Neonskyltar är retro och coola, men alla har inte verktygen för att blåsa glas och säkert hantera neongaser hemma. I denna steg-för-steg-handledning visar vi dig hur du gör en neonskylt i Photoshop, vilket är både snabbare och säkrare.
Det mesta av arbetet kommer att hanteras av det kraftfulla kontrollfönstret för lagerstil. Det är enkelt och roligt att använda lagerstilar, och att lära sig använda dem kan förändra din användning av Adobe Photoshop.

Hur man skapar en neonskylt i Photoshop
Här är stegen för att skapa en neoneffekt i Photoshop. Vi använder text, men du kan tillämpa de tekniker vi använder på vilket lager som helst i vilken bild som helst.
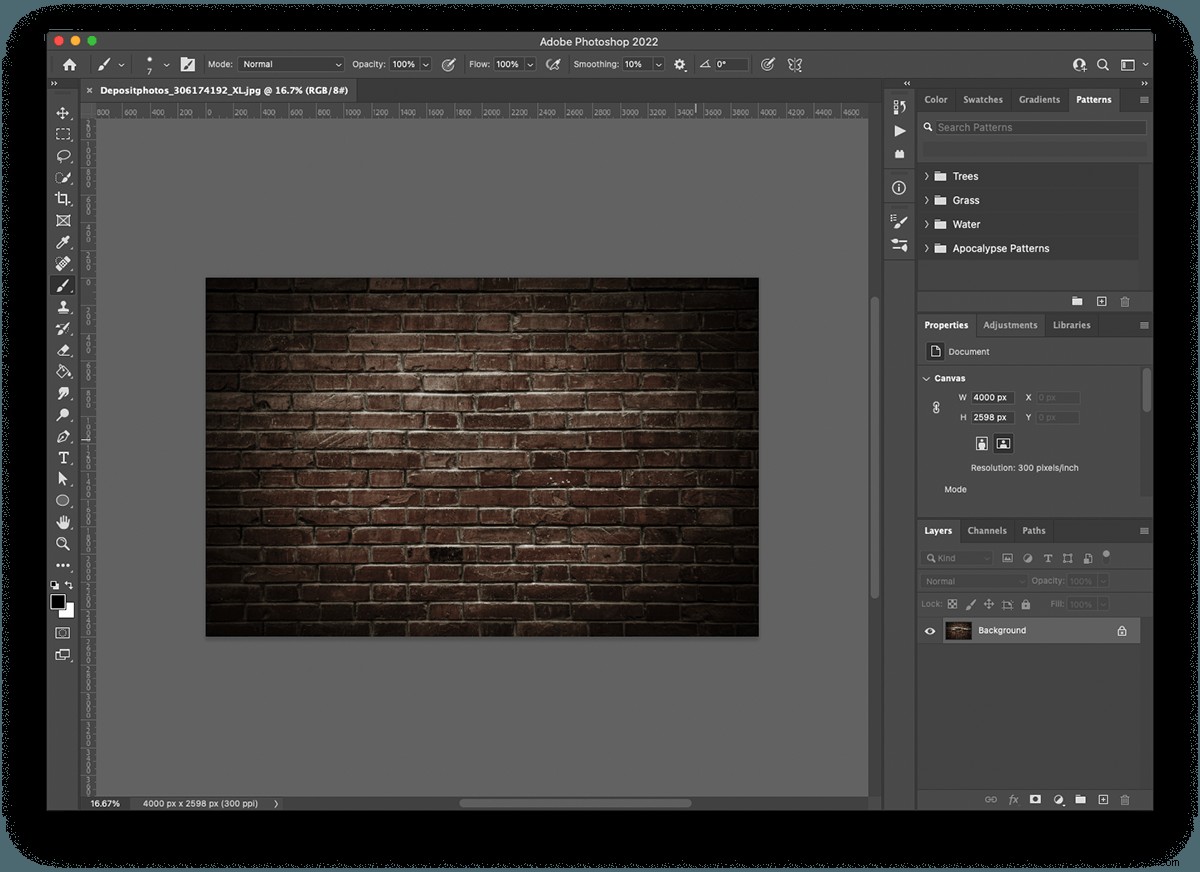
Steg 1:Öppna en bakgrundsbild
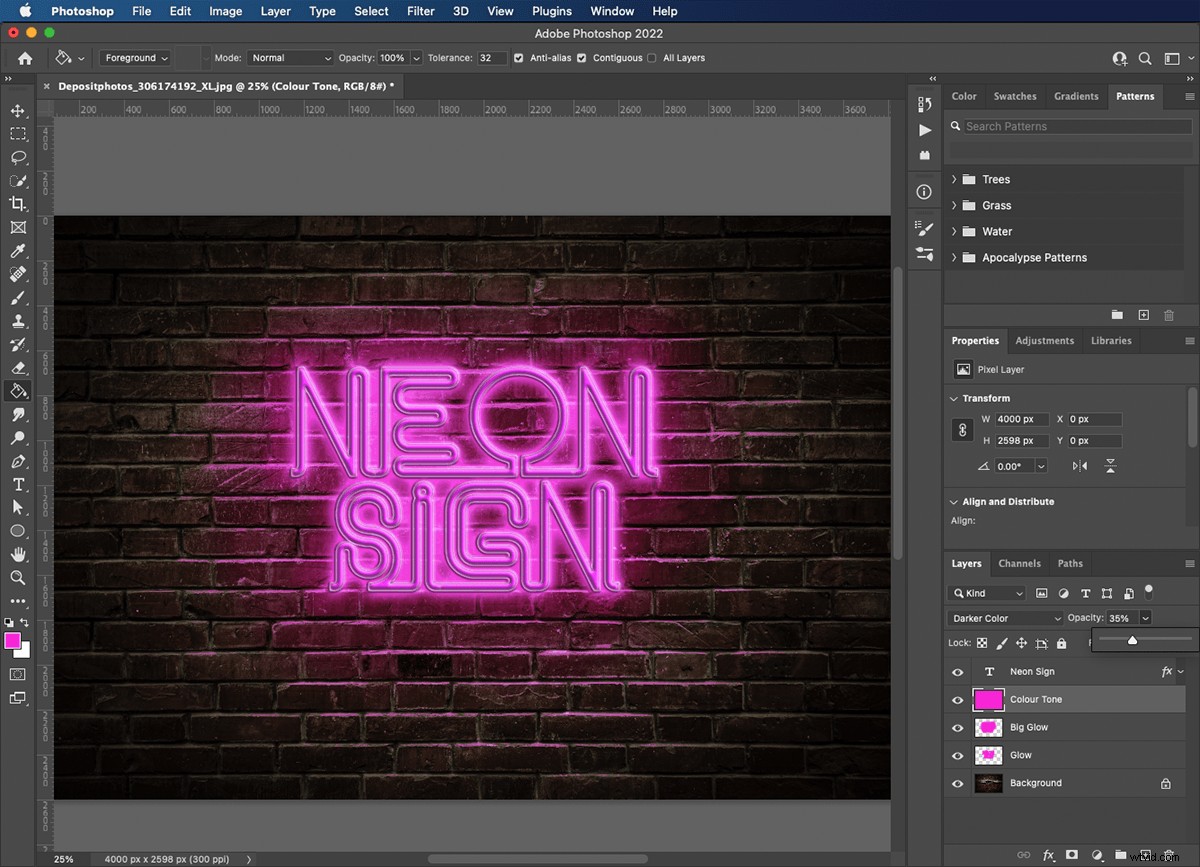
Jag ska använda det här fotot av en tegelvägg från depositphotos.com. Jag valde den på grund av den fina vinjetteffekten (den är mörkare runt kanterna), som kommer att hjälpa till att fokusera på neonskylten som vi ska göra i mitten.

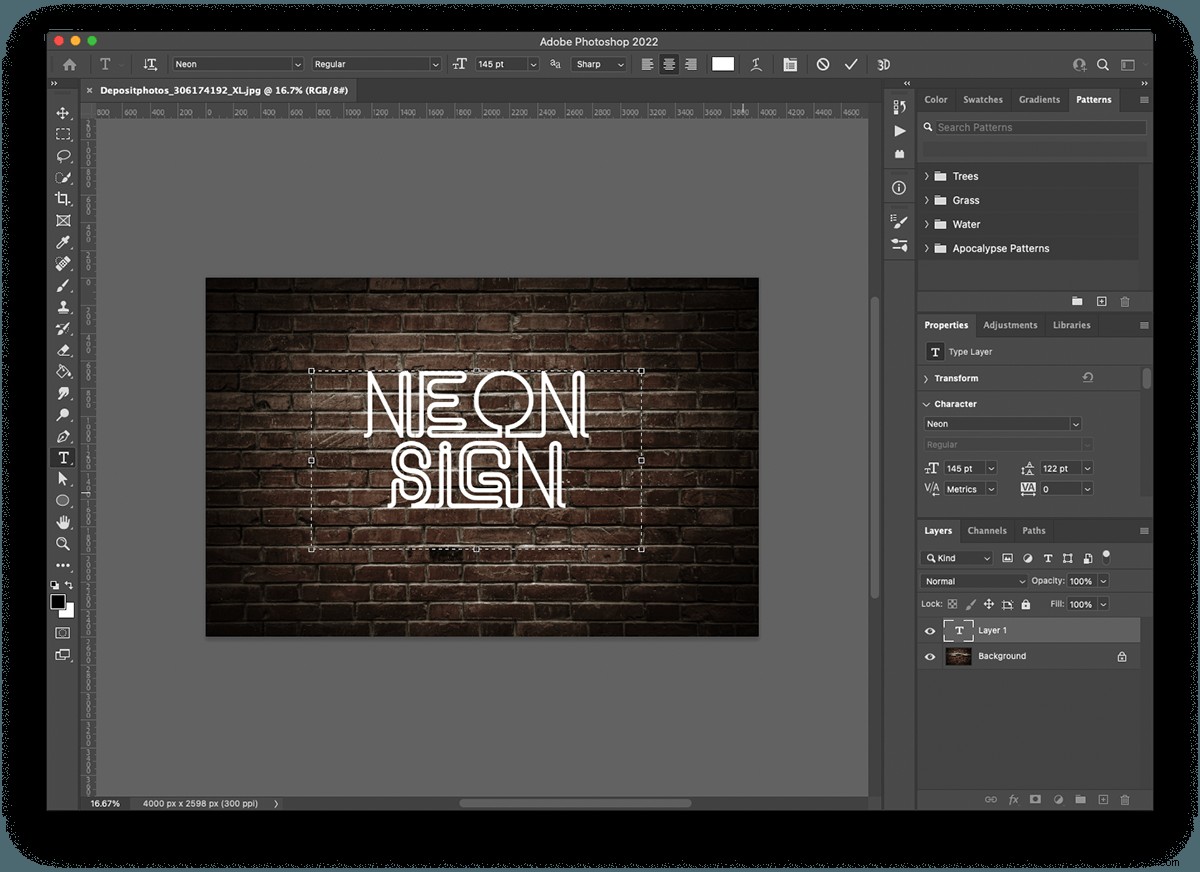
Steg 2:Använd textverktyget för att skriva din text
Eftersom jag kände mig särskilt uppfinningsrik valde jag att skriva orden "neonskylt". Genom att klicka var som helst på arbetsytan med textverktyget skapas ett textlager. Du hittar kontroller för teckensnitt, storlek och färg på din text överst på duken. Teckensnittet jag använde heter Neon by Fenotype och är gratis att ladda ner och använda. Jag gjorde texten vit för att sticka ut från tegelbakgrunden.

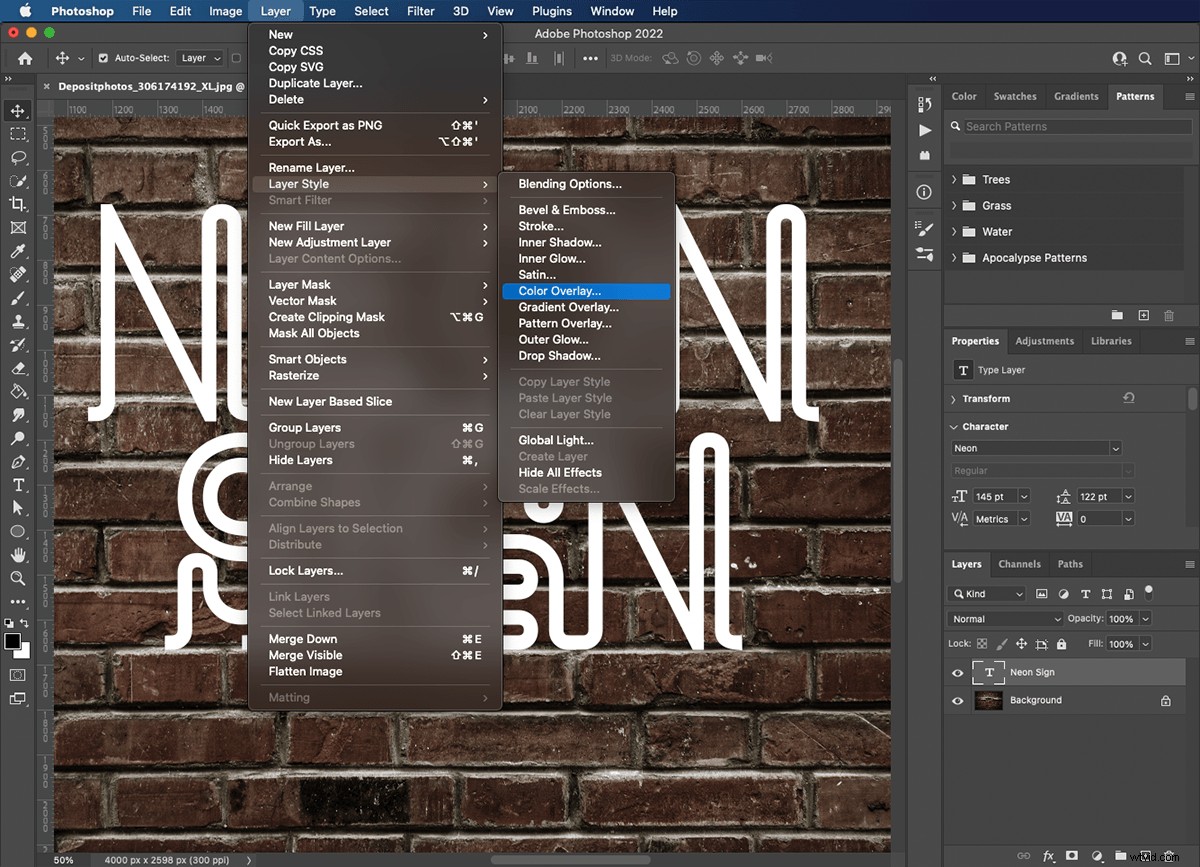
Steg 3:Öppna fönstret Lagerstilseffekter
Du hittar lagerstilar under Lager> Lagerstil. Vi ska börja med att välja "färgöverlägg".

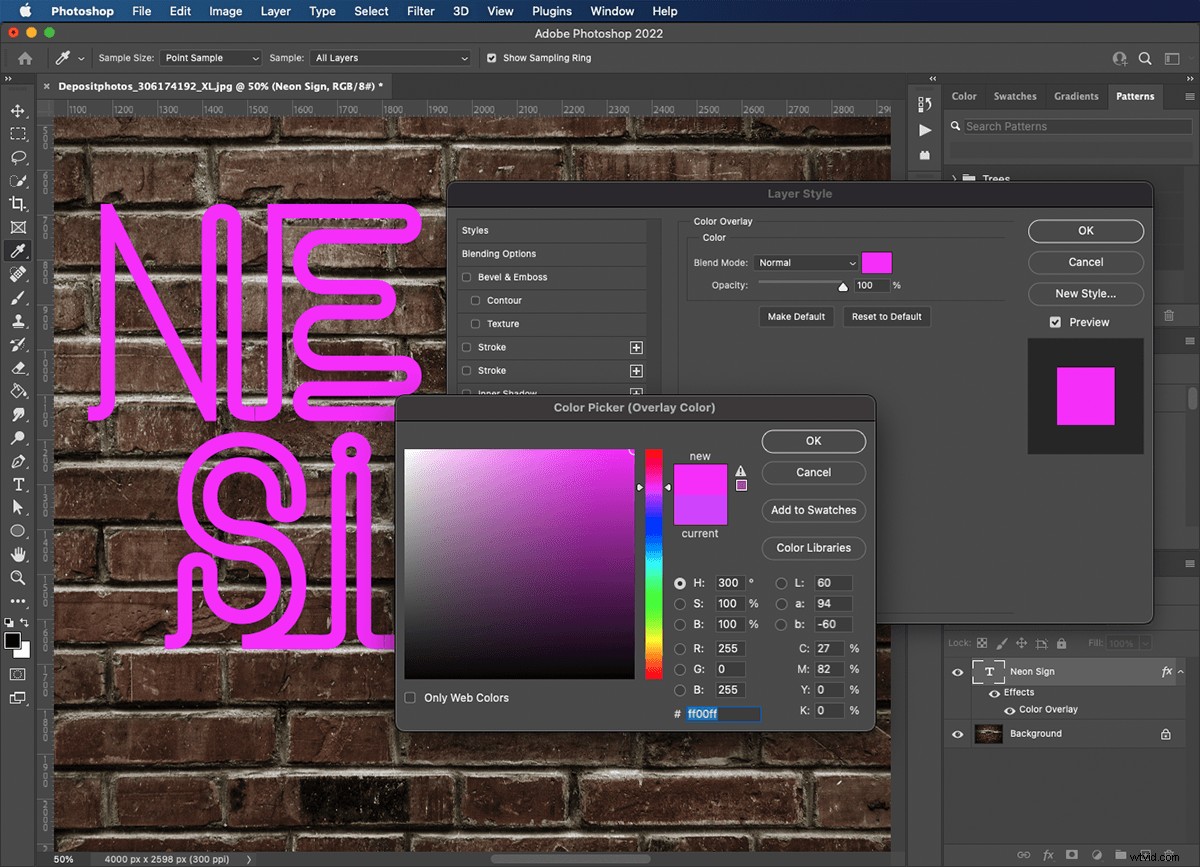
Steg 4:Välj en färg för din text
Att färglägga ditt teckensnitt i fönstret Lagerstilseffekter innebär att du kan gå tillbaka och göra justeringar utan att behöva stänga fönstret och välja texten igen. Jag gick med varm rosa, men du kan välja vilken färg som helst som passar din personlighet. Blått och grönt fungerar särskilt bra som neonfärger. När du har valt din färg, håll fönstret öppet eftersom vi kommer att använda flera fler funktioner medan vi är här.

Steg 5:Skapa den tubulära texteffekten
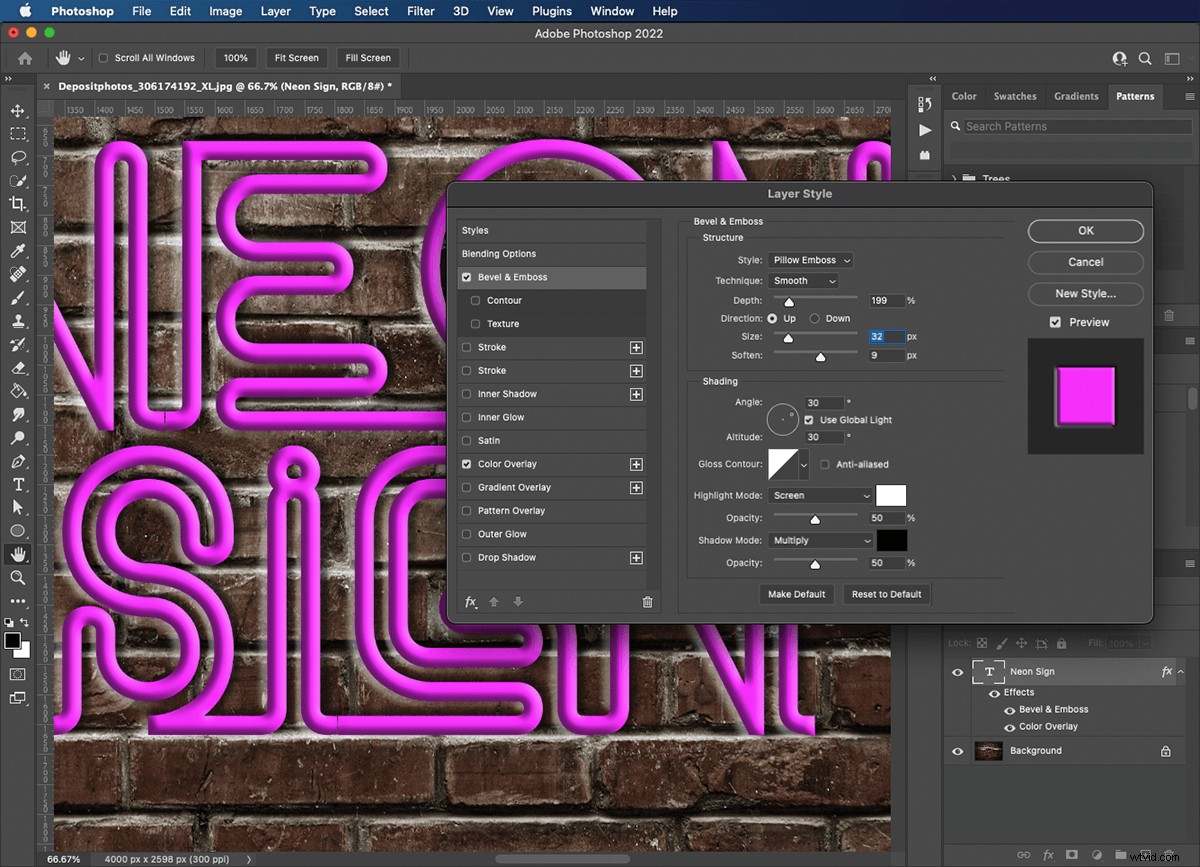
Välj "fasning och emboss" från den vänstra panelen. Vi kommer att använda detta för att få vår text att se rund ut som om den var gjord av rör. Inställningarna beror på tjockleken och storleken på dina bokstäver. Den kritiska kontrollen här är djupet. Om det inte finns tillräckligt med djup kommer din text att se platt ut. Om det finns för mycket djup kan det skapa distraherande skuggor och högdagrar som visas runt din text.
Inställningarna jag använde i den här bilden är:
- Stil: Kuddprägling
- Teknik: Smidig
- Djup: 199 %
- Riktning: Upp
- Storlek: 32px
- Mjukna: 9px
Jag justerade inte någon av skuggningsparametrarna i det här fönstret.

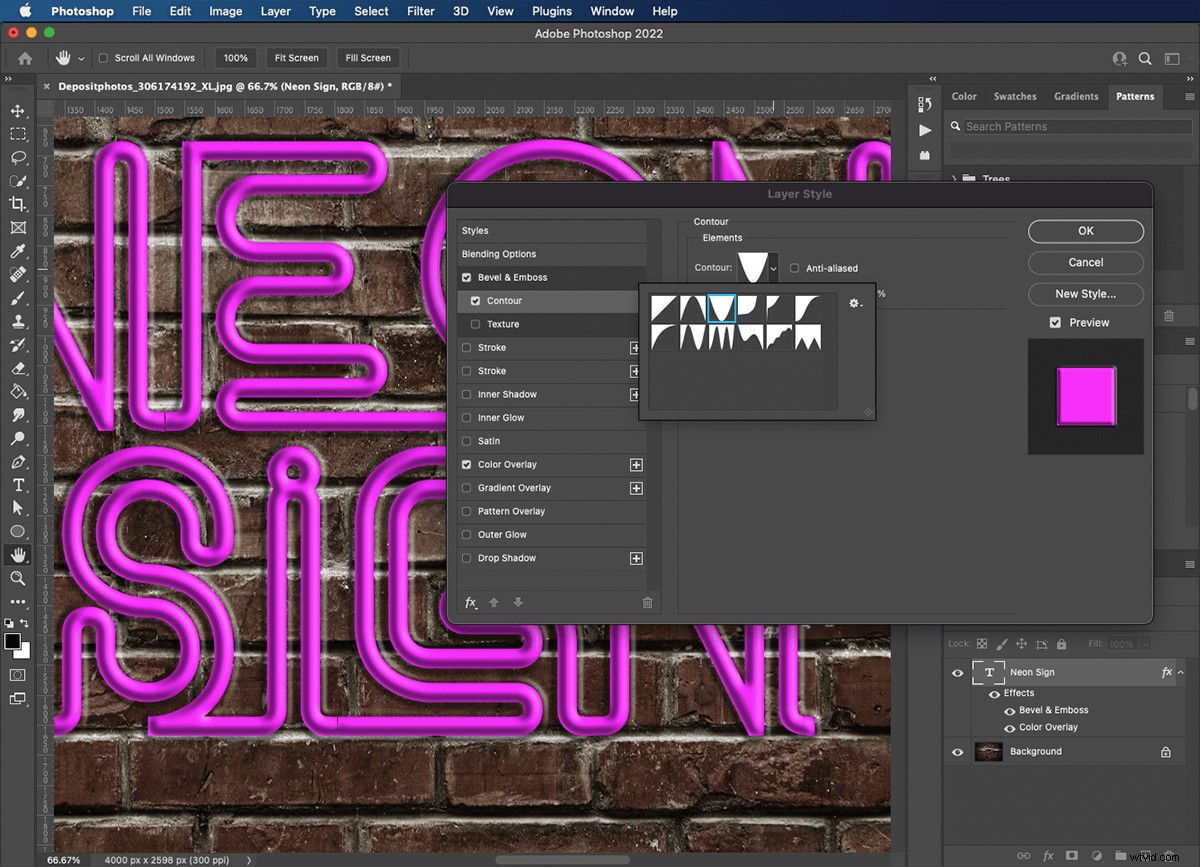
Steg 6:Applicera Contour på din text
Konturkontrollen ger en djupare rundhet och jämnare finish till vår text. Det finns flera förinställda konturer att välja mellan, eller så kan du vara kreativ och rita din egen. Jag provade flera från rullgardinsmenyn och den jag slog mig på är "kon inverterad".

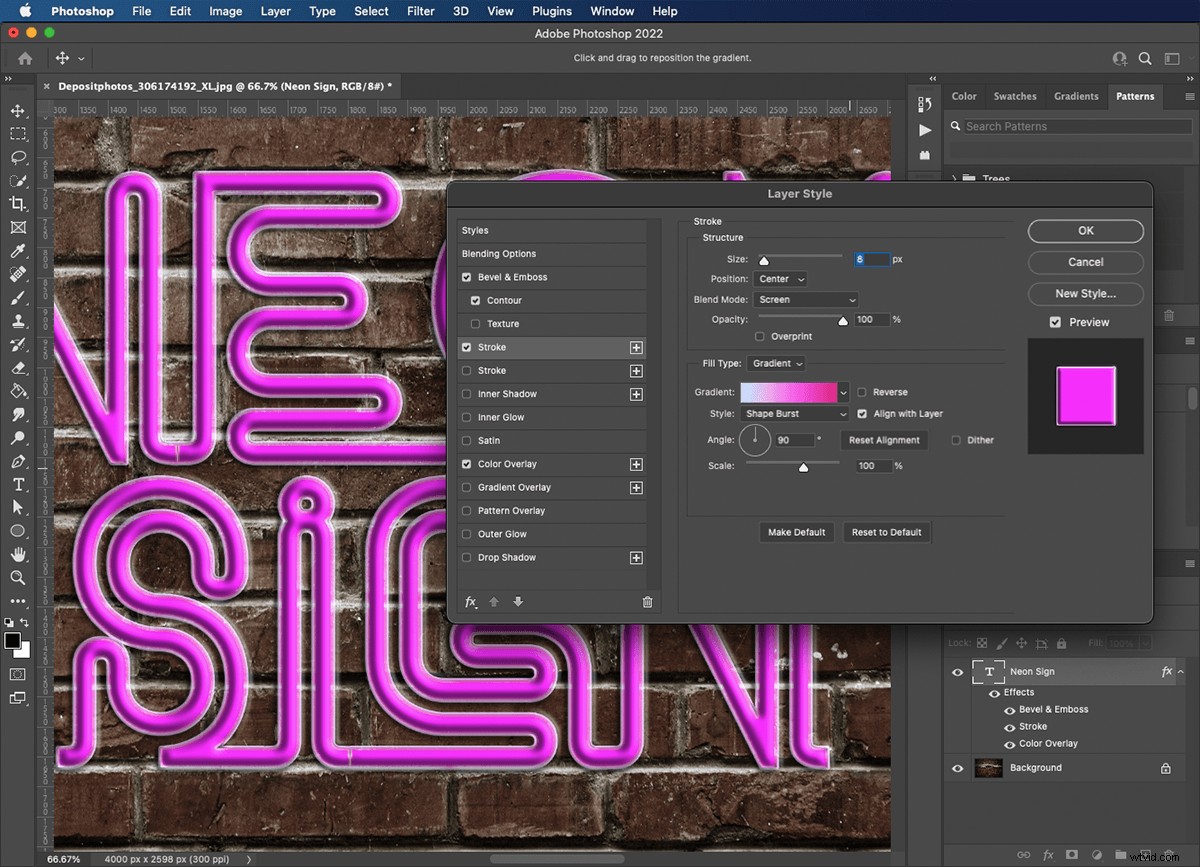
Steg 7:Lägg till glasrör till dina bokstäver
Använd sedan streckalternativet för att skapa effekten av att bokstäverna är gjorda av glasrör. Storleken är den kritiska kontrollen här. Det är mycket bättre att börja i det små och arbeta dig uppåt för att få önskad effekt.
Slaginställningarna jag använde i den här bilden är:
- Storlek: 8px
- Position: Center
- Blandningsläge: Skärm
- Opacitet: 100 %
- Fyllningstyp: Gradient
- Gradient:Vit till Rosa
- Stil: Shape Burst

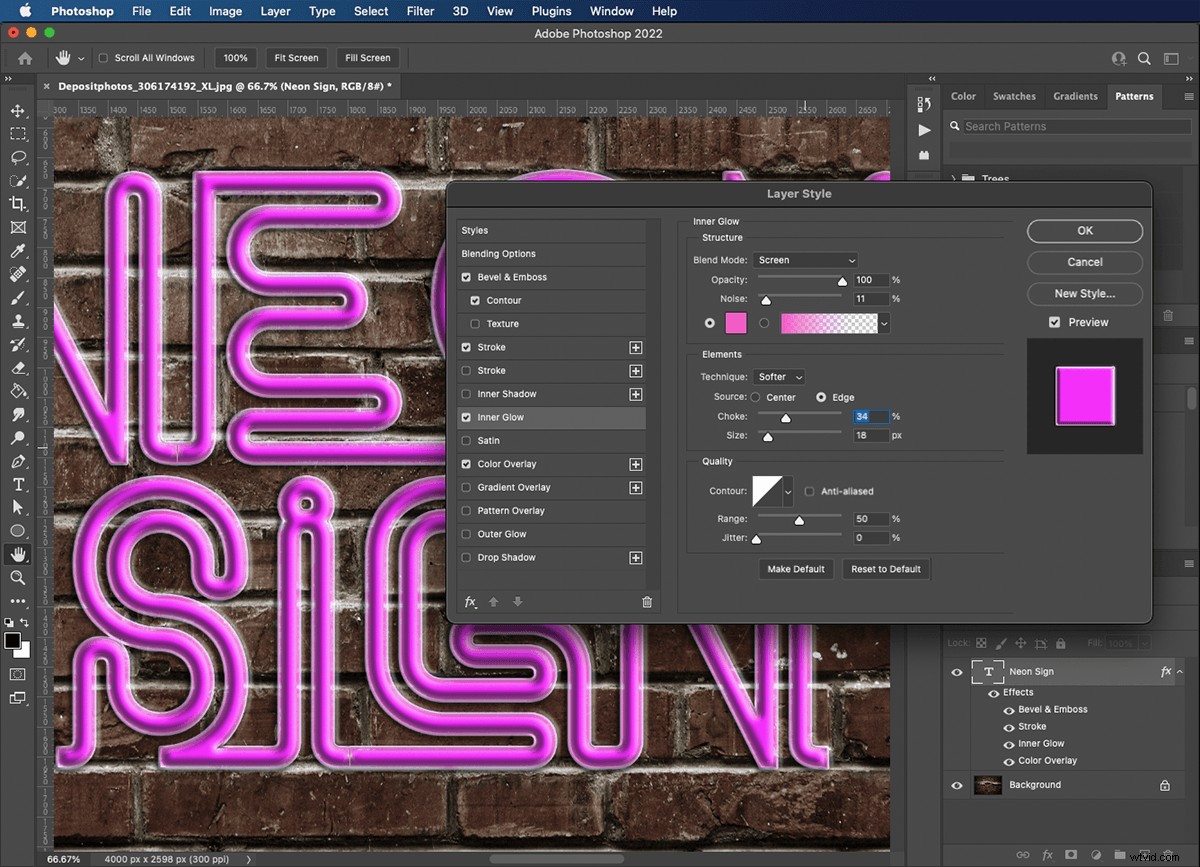
Steg 8:Sprid ljuset inuti glaset
De neonkemiska reaktionerna kommer att skapa ljusbrytningar. Jag använder "inre glöd" för att sprida ljuset inuti glasdelen av våra bokstäver. Denna effekt bör ge oss en fin höjdpunkt på teckensnittets huvuddel.
Inställningarna för "inre glöd" jag använde i den här bilden är:
- Blandningsläge: Skärm
- Opacitet: 100 %
- Brus:11 %
- Färg: rosa
- Teknik: Mjukare
- Källa: Edge
- Choke: 34 %
- Storlek: 18px
Jag har inte justerat några kontroller i kvalitetssektionen.

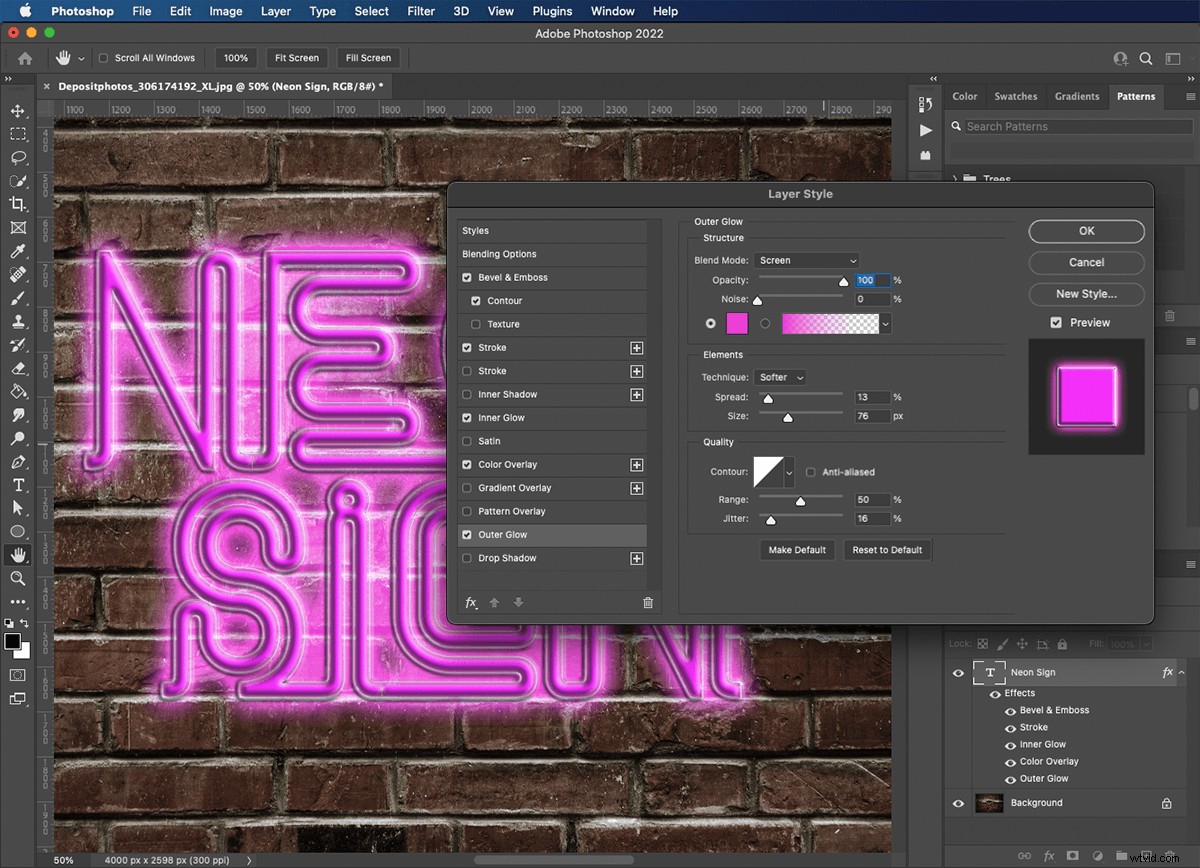
Steg 9:Skapa en neonglöd för din text
Använd "yttre glöd" för att skapa ljuset som kommer från bokstäverna. Det behöver inte sträcka sig för långt eftersom vi kommer att måla mer ljus runt utsidan i de kommande stegen.
Inställningarna för 'yttre glöd' jag använde i den här bilden är:
- Blandningsläge: Skärm
- Opacitet:100 %
- Brus:0 %
- Färg: rosa
- Teknik: Mjukare
- Spredning: 13 %
- Storlek: 76px

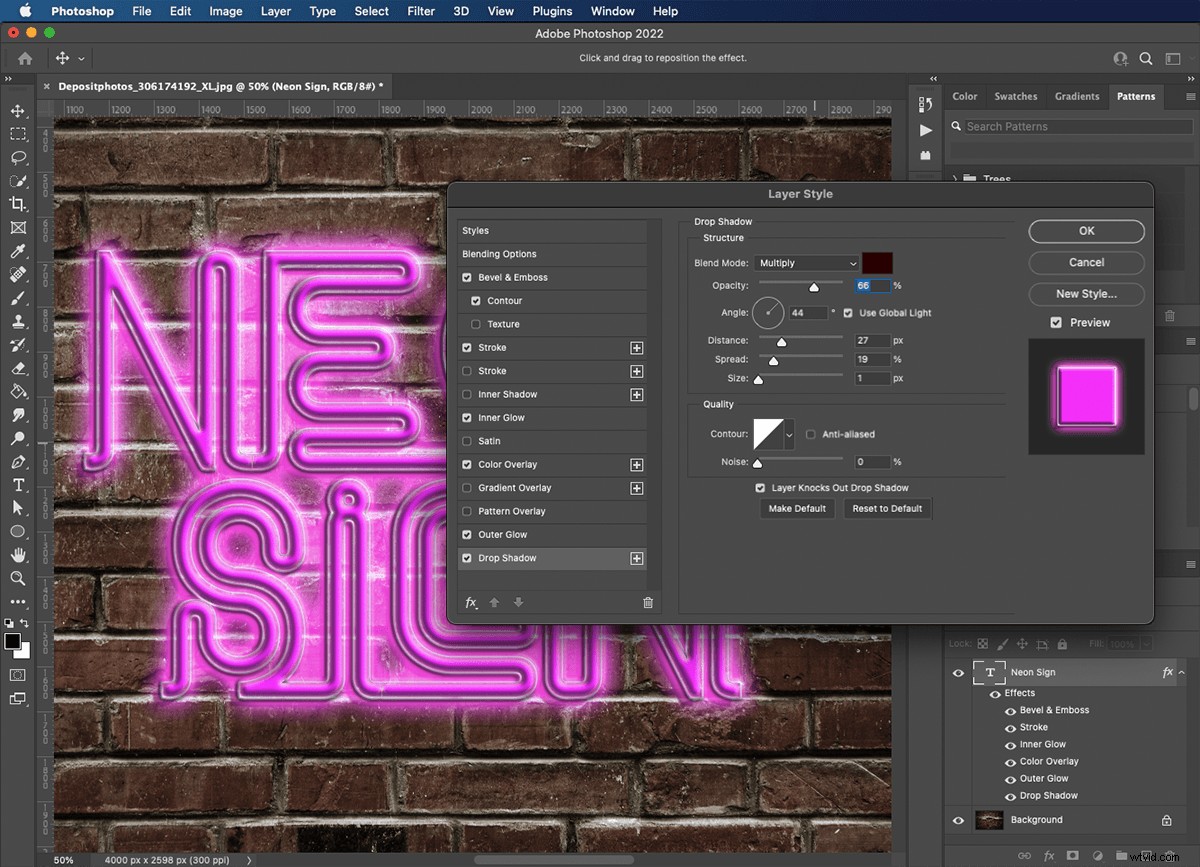
Steg 10:Få texten att stå borta från väggen
Att använda "drop shadow"-effekten kan få saker att verka sväva över lagret bakom. Här ska vi använda den för att lägga till djup från väggen.
Inställningarna för "skugga" jag använde i den här bilden är:
- Blandningsläge: Multiplicera
- Opacitet: 66 %
- Vinkel: 44
- Avstånd: 27px
- Spredning: 19 %
- Storlek: 1px

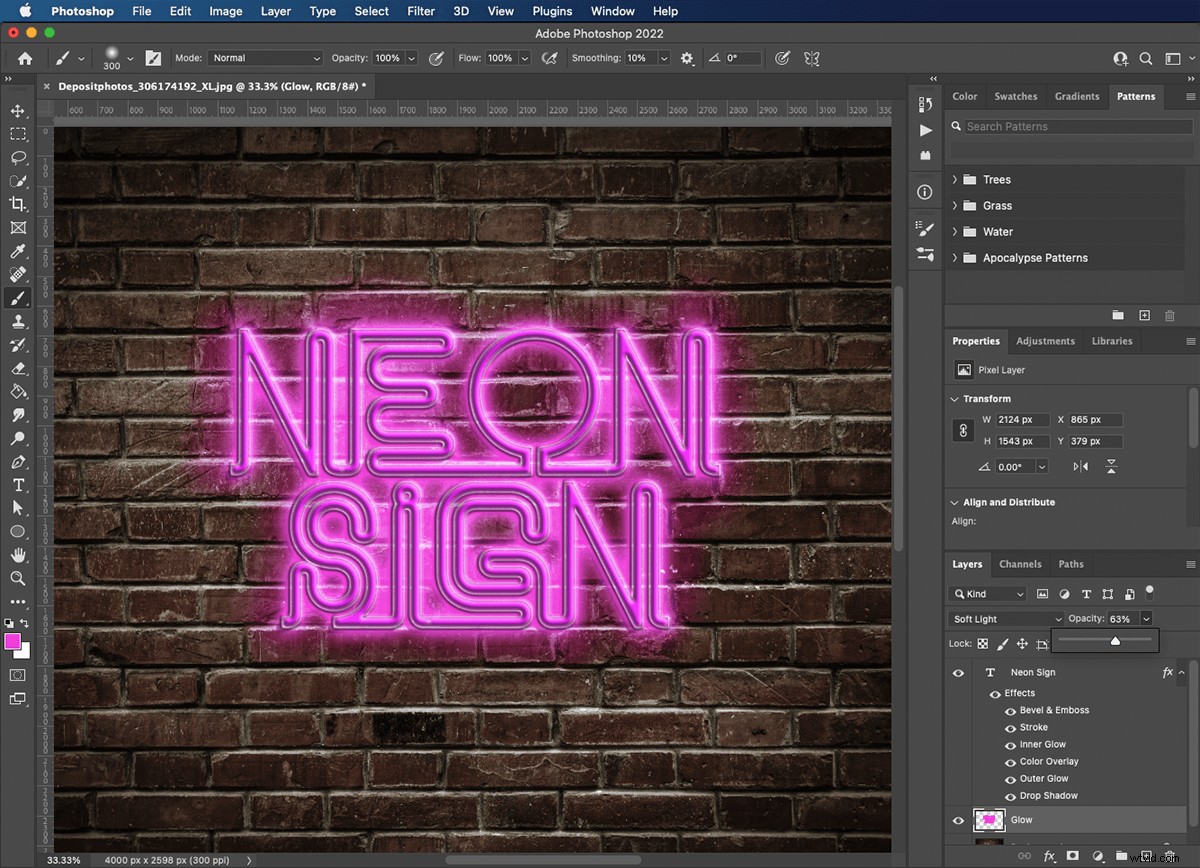
Steg 11:Måla en ljusglöd
Nu när vi har det där coola neonljuset som kommer från vår text, måste vi lägga till ljus på väggen bakom den. Skapa ett nytt lager ovanför bakgrundslagret. Använd en medelstor mjuk pensel i komplementfärg för att måla längs bokstäverna. Ställ in "blandningsläget" på "mjukt ljus" och sänk opaciteten tills det inte är för överväldigande.

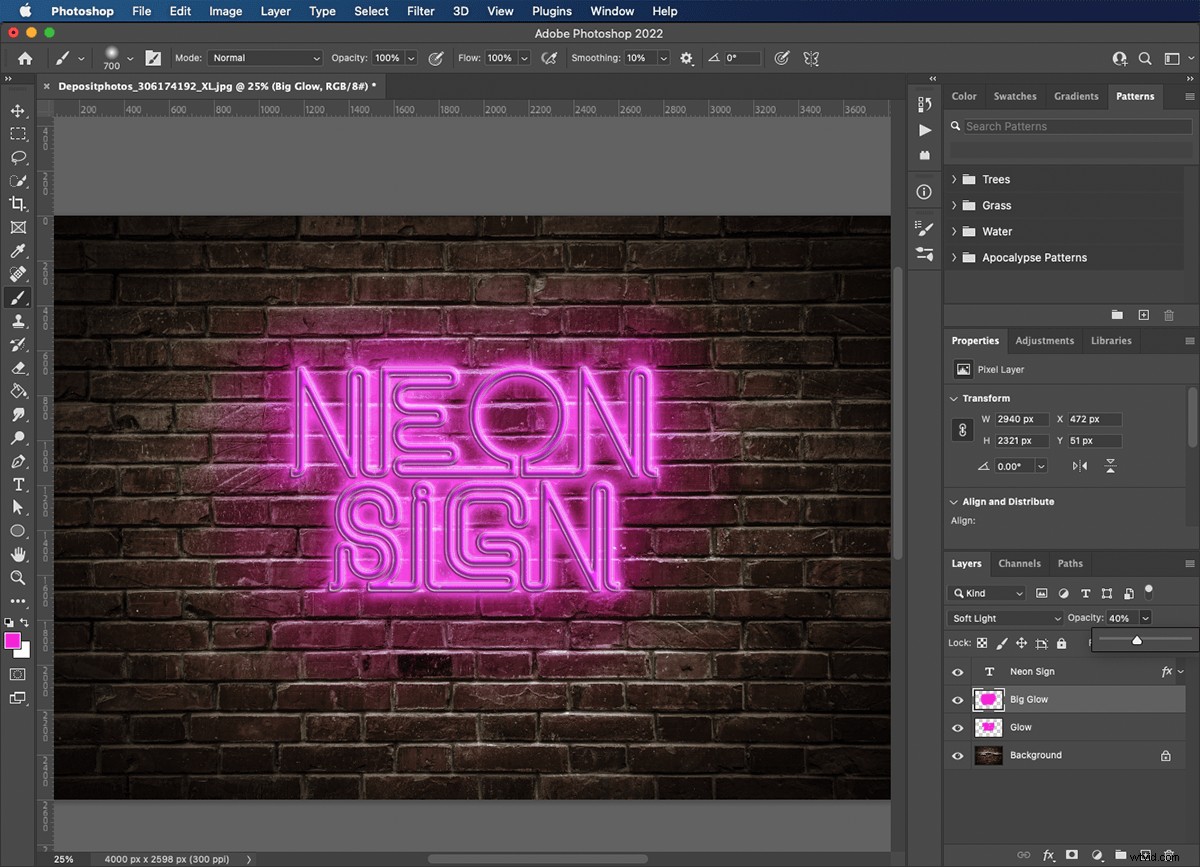
Steg 12:Skapa en större yta
Skapa ett nytt lager, denna gång målat med en stor mjuk pensel. Genom att lägga upp neonljuset kan vi justera balansen mellan ljuset från bokstäverna och omgivningen. Ställ in "blandningsläget" på "mjukt ljus" igen och sänk opaciteten efter eget tycke.

Steg 13:Färgton din bild
Nu måste vi knyta in murverket med skylten. Skapa ett nytt lager och fyll det med verktyget Paint Bucket . Vi strävar efter att ge hela väggen en hint om vilken färg du än har valt på din neonskylt. Efter att ha scrollat igenom blandningslägena bestämde jag mig för "mörkare färg". Detta tar upp ljusa delar av tegelstenarna som om ljuset lyser på dem. Jag ställer in opaciteten till 35%.
Beroende på din bakgrundsbild kan du behöva justera "nivåerna" för att göra bilden ljusare eller mörkare. Kommando+L tar upp din "nivåkontroll". Använd mittpilen för att ändra ljusstyrkan och de två yttre pilarna för att justera kontrasten.

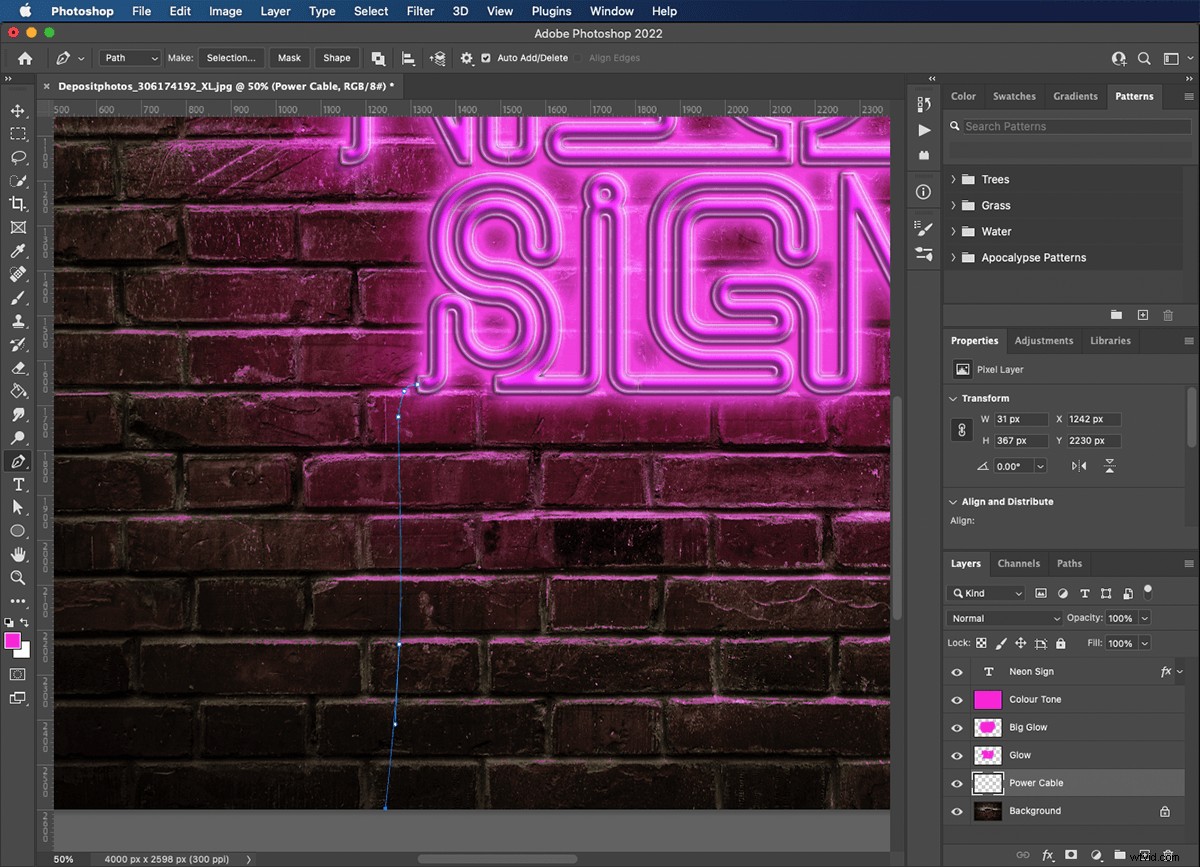
Steg 14:Rita en väg för strömkabeln
Det borde inte komma som någon överraskning att neonskyltar behöver elektricitet för att fungera. För att lägga till en antydan till realism kommer jag att lägga till en strömkabel till bilden. Skapa ett nytt lager i panelen "lager". Se till att den är ovanför bakgrundslagret men under neonglöden.
Använd pennverktyget för att rita en bana från ena änden av ett ord till botten av ramen. Lägg till flera kontrollpunkter om du vill dra kabeln runt bokstäverna. När du klickar och drar med det här verktyget kommer dina kontrollpunkter med handtag som låter dig styra banans kurva.
Du kan använda verktyget Direktval för att flytta kontrollpunkter och förfina dina kurvor.

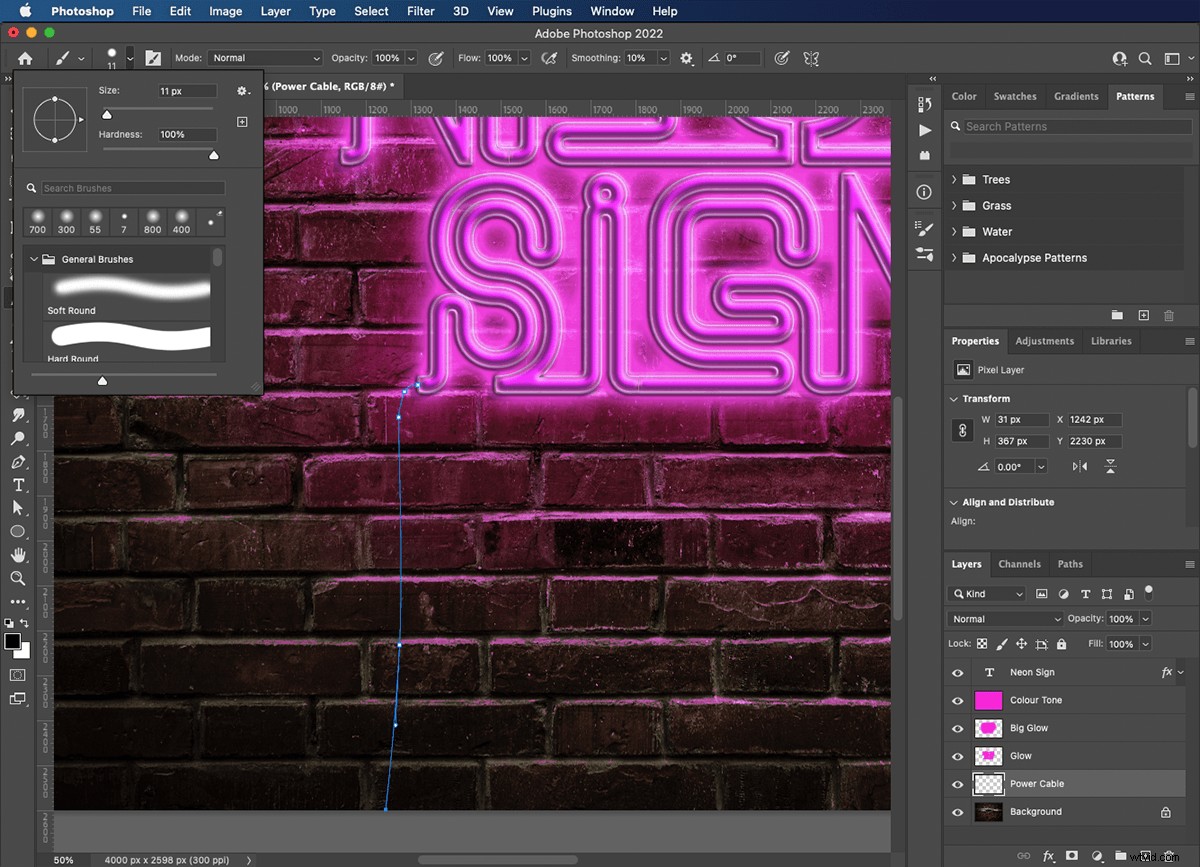
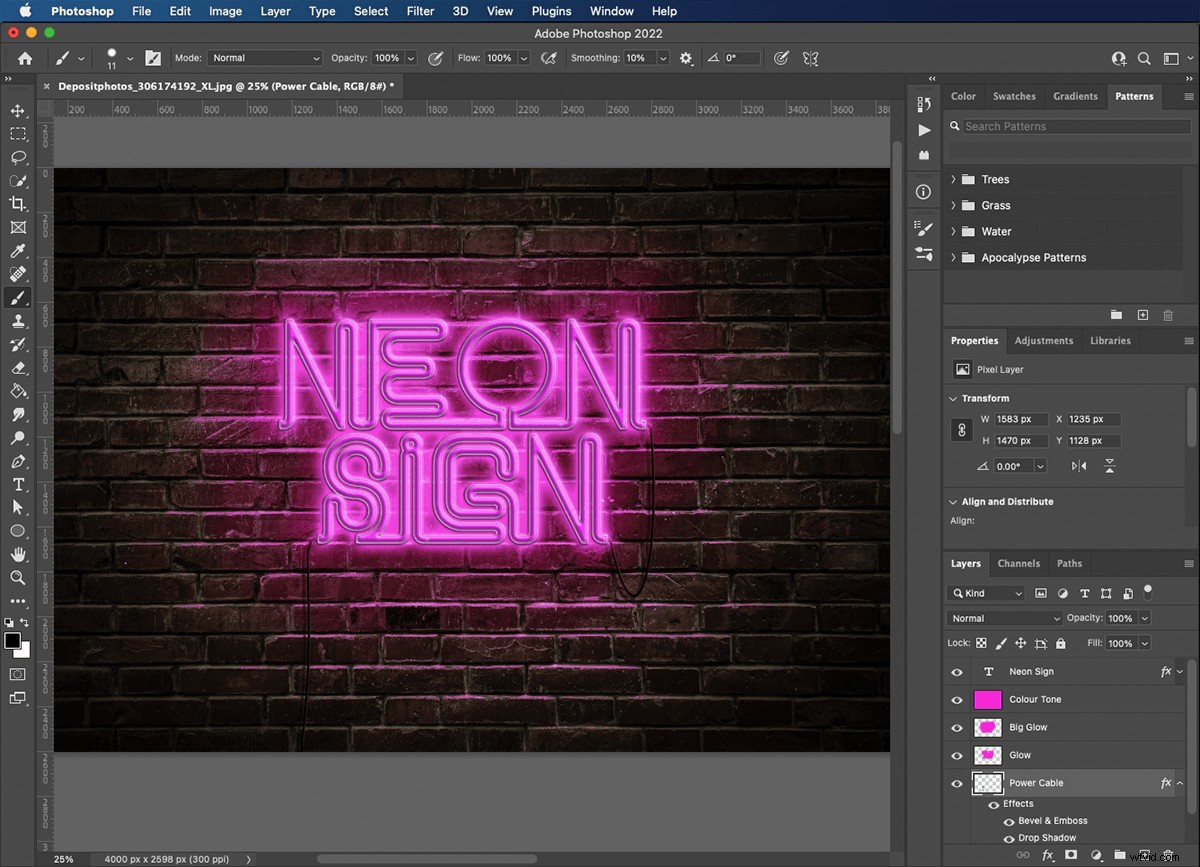
Steg 15:Skapa strömkabeln
Ställ först in ditt Paintbrush-verktyg på svart. Gör den liten och hård. Jag valde storlek 11px. Högerklicka sedan med verktyget Direktval på sökvägen och välj alternativet ‘Strykväg’. I popup-fönstret väljer du "pensel" och klickar på OK. Detta kommer att rita längs banan med Paintbrush-verktyget och skapa din strömkabel.
Du kan fortsätta rita och redigera banor genom att använda kommandot "stroke path" för att lägga till strömkablar mellan bokstäver eller ord.

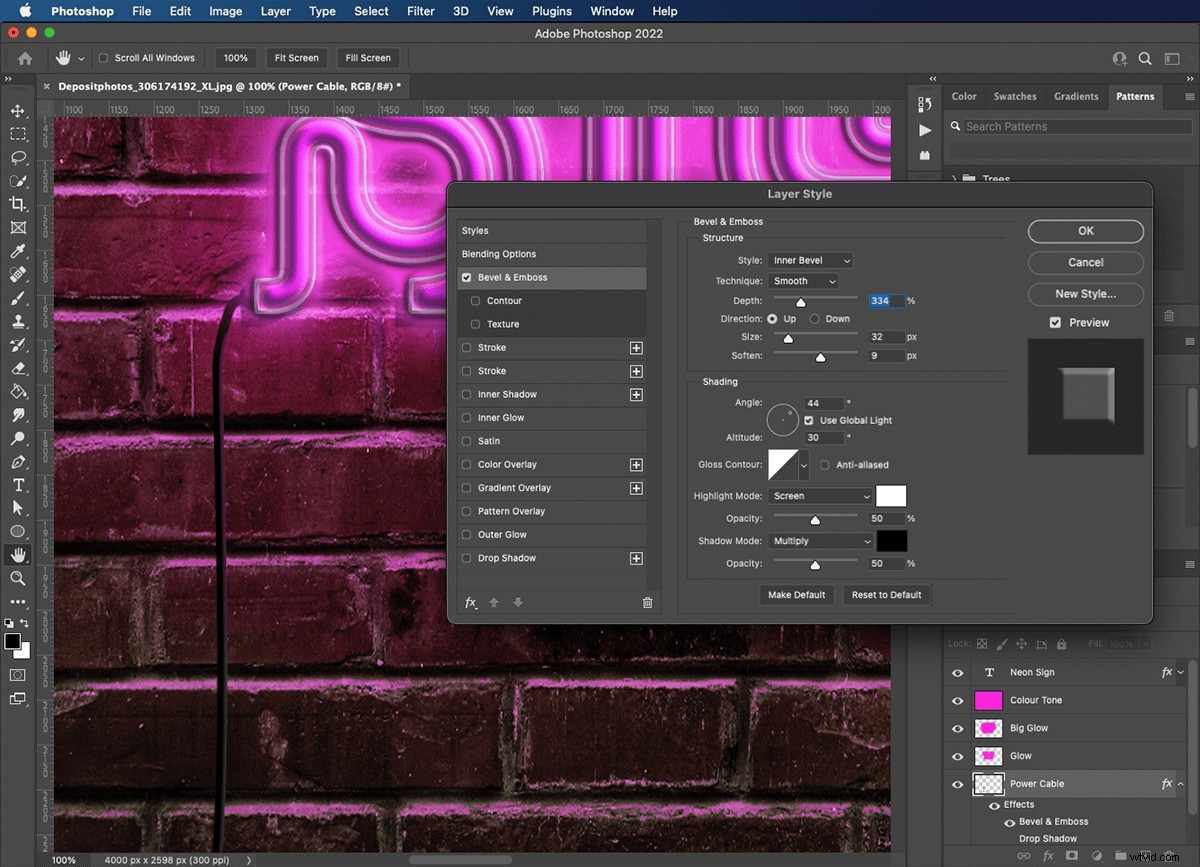
Steg 16:Lägg till 3D-effekten till strömkabeln
För att förhindra att vår strömkabel ser så platt ut, kommer vi att använda menyn Layer Style för att lägga till "fasning och prägling". Ställ in djupet så att kabeln ser rund ut.
Inställningarna för "fasning och relief" som jag använde i den här bilden är:
- Stil: Inre avfasning
- Teknik: Smidig
- Djup: 334 %
- Riktning: Upp
- Storlek: 32px
- Mjukna: 9px

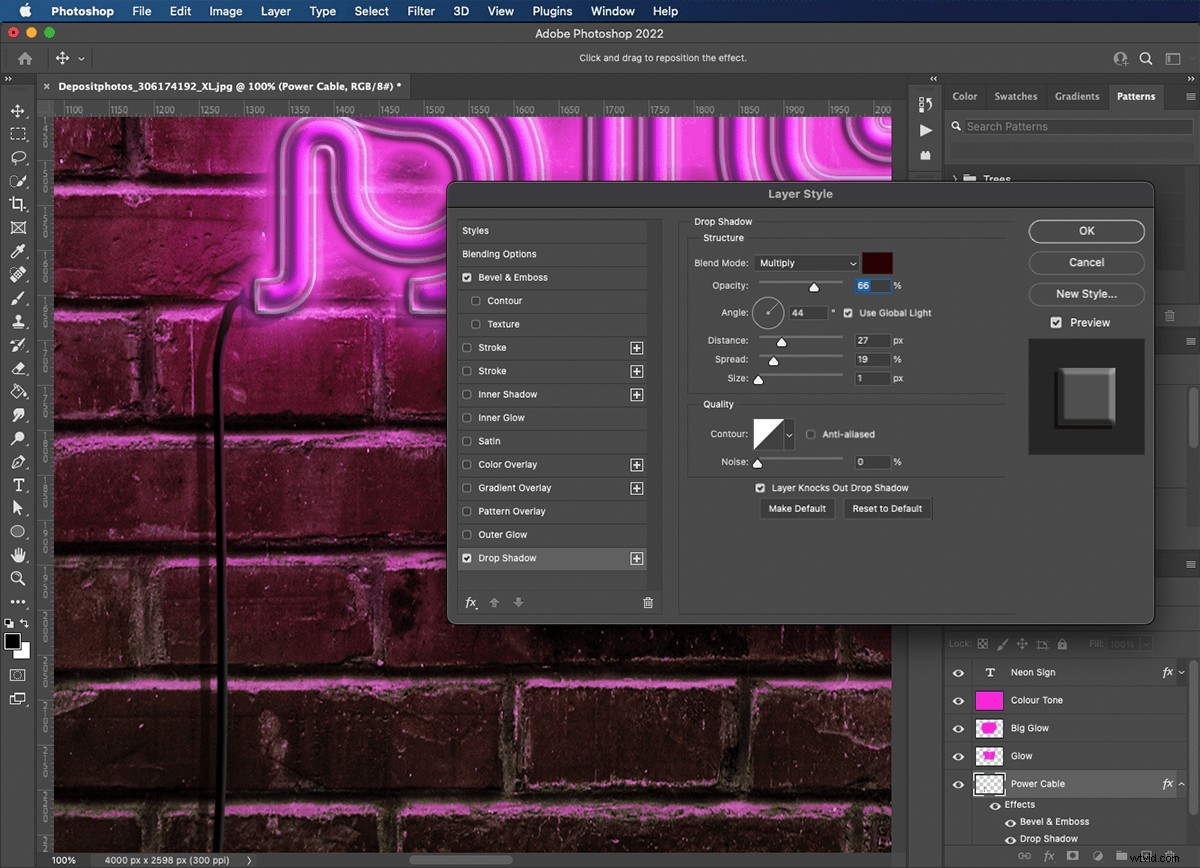
Steg 17:Skapa en skugga för strömkabeln
Precis som med vår text vill vi att strömkablarna ska se ut som om de hänger framför väggen. "Skuggeffekten" hjälper oss att uppnå detta.
Inställningarna för "skugga" jag använde i den här bilden är:
- Blandningsläge: Multiplicera
- Opacitet: 66 %
- Vinkel: 44
- Avstånd: 27px
- Spredning: 19 %
- Storlek: 1px

Steg 18:Spara som en Photoshop-fil
Spara din bild som en photoshop-fil. Detta kommer att hålla alla dina lager och effekter intakta, så att du kan komma tillbaka och granska dina inställningar eller göra ändringar när som helst. För att göra inlägg online, välj ett komprimerat format som JPEG eller PNG.

Slutsats
Nu vet du hur man gör en neonskylt i Photoshop med lagerstilar och blandningslägen och genom att rita banor med pennverktyget. Dessa kraftfulla tekniker har tillämpningar inom alla genrer av konst och fotografi, och neoneffekten är bara en. Prova att använda flera textlager i olika färger för att få den där riktiga 80-talskänslan.
Om du gillar att skapa bilder med roliga effekter, kolla in kursen The Magical Photography Spellbook för ännu coolare effekter!
