Sedan dess uppkomst 2006 har HTML5-formatet gjort sin prägel på webben och blivit standardvideoformatet i stället för Adobe Flash Player (som har upphört).
Om det idag finns många programvaror som enkelt bäddar in dina videor, kan kodning av dem manuellt i HTML5 erbjuda oändliga anpassnings- och värdmöjligheter på din webbplats.

Detta gör att du i synnerhet kan optimera tillgänglighetsinställningarna för din video efter dina behov, genom att lägga till de undertexter du vill ha.
Så här kodar du undertexter på HTML5.
Hur implementerar du din HTML5-video korrekt?
Först en liten påminnelse om de grundläggande reglerna för att implementera en video i HTML5.
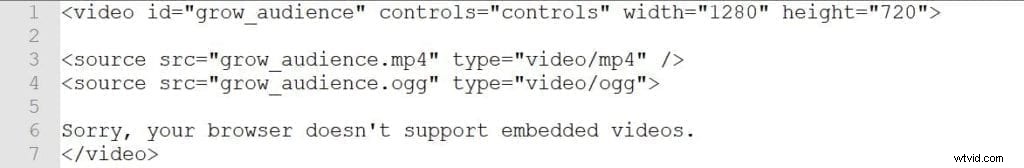
Koden är baserad på att lägga till en
Som en allmän regel stöds MP4-formatet av alla webbläsare. Men du kan lägga till ett OGG-format för att se till att din video är läsbar för alla.
Vad gäller resten, id taggen identifierar din video, och genom att lägga till en text i videotaggen säkerställs att användaren varnas för ett visningsfel.
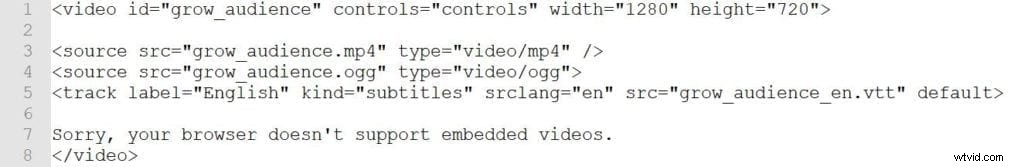
Så här kan en implementering av din video se ut:

HTML5-undertexter:var får man tag i dem?
Nu, hur visar du undertexter på din video? Det enda undertextformat som stöds av HTML5 är VTT. Det är därför du antingen måste skapa den från transkriptionen eller använda en automatisk undertextgenerator.
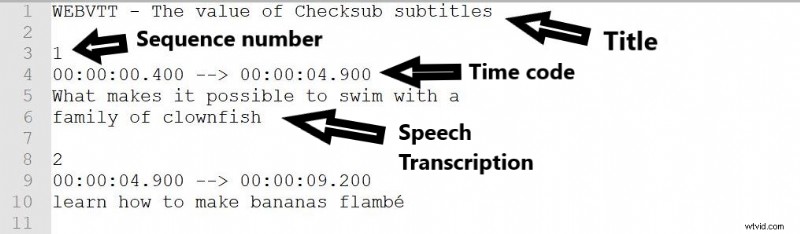
I det första fallet, här är formatet att lita på:

I det andra fallet kan du använda vår VTT-filgenerator. Med tal-till-text-teknik kan du skapa undertexter mycket snabbare. Du kan också ge ditt projekt till våra undertextexperter om du har en större volym.
Så här kommer du igång snabbt:

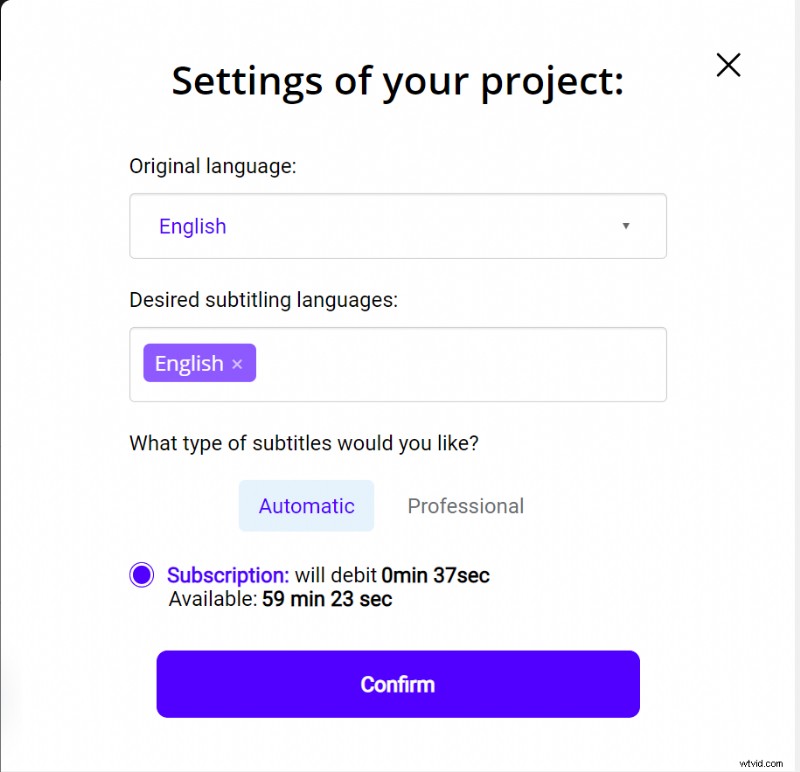
Ladda upp din video i gränssnittet. Välj originalspråket och det du vill ha.

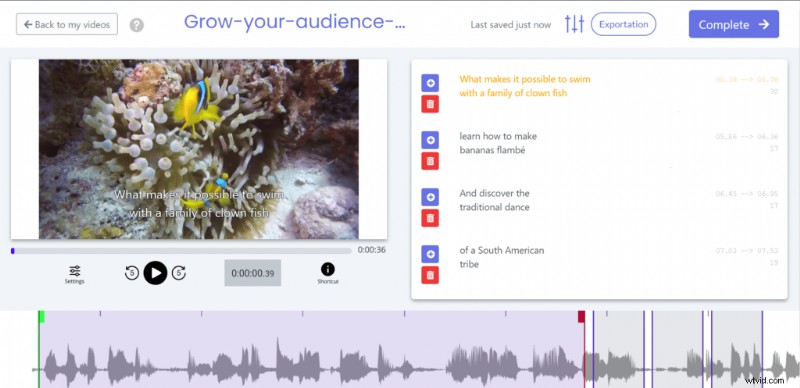
När transkriptionsprocessen är över kan du komma åt undertextredigeraren och optimera resultatet.

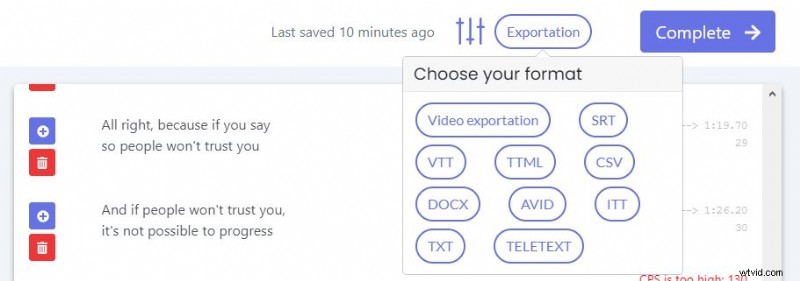
När ditt arbete är över kan du exportera undertextfilen genom att klicka på "Exportering" och ladda ner .vtt-filen.
Hur kodar du undertexter i din HTML5-video?
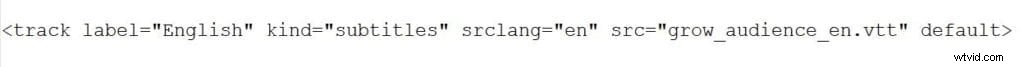
Efter det, för att implementera undertexten i HTML5-koden, måste du lägga till en

etiketten taggen ger titeln på din undertext,typ identifierar om det är subtilt eller undertexter,srclang definierar språket och src lokaliseringen av din fil.
Du kan sedan lägga till den här koden så här :

Videon kommer då att visas automatiskt. Observera också att du kan lägga till så många språk du vill genom att lägga till en tagg.
Hur kan jag anpassa stilen på mina HTML5-undertexter?
Manual HTML5 är intressant i sina många möjligheter att anpassa utseendet på dina undertexter.
För att ställa in deras stil, lägg till en
