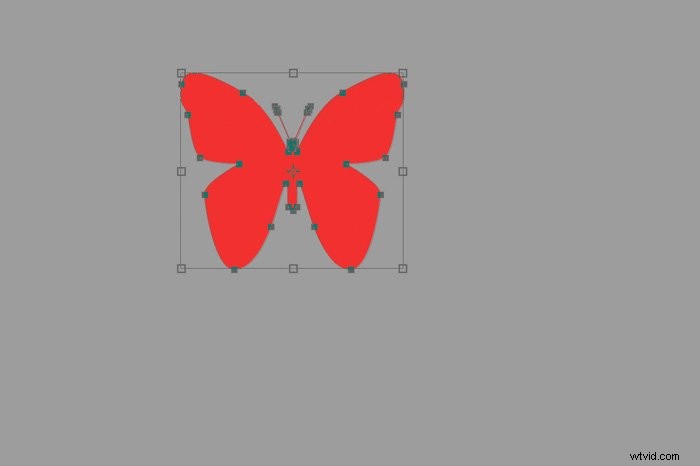
För att ändra storlek på formen, tryck bara på Cmd + T (Ctrl + T för Windows). Se till att Shape-lagret är valt. Dra ett av hörnen och håll ned Skift-tangenten för att begränsa proportionerna.

4. Endast konturer
För att skapa en kontur, välj verktyget Custom Shape igen. Ställ in fyllningsfärgen för din form till transparent och välj en färg för strecket.

Hur du skapar din egen anpassade form
Om du inte hittar det du letar efter, skapa bara dina egna anpassade former i Photoshop. Det är väldigt enkelt och det finns några sätt att göra det på. Jag ska visa er två.
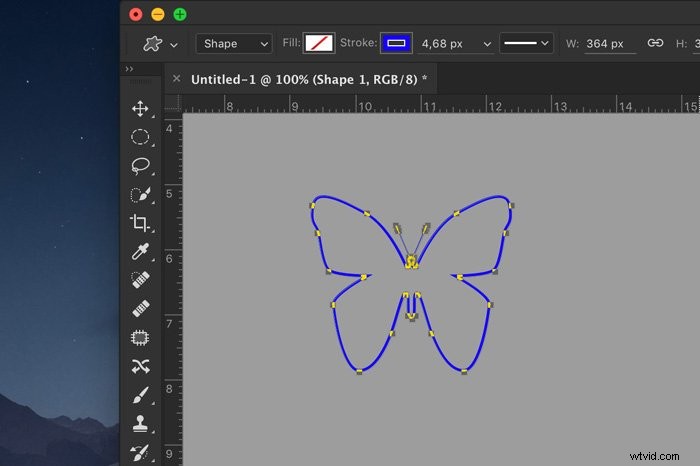
Steg 1:Rita med pennverktyget
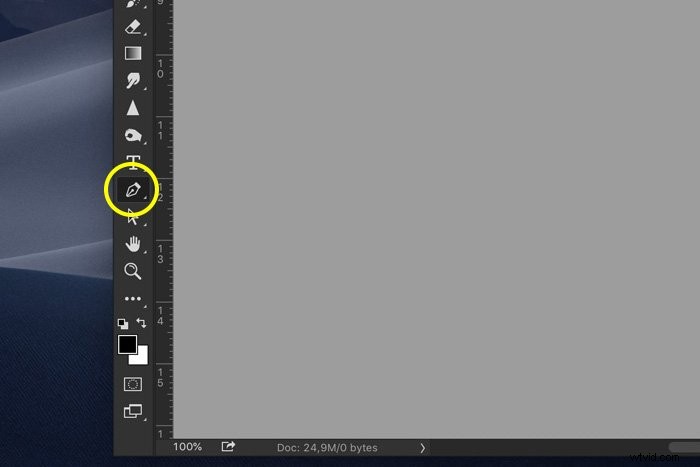
Välj pennverktyget.

Ställ in den på "Shape".

Börja rita vilken form du vill.

Steg 2:Definiera anpassad form
Nu måste vi lägga till den här formen i listan över anpassade former.
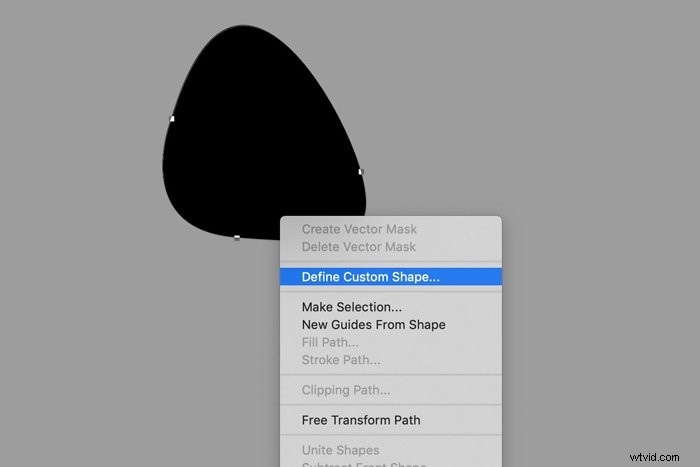
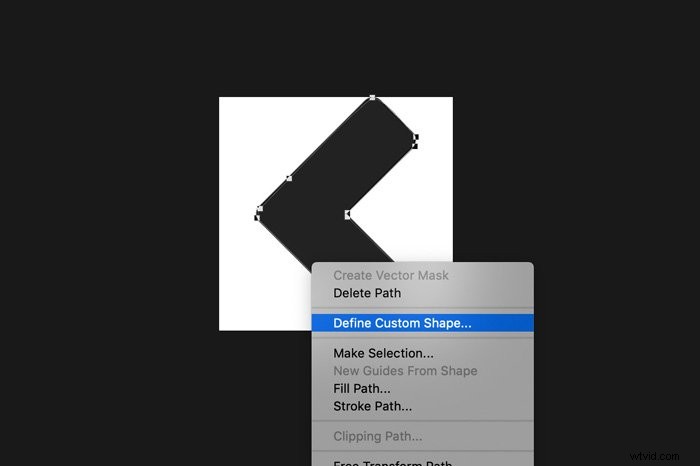
Högerklicka på formen och välj "Definiera anpassad form". Du kan bara göra detta med pennverktyget aktivt!
Ge formen ett namn och klicka på OK.

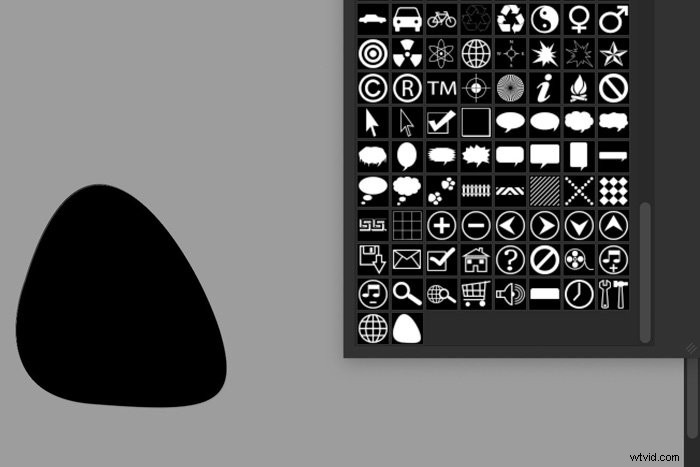
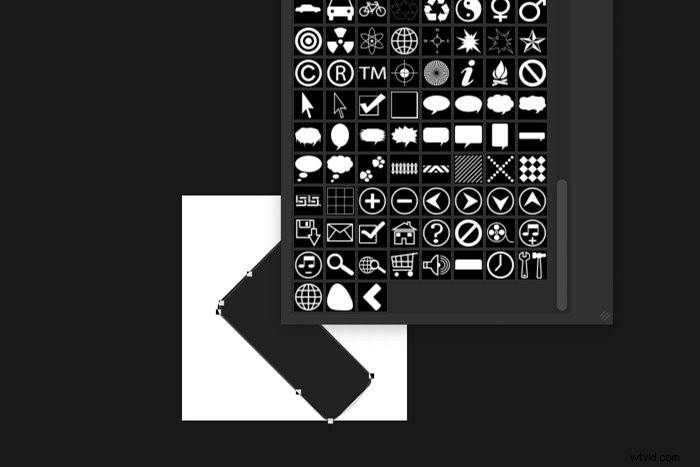
Välj verktyget Custom Shape igen och kontrollera listan. Photoshop lägger till din anpassade form i slutet av listan.

Om du inte vill rita en form själv, finns det ett annat sätt att skapa dina egna anpassade former. Allt du behöver göra är att hitta en svartvit ikon som du vill använda som anpassad form.
Steg 1:Gör ett val
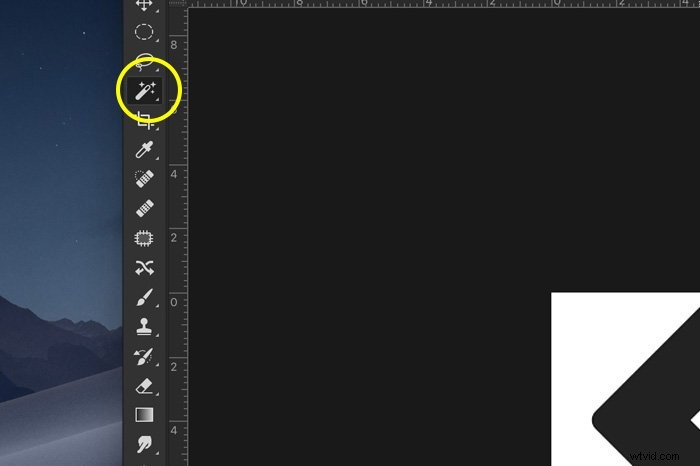
Öppna bilden du vill använda. Gör ett urval av bilden med hjälp av verktyget Magic Wand.

Steg 2:Skapa en sökväg
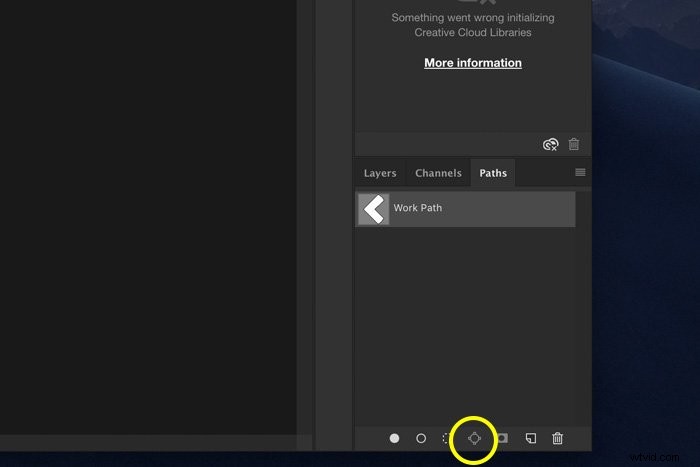
Gå till panelen Sökvägar och klicka på ikonen "Gör arbetsbana från urval".

Steg 3:Definiera anpassad form
Välj pennverktyget igen.
Högerklicka på sökvägen du har skapat och välj "Definiera anpassad form". Ge formen ett namn och klicka på OK.

Formen läggs nu till i listan över anpassade former.

Slutsats
Det är superenkelt att lägga till anpassade Photoshop-former till dina bilder. Du kan enkelt skapa logotyper eller layouter för visitkort och affischer i Photoshop.
Öppna bara ett av dina favoritfoton och lägg till text kombinerat med lager i Photoshop Custom Shape.
Kolla våra inlägg om hur du använder Color Dodge eller skapar en vinjett i Photoshop härnäst!
