Börjar du någonsin skapa en video genom att lägga till bilder på din skärm och tänker - "okej, vad nu?".
Med en tom duk framför dig kan alternativen verka oändliga. Ska du fokusera på en bild per punkt? Eller är det bättre att lägga till en fullständig bakgrund så att det finns mer för ögat att titta på? Det är där videodesign kommer in.
Videodesign kan låta komplicerat, men det behöver inte vara det. Genom att följa ett par enkla principer kan du förbättra berättarkraften i dina animationer och säkerställa en fantastisk tittarupplevelse. Det är därför vi i den här guiden går igenom några grundläggande regler som professionella animatörer följer för att skapa snygga videor, och hur du också kan.
Om författaren

Louis Domaille är Sparkols designledare och som den kreativa hjärnan bakom vår skräddarsydda animationsbyrå, Sparkol Studio, vet han vad som krävs för att skapa en video som sticker ut. Louis har skapat animerade videor för några av världens största varumärken, inklusive American Express, Nissan och Lyft.
Under processen har han finslipat sina designfärdigheter och konsekvent levererat animationer som perfekt matchar tonen, budskapet och målen för våra kunder. Vi tyckte att det var helt rätt att han delade en inblick i sin process med dig.
Du kan läsa den här guiden från början till slut eller hoppa mellan avsnitten med hjälp av våra alternativ nedan.
Designa för klarhet:1. Säkra zoner – vad de är och hur man använder dem
2. Tredjedelsregeln förklaras
3. Att leda fokus med bildpositionering
Säkerställa konsekvent design:
1. Färg och typografi – bygg din palett
Först och främst, när jag designar något har jag två huvudpunkter i mitt sinne - klarhet och konsekvens.
Tydlighet eftersom det i grunden är avgörande att vår publik förstår vårt budskap, vårt fokus och vad vi ska göra härnäst. Allt handlar om att få fram poängen med lätthet. Sedan har vi konsekvens, det är där vi knyter ihop stylingen av videon för att ge den en professionell känsla. Plus, när vi representerar saker på ett liknande sätt, förstärker det budskapet. Så låt oss titta på hur vi kan uppnå båda.
Klarhet
För att få ett tydligt budskap finns det ett par designriktlinjer som jag alltid håller mig till. Jag säger riktlinjer eftersom de inte är helt i sten, men att följa dem i stort sett bör säkerställa att din färdiga video är lätt att förstå av alla. Vi börjar med "säkra zoner".
Säkra zoner
Det här är de områden på skärmen som allt ditt innehåll ska passa in i. Det finns några anledningar att göra detta, en av dem är att om ett element (text/bild/foto etc.) är värt att visa så är det värt att ge det det rum och andrum det förtjänar. Detta kommer också att förbättra textens läsbarhet och förståelsen av scenen. Om ett element i din scen inte förtjänar det utrymmet, då skulle jag ifrågasätta varför du överhuvudtaget inkluderar det i din video.
Den andra huvudorsaken är att alla dina element faktiskt kan ses!
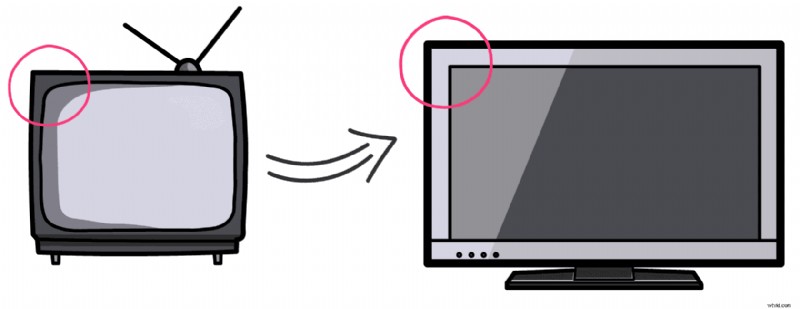
Säkra zoner är ett gammalt koncept från början av rörliga bilder. Om du tror att TV-apparater började med böjda kanter som den nedan. Säkra zoner måste användas för att säkerställa att bilder inte klipptes av. Sedan utvecklades tekniken och vi fick fina högupplösta TV-apparater i ett standardiserat 19:9-förhållande och vi behövde inte oroa oss så mycket för säkra zoner.

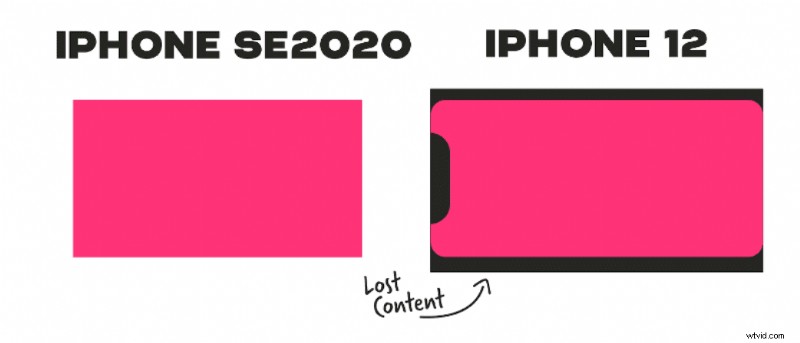
Och så tog vi ytterligare ett steg framåt och hamnade i en liknande position som tidigare. De flesta smartphones har nu rundade kanter och vissa som iPhone har även främre kameror som skär in i skärmen. Du kan se vilken inverkan detta har på videons tydlighet nedan.

Det är av dessa skäl som jag gillar att använda två säkra zoner, en yttre för alla visuella element och en inre för alla textelement. I det här exemplet är all min text, oavsett om det är rubriker, undertexter eller etiketter, inom min inre säkerhetszon. Jag har upptäckt att bästa praxis för den här inre zonen är ungefär 80 % av min skärm, så 10 % vänster överst, 10 % längst ned, 10 % vänster och 10 % höger.

Tredjeregeln
Låt oss nu ta bild- och textplacering ett steg längre. Förutom att se till att alla dina element kan ses, kan du förstärka ditt budskap och fokusera på specifika punkter genom att placera bilder och text på vissa delar av skärmen.
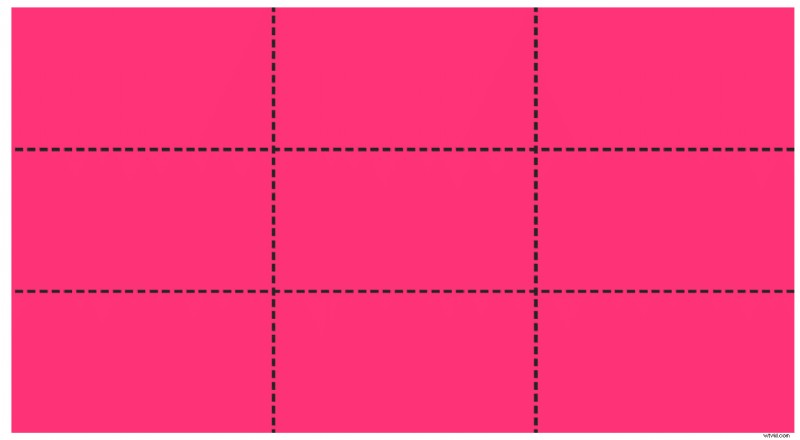
För detta använder vi en princip som kallas tredjedelsregeln. Det betyder helt enkelt att du delar upp skärmen med fyra linjer för att skapa nio olika sektioner och fyra fokuspunkter.

Detta utgör sedan en mycket enkel guide som hjälper dig att placera innehåll på din skärm. Du kan använda detta på flera sätt:
- Fokusera på de fyra fokuspunkterna som skapas av de skärande linjerna
- Fokusera på själva linjerna för att placera element jämnt
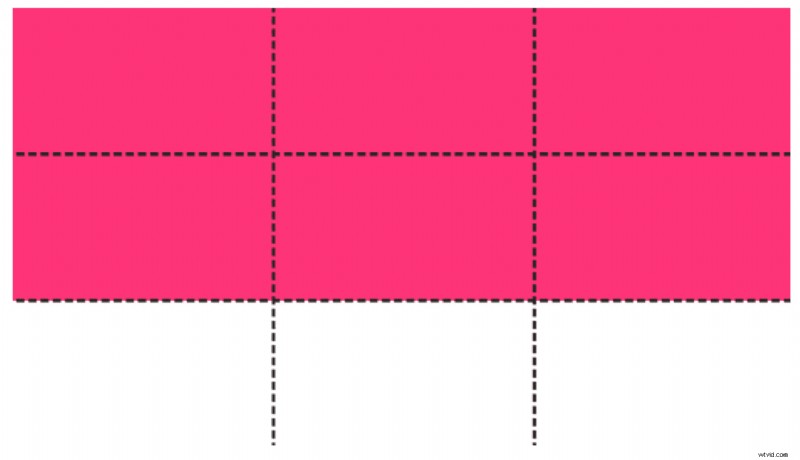
- Fokusera på formerna som skapas av flera av rutorna, dvs. den nedre tredje delen av skärmen. Nästa gång du tittar på TV, håll ett öga på dessa områden och du kommer att märka att det är här majoriteten av all text sitter. Namn på presentatörer, jobbtitlar, de är alla placerade här.

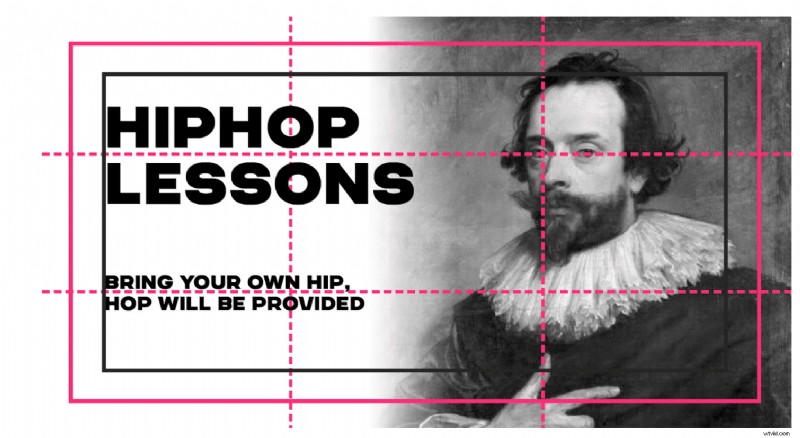
Exempel 1:Hiphoplektioner
I det här fallet bleknar bilden till vitt i mitten av skärmen och sedan går titeln och undertexten över de övre och nedre tredje raden. Mannens öga är också inställt på den övre högra brännpunkten där linjerna korsar. Detta hjälper oss att fokusera på hans uttryck. Alla element är också inom våra säkra zoner som indikeras av de inre och yttre gränserna.

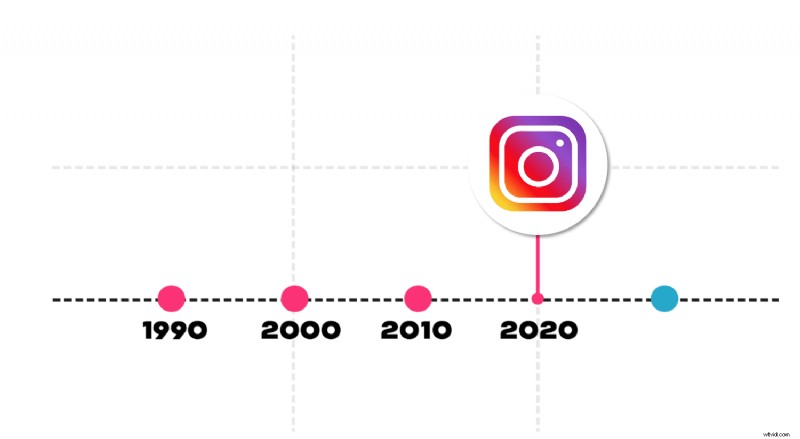
Exempel 2:En tidslinje
I ett annat superenkelt exempel kan vi se att genom att placera nyckelpunkten i tidslinjen på en av dessa fokuspunkter dras vårt öga naturligt dit. Dessutom, eftersom Instagram-logotypen är placerad högre än resten av scenen, berättar den att det är den viktigaste punkten.
Den nedre tredje raden ger också den perfekta basen för scenen och låser in alla element med gott om utrymme. 
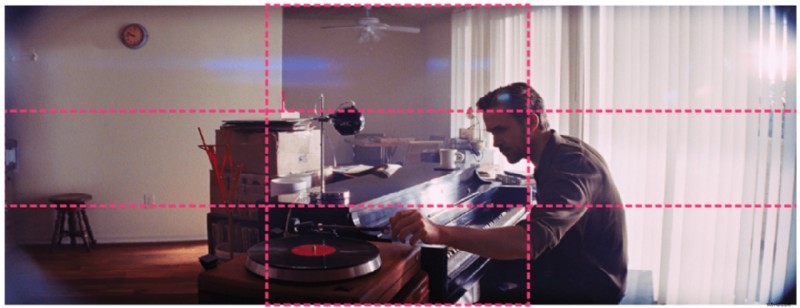
Exempel 3:La La Land
Det här sista exemplet kan se lite mer bekant ut, det är en scen från den prisbelönta filmen La La Land. Här ser vi Ryan Gosling är perfekt placerad på högerlinjen och vi följer hans fokus ner på skivspelaren i nedre tredjedelen av skärmen.
Så även om tredjedelsregeln kan verka som en väldigt enkel princip, är den bedrägligt effektiv och används av nästan alla videoproducenter, från amatörer till proffs.

Leda i fokus
Låt oss nu prata om att leda fokus. De allra flesta videor handlar om relationer mellan två eller flera objekt. Du kan säga att den ena är bättre än den andra, en är sämre, en är viktigare, eller var och en av dessa saker gör en sak bättre.
För att få liv i den relationen på skärmen kan vi bli kreativa med hur vi drar in publikens fokus. Här är några exempel för att illustrera denna effekt.
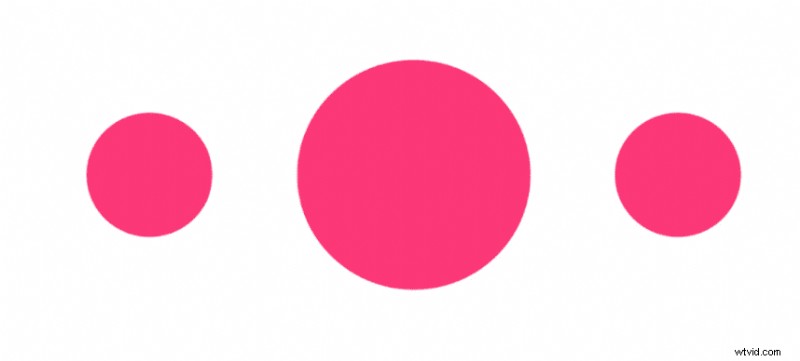
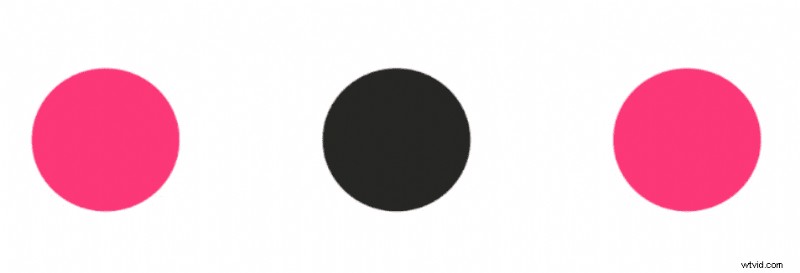
Saldo
Genom att placera två objekt av samma storlek på vardera sidan av huvudelementet skapar du balans i scenen samtidigt som du framhäver att mittelementet är det bästa/viktigaste.

Kontrast
Du kan dra uppmärksamhet med färg också - det kan vara att framhäva ett positivt eller negativt. Så överväg ditt val av färg noggrant för att passa ditt budskap.

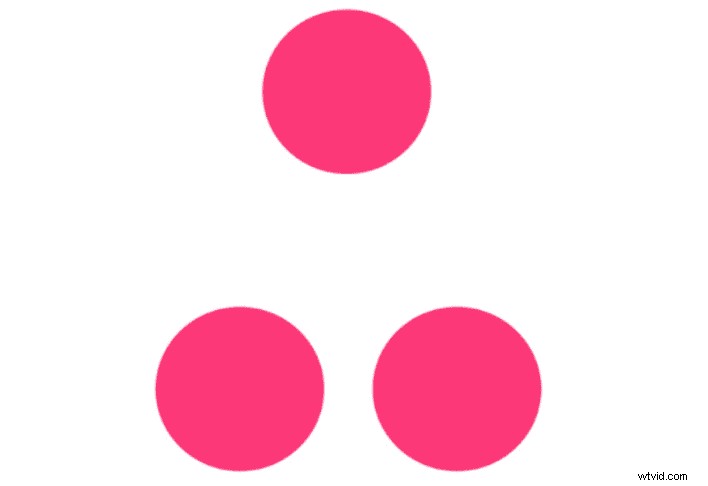
Hierarki
Som vi såg i vårt tidslinjeexempel, där du placerar element på skärmen kan skicka ytterligare meddelanden. I det här fallet är den övre cirkeln vårt fokus eftersom vi uppfattar den som bättre eftersom den är på toppen.

Närhet
Du kan också använda utrymme för att markera skillnader. Vår fria flytande cirkel kan visa ett varumärke som bryter sig ur packningen eller en ny idé som skiljer sig från andra teorier.

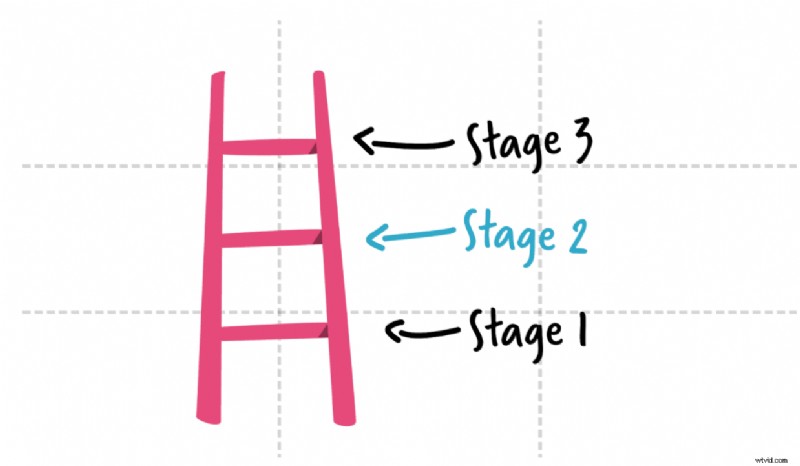
Nu har vi klargjort principerna för klarhet, vi kan börja sätta ihop dem alla. Vår stegscen nedan är ett perfekt exempel på detta. Stegen är placerad på den vänstra tredje raden, scenetiketterna till höger. Detta skapar den perfekta startkompositionen och säkerställer att varje element har rätt mängd utrymme.

Därifrån överväger vi hierarki och att fysiskt visa att steg 2 är viktigare än steg 1 men kanske inte lika viktigt som steg tre. Men kontrasten i färgen i steg 2 drar in vårt fokus och talar om för oss att det här är vad vi pratar om i den här scenen. Så enkelt är det!

Konsistens
Det är klarheten täckt, nu är konsistens där vi kan knyta ihop stylingen av videon för att ge den en mer professionell känsla. Plus, när vi representerar saker på ett liknande sätt, länkar det dem.
Som vi har visat i tidigare avsnitt. Om det finns ett mönster som har brutits dras vår uppmärksamhet till det som har brutit det. Det kan vara till hjälp när vi försöker locka uppmärksamhet, men inte när det är så mycket att det blir distraherande. Så, hur får du den balansen?
Färg och typografi
Ett av de enklaste sätten att uppnå konsistens är med ditt val av färger och typsnitt. Genom att helt enkelt se till att du använder ett eller två av samma typsnitt genom hela din animation kan du göra din video mycket mer professionell.
Använd antingen ditt varumärkestypsnitt eller välj ett par som passar bra ihop. Leta efter ett typsnitt som är mer strukturerat och fetstilt som du kan använda för rubriker och nyckelinformation. Kombinera sedan med ett lösare kontrasterande typsnitt som kan användas för underrubriker, bildtexter och detaljer. Du kan se ett exempel på detta nedan.

När det kommer till färg, återigen less is more. Välj en sammanhängande färgpalett och håll dig till den genom hela din video. Detta kommer att hjälpa dig att lättare uppmärksamma viktig information. När allt kommer omkring, om hela din video är full av olika färger, hur kommer din publik att veta att ljusgula element är särskilt viktiga?
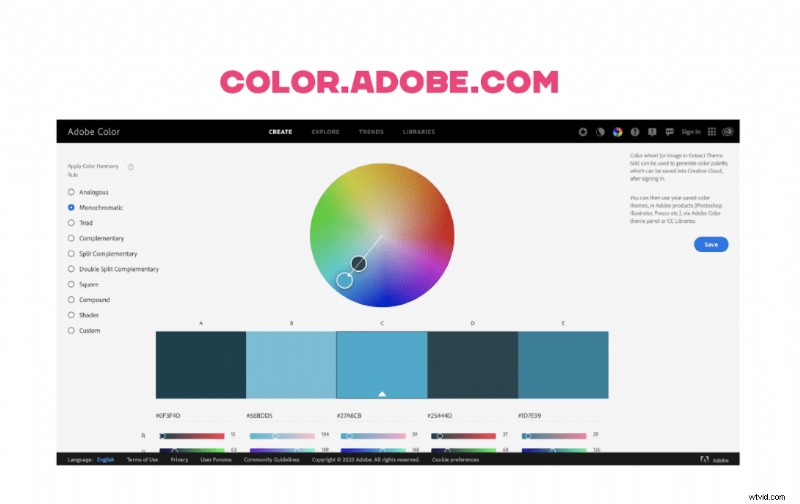
Om du redan har en varumärkesdefinierad färgpalett kommer den att fungera perfekt, annars kan du bygga dina egna paletter med hjälp av verktyg som Adobe Color. Som du kan se nedan finns det många alternativ
för olika färguppsättningar inklusive komplementära, monokromatiska och analoga (läs mer om färghjulet med vår guide). Dessa kommer var och en att ge dig ett annat urval av färger baserat på en central färg som du väljer.
Jag rekommenderar verkligen att du använder det här, för det kommer inte bara att kasta upp färger du aldrig ens har tänkt på, utan det gör det mycket lättare att ta reda på vilka färger som passar ihop!
 Och det är en wrap! Det är principerna jag följer för att starta varje video jag jobbar med. De säkerställer att jag har en smidig bas att arbeta med som jag kan bygga vidare på därifrån.
Och det är en wrap! Det är principerna jag följer för att starta varje video jag jobbar med. De säkerställer att jag har en smidig bas att arbeta med som jag kan bygga vidare på därifrån.
För att testa dessa principer i din egen video, starta en gratis 7-dagars testversion av VideoScribe eller gå med i vår kreativa community av VideoScribers genom att klicka nedan 👇


